កញ្ញា
របៀបត្រឡប់រូបភាពដោយប្រើប្រាស់ CSS3
ខណៈនេះ អាន-ANT www.antkh.com សូមលើកយកការត្រឡប់រូបភាព ឬ អាចហៅថាការប្ដូរទិសដៅ រូបភាពមកធ្វើការបង្ហាញជូនលោកអ្នក ដោយប្រើប្រាស់ CSS ។ នៅក្នុង CSS អាចអនុញ្ញាតិឲ្យលោកអ្នក ប្ដូរទិសដៅរូបភាពដោយមិនចាំបាច់ទៅធ្វើនៅលើ កម្មវិធី Photoshop ឬក៏ កម្មវិធីផ្សេងៗឡើយ ។
មើលរូបភាពខាងក្រោម (រូបភាពមានតែមួយប៉ុណ្ណោះ) ៖


កូដ CSS ដើម្បីត្រឡប់រូបភាព ខ្ញុំសូមហៅវាថា class=”democlass”

នៅពេលដែលលោកអ្នកដាក់ class=”democlass” ទៅក្នុង tag img វានឹងធ្វើការត្រឡប់រូបភាពរបស់អ្នកដូចរូបខាងលើ ។
- transform: scaleX (-1) ; ជាកូដសម្រាប់ត្រឡប់រូបភាព
- -moz-transform: scaleX (-1) ; សម្រាប់ធ្វើឲ្យវា ដំណើរការនៅលើ Browser Firefox
- -o-transform: scaleX (-1) ; សម្រាប់ធ្វើឲ្យវា ដំណើរការនៅលើ Browser Opera
- -webkit-transform: scaleX (-1) ; សម្រាប់ធ្វើឲ្យវា ដំណើរការនៅលើ Browser ដទៃទៀត
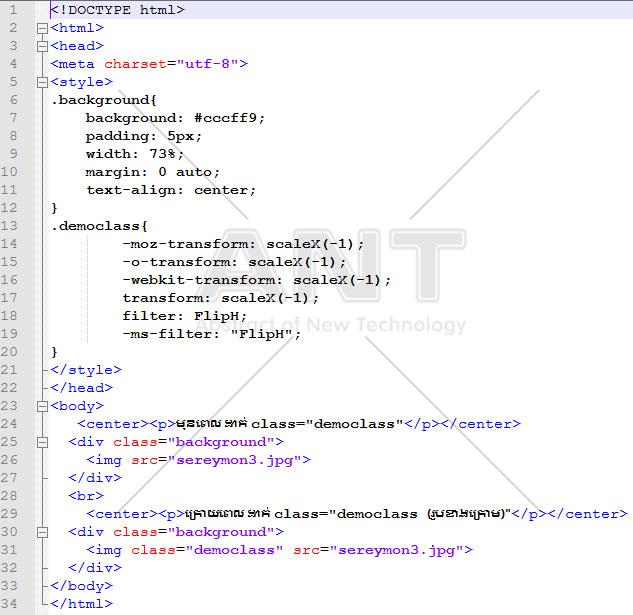
កូដដែលបានបង្កើត៖

♦ រៀបរៀងអត្ថបទដោយ៖ លោក សំ រិទ្ឋី ត្រួតពិនិត្យ និងកែសម្រួលអត្ថបទដោយ៖ លោក ជា សែនកុសល
♦ មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
♦ មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♦ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



