កក្កដា
ស្វែងយល់ពី BOOTSTRAP FRAMEWORK
♦ រៀបរៀងអត្ថបទឡើងវិញនៅថ្ងៃទី ១៥ សីហា ២០២២ ដោយលោក ចែ សុផល
១. តើ Bootstrap Framework គឺជាអ្វី?

លោកអ្នកប្រហែលជាធ្លាប់បានស្គាល់ ឬបានឮរួចមកហើយអំពី Bootstrap ជាការពិតណាស់វាគឺជា Front-end Framework មួយដែលយើងប្រើសម្រាប់ផ្តោតលើការអភិវឌ្ឍន៍គេហទំព័រផ្នែកខាងមុខបានយ៉ាងងាយស្រូល និងឆាប់រហ័ស ។ ម៉្យាងវិញទៀតនៅក្នុងការ Design Layout គឺមិនមានភាពស្មុគ្រស្មាញទេ ហើយវាជួយឲ្យអ្នកសរសេរកូដចំណេញពេលវេលាច្រើន និងមានសណ្ដាប់ធ្នាប់ ប៉ុន្តែចំណុចសំខាន់ទាំងនេះ មិនមែន ជាហេតុផលទាំងស្រុង ដែលធ្វើឲ្យអ្នកប្រើប្រាស់ងាកមកប្រើប្រាស់ច្រើននោះទេ ហេតុផលនោះគឺ Responsive រាល់ពេលដែលគេនិយាយដល់ Bootstrap គេតែងតែគិតដល់ Responsive ។ Bootstrap ត្រូវបានគេចងក្រងឡើងដោយប្រើប្រាស់ភាសាមូលដ្ឋានដូចជា៖ HTML, CSS និង JavaScript សម្រាប់បង្កើត Website ដែលមានលក្ខណៈ Responsive (អាចបើកបាននៅក្នុងទូរស័ព្ទ, អាយផេត និងកុំព្យូទ័រ ដោយមិនខូចទ្រង់ទ្រាយ) ហើយវាបានបង្កើតជា Components (ធាតុ) ដែលចាំបាច់ប្រើជាច្រើន ។ Components ទាំងនោះមានដូចជា៖ Grid System, Navbar, Carousel, Cards, Collapse, Offcanvas, Modal, Button, Form, … និង Utilities ជាច្រើនទៀត ។
២. របៀបប្រើប្រាស់ Bootstrap Framework?
២.១ របៀប Download Bootstrap៖
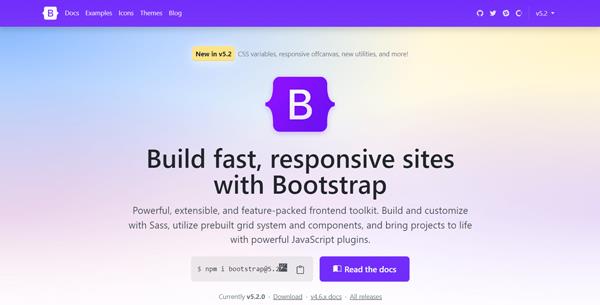
មុននឹងឈានដល់ការប្រើប្រាស់ Bootstrap តម្រូវឲ្យលោកអ្នកទាញយកកញ្ចប់ Bootstrap មកទុកនៅក្នុង Project របស់លោកអ្នកជាមុនសិន ដោយចូលទៅកាន់ https://getbootstrap.com/ លោកអ្នកនឹងឃើញដូចរូបខាងក្រោម៖

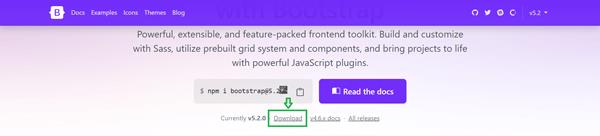
សូមចុចលើពាក្យ Download៖

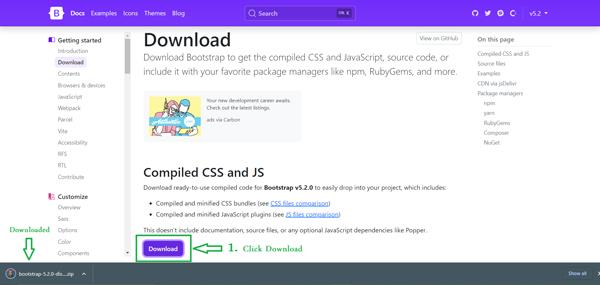
ក្រោយមកវានឹងបង្ហាញផ្ទាំងដូចខាងក្រោម សូមចុច Download ដើម្បីទាញយកកញ្ចប់របស់ Bootstrap ដូចខាងក្រោម៖

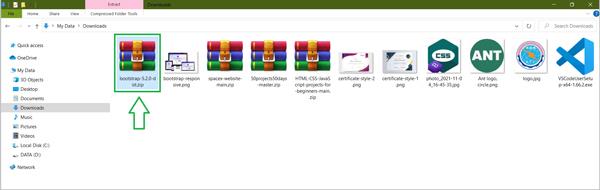
បន្ទាប់ពីបាន Download រួចរាល់ហើយលោកអ្នកនឹងទទួលបាន Bootstrap មួយកញ្ចប់ ហើយវាស្ថិតនៅក្នុងកន្លែង Folder Download របស់
លោកអ្នក ដែលអាចយកទៅប្រើប្រាស់បានតាមតម្រូវការ ។

