សីហា
ការពង្រីកពង្រួមរូបភាពដោយប្រើ Javascript
ដើម្បីធ្វើការពង្រីកពង្រួមរូបភាពដែលមានលក្ខណៈដូចរូបខាងក្រោមយើងត្រូវប្រើប្រាស់ Javascript ជាមួយនឹង CSS ៖

ដើម្បីសរសេរបានយើងត្រូវយល់នូវចំណុចសំខាន់ៗពីរ៖
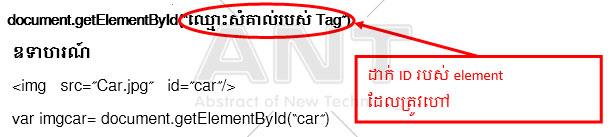
1. ការប្រើប្រាស់ DOM (Document Object Model) របស់ Javascript សំដៅទៅលើការចាប់យក ឈ្មោះសម្គាល់ របស់ HTML Tag តាមរយៈការប្រើប្រាស់

2. ប្រើប្រាស់ style ជាមួយ Javascript
យើងដឹងហើយថា javascript អាចសរសេរជាមួយ style CSS និងអាចប្រើប្រាស់នូវ property ជាច្រើនដែលមាននៅក្នុង CSS ។ imgcar គឺជាអថេរដែលតំណាងឲ្យរូបភាពដែល គេចាប់យកតាមរយៈកូដ Javascript ដូចខាងលើ ។
របៀបសរសេរមានលក្ខណៈដូចខាងក្រោម ៖
img.style.propertyname = “value”
ឧទាហរណ៍
imgcar.style.width=”300px”
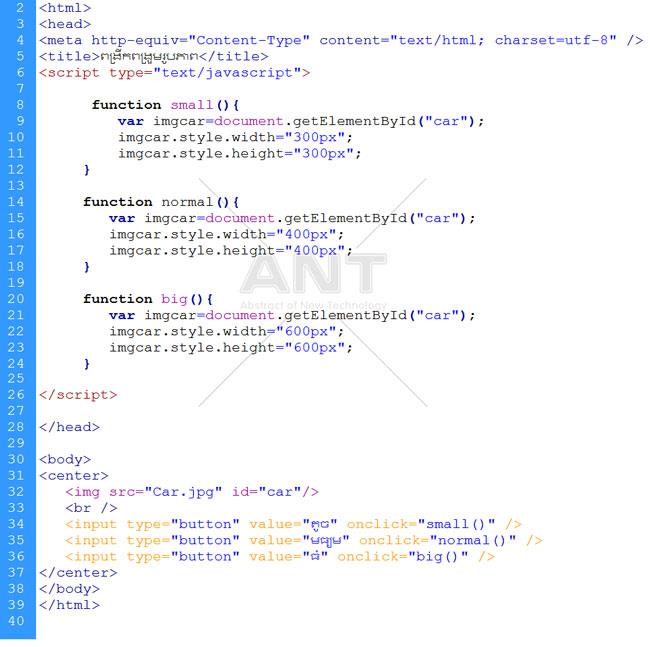
ខាងក្រោមនេះគឺជាកូដទាំងស្រុងនៃការពង្រីកពង្រួមរូបភាពរបស់យើង

ពន្យល់កូដ
· បន្ទាត់ទី ៣២៖ ជាការបង្ហាញរូបភាពឡាននៅពេលដែលយើង run
· បន្ទាត់ទី ៣៤ ដល់ ៣៦៖ នេះជា HTML កូដប្រើសម្រាប់បង្កើតប៊ូតុង ដោយប៊ូតុងទី១ មានពាក្យថា “តូច” ប៊ូតុងទី២ មានពាក្យថា “មធ្យម” និង ប៊ូតុងទី៣ មានពាក្យថា “ធំ” ។ ប៊ូតុងទាំង៣នឹងអនុវត្តន៍នូវ OnClick event ដែលមានន័យថាវានឹងអនុវត្ត function ដែលយើងបានបង្កើត ។ នៅក្រោយសញ្ញាស្មើនៃពាក្យ OnClick ដាក់ក្នុងចន្លោះសញ្ញាធ្មេញកណ្តុរ វាគឺជា event ដែលអនុវត្ត function នោះនៅពេលដែល user បាន click ទៅលើប៊ុតុងណាមួយ ។
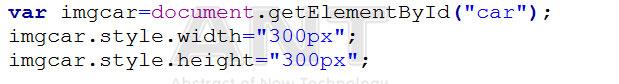
· បន្ទាត់ទី ៨ ដល់ ២៤៖ យើងបានបង្កើត function ចំនួន ៣ គឺ function small () , normal () និង big () ដែលនៅក្នុង function នោះមាន ការប្រកាស អថេរ imgcar ដើម្បីធ្វើការចាប់យក ឈ្មោះរបស់រូប ភាពដែលមាន id សំគាល់ (car) បន្ទាប់មកទៀតយើងយក អរថេរដែលយើង បានប្រកាសខាងលើមកប្រើ ជាមួយ style ដើម្បីធ្វើការផ្លាស់ប្តូរ ទទឹង (width) និង កម្ពស់ (height) របស់រូបភាពទៅតាម កូដដូចខាងក្រោម ៖

*** ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ៣៨ ប្រចាំខែ ឩសភា ឆ្នាំ ២០១៦
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



