កញ្ញា
ការបង្កើត Tooltip ស្រស់ស្អាតជាមួយ JavaScript
កែសម្រួលឡើងវិញ ខែសីហា ឆ្នាំ ២០១៦
ក្នុងអត្ថបទនេះអាន-ANT www.antkh.com នឹងលើកយកពីរបៀបក្នុងកាបង្កើត Tooltip រួមជាមួយនឹងការលេង Style មួយចំនួនទៅលើ Tooltip មកបង្ហាញលោកអ្នកដោយប្រើប្រាស់ HTML, CSS និង JavaScript បញ្ចូលជាមួយគ្នា ។ សូមមើលរូបខាងក្រោម៖

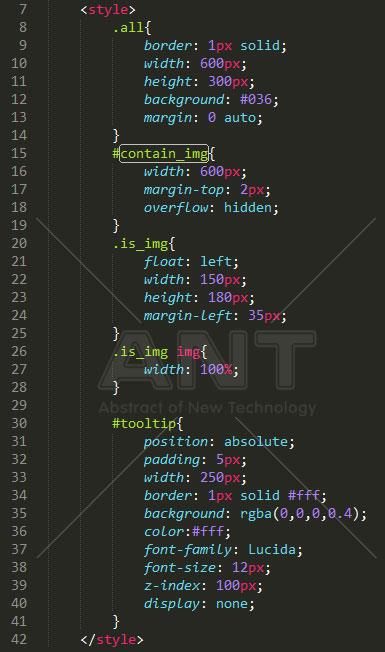
កូដខាងក្រោមនេះគឺជា Style មួយចំនួនសម្រាប់ដាក់ទៅឲ្យ Tooltip ក៏ដូចជា Element ផ្សេងៗទៀត ដើម្បីឲ្យភាពស្រស់ស្អាត ដូចជា ការដាក់ border, ការដាក់ផ្ទៃ Background, ការដាក់ពណ៌អក្សរ, ការកំណត់ទំហំទទឹង និងការកំណត់ឲ្យវានៅចំកណ្ដាលជាដើម ។

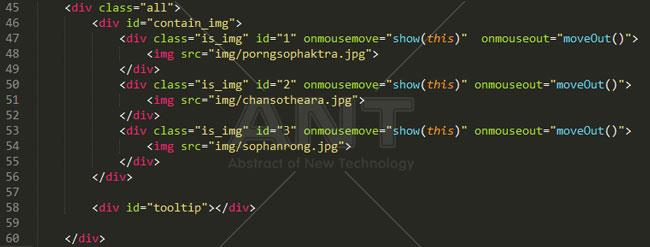
ខាងក្រោមនេះគឺជាកូដ HTML

ក្នុងកូដ HTML ខាងលើយើងសង្កេតឃើញមាន function ពីរគឺៈ function show () និង function moveOut () ដែលបានហៅមកប្រើប្រាស់នៅក្នុង កូដ HTML របស់យើង ដោយដាក់ Event ពីរទៅឲ្យវា ។ នៅក្នុង Event onousemove បានហៅ Function show (this) មកប្រើ ហើយ “this” នៅក្នុង Function នេះសម្រាប់ចាប់យក Current id (id=”1”, id=”2” , id=”3”) នៅពេលដែលអ្នកប្រើប្រាស់យក mouse មកដាក់ខាងលើរូបភាព វានឹងបង្ហាញ tooltip ទៅតាមរូបភាពនីមួយៗ ។ ចំណែកឯ Event onmouseout បានហៅ Function moveOut () មកប្រើ វាមានតួនាទី សម្រាប់លាក់ tooltip ទៅវិញនៅពេលដែលអ្នក ផ្លាស់ប្ដូរទីតាំងរបស់ mouse ចេញពី block ដែលចង់បង្ហាញ tooltip ។
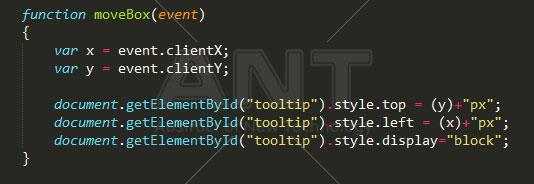
ខាងក្រោមនេះគឺជាកូដនៅក្នុង JavaScript :

កូដខាងលើនេះ Function moveBox (event) មានតួនាទីសម្រាប់កំណត់ឲ្យ Tooltip រត់តាម mouse នៅពេលយើងរំកិលនៅលើរូបនីមួយៗ ។
· var x = event.clientX; សម្រាប់ចាប់យកទីតាំង x របស់ Tooltip ។
· var y = event.clientY; សម្រាបចាប់យកទីតាំង y របស់ Tooltip ។

កូដខាងលើនេះ Function show (getId) មានតួនាទីសម្រាប់ធ្វើការបង្ហាញ Tooltip នៅលើរូបភាពនីមួយៗ ។ getId គឺជា parameter ដែលប្រើសម្រាប់រក្សា id របស់ រូបភាពនីមួយៗ ដែលចាប់បាន ដោយ show (this) នៅក្នុង HTML ខាងលើ ។
· Block ដែលបានគូសបន្ទាត់ក្រហមព័ទ្ធជុំវិញ គឺជាកន្លែងសិក្សាលក្ខខណ្ឌ ដើម្បីបោះទិន្នន័យ ទៅកាន់ Tooltip រូបភាពតាមរូបភាពនីមួយៗ ។
· Document.getElementById (‘tooltip’) .innerHTML=text; សម្រាប់ធ្វើការបញ្ចូនតម្លៃទៅឲ្យ div មួយដែលមាន id=”tooltip” ។
· moveBox (event) គឺធ្វើការហៅ function មកប្រើនៅពេល move mouse នៅលើរូបភាព ។

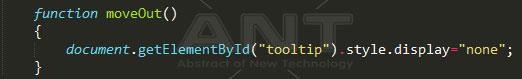
កូដខាងលើនេះ Function moveOut () មានតួនាទីសម្រាប់ធ្វើការលាក់ tooltip ទៅវិញនៅពេល move mouse ចេញក្រៅ ។
ចំណាំ៖ កូដ JavaScript នឹងមិនដំណើរការនៅលើ Browser Firefox នោះទេ ។
*** មុខវិជ្ផា JavaScript តម្លៃ ៧០ដុល្លា ឬ ២៨០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
*** ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ០២ ប្រចាំខែ សីហា ឆ្នាំ ២០០៨ បានកែសម្រួលឡើងវិញនៅខែ សីហា ឆ្នាំ ២០១៦
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



