កញ្ញា
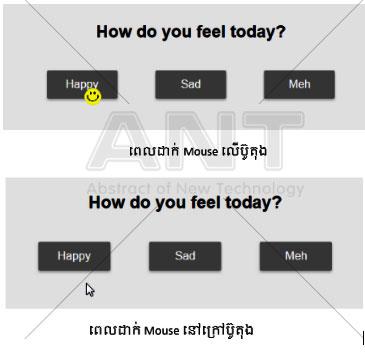
របៀបដាក់រូបភាពជា Cursor នៅពេលដាក់ Mouse លើ Element ណាមួយដោយប្រើកូដ CSS
នៅក្នុងអត្ថបទមួយនេះ មជ្ឈមណ្ឌលកុំព្យូទ័រ អាន-ANT សូមលើកយក ចំណុចមួយក្នុងការប្ដូរ Property Cursor មកធ្វើការបង្ហាញលោកអ្នក ។ នៅក្នុងអត្ថបទនេះលោកអ្នកនឹងបានដឹងពីការប្ដូរ Cursor ទៅជារូបភាពផ្សេងៗនៅពេលដែលអ្នក យក Mouse ទៅដាក់លើ Element ណាមួយនៅក្នុង HTML ។ សារៈប្រយោជន៍នៃការប្ដូរ Cursor នេះគឺជួយឲ្យ website របស់អ្នកមើលទៅមានភាពស្រស់ស្អាត និង Dynamic ទៅតាមប្រភេទទិន្នន័យរបស់លោកអ្នក ។ Cursor property នៅក្នុង CSS គឺមានច្រើន ដូចជា “cursor: not-allowed;”, “cursor: pointer;”, “cursor: progress” ជាដើម ។ ប៉ុន្ដែ អាន-ANT សូមលើយកការប្ដូរ cursor ទៅជារូបភាពផ្សេងៗវិញ ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ

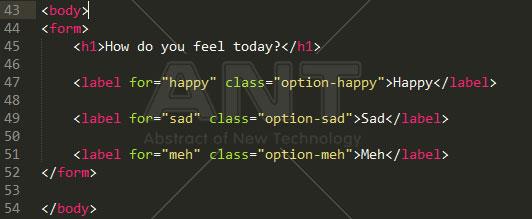
កូដ ដើម្បីបង្កើត


សម្រាប់រូបភាពគឺយើង ប្រើវានៅក្នុង CSS ដោយកំណត់ទៅលើ class នៃ element នីមួយៗ ។ នៅពេលអ្នកដាក់ Mouseទៅលើ Button វានឹងមានការផ្លាស់ប្ដូររូបទៅតាមប្រភេទនៃទិន្នន័យ ។
♦ មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
♦ មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web

♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♦ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