២.២ របៀប Connect Bootstrap៖
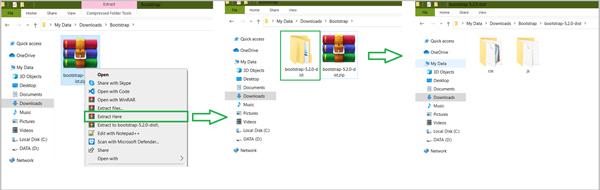
ដើម្បីប្រីប្រាស់ Bootstrap បានសូមលោកអ្នក Extract កញ្ចប់នោះជាមុនសិន បន្ទាប់មកសូមចូលទៅកាន់ Folder ដែលបាន Extract នោះលោកអ្នកនឹងឃើញមាន folder ចំនួនពីរ ដែលរួមមាន CSS និង JS ដូចការណែនាំខាងក្រោម៖

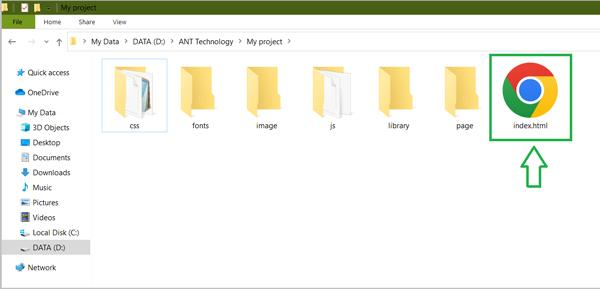
សូម copy folder ទាំងពីរ (css & js) របស់ Bootstrap ទៅកាន់ folder ការងាររបស់លោកអ្នក ដើម្បីប្រើប្រាស់ ឬបង្កើត file html មួយនៅក្នុងនោះតែម្ដងក៏បាន៖

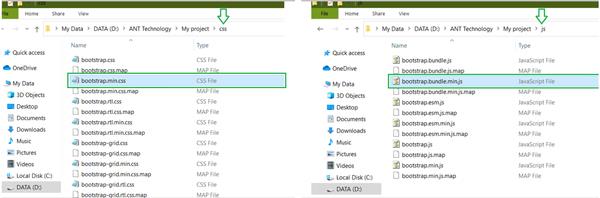
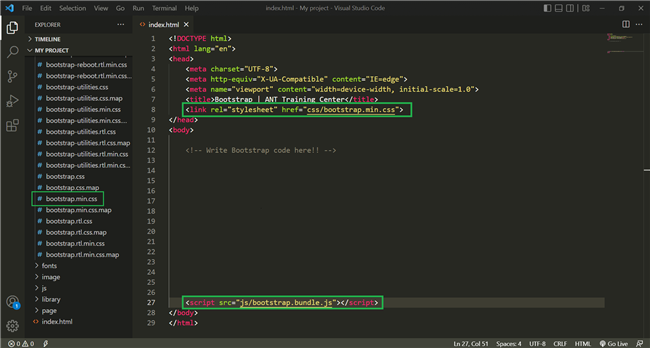
ដើម្បីដំណើរការកូដ Bootstrap, នៅក្នុង File html ខាងលើត្រូវធ្វើការ Link style sheet មួយដែលមានឈ្មោះ bootstrap.css ឬ bootstrap.min.css ដែលវាស្ថិតនៅក្នុង folder (css) ។ ប្រសិនបើ components នោះ ទាក់ទងនឹង script លោកអ្នកត្រូវធ្វើការ Link script មួយទៀតដែលមានឈ្មោះ bootstrap.bundle.min.js ដែលវាស្ថិតនៅក្នុង folder (js) ដោយសរសេរកូដដូចខាងក្រោម៖


២.៣ របៀបប្រើប្រាស់ Class របស់ Bootstrap ៖
ដោយសារតែ Bootstrap មាន class សម្រាប់ប្រើប្រាស់ច្រើន ដូចនេះយើងសូមបង្ហាញអំពីការប្រើប្រាស់ class មួយចំនួនដូចខាងក្រោម៖
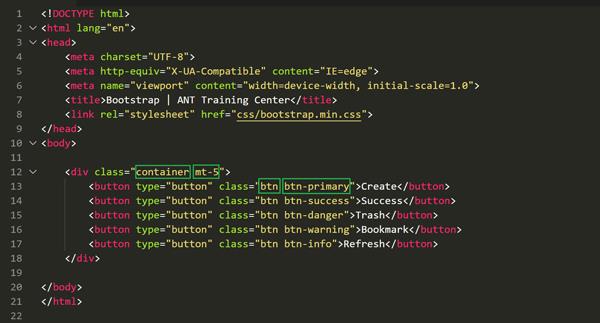
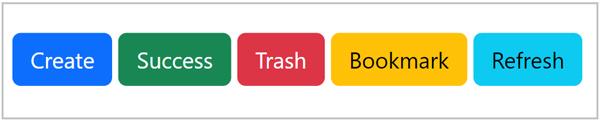
♦ ការបង្កើតប៊ូតុង (Button) ៖


- បន្ទាត់ទី១២៖ class=”container” គឺជា class ដែលផ្ដល់នូវ responsive fixed width container ។
សម្រាប់ class="mt-5" ប្រើសម្រាប់កំណត់គម្លាតពីលើមកក្រោម (mt-5 គឺស្មើនឹង margin-top: 3rem;) ។
- បន្ទាត់ទី១៣៖ class=”btn” ជា class ដែលប្រើសម្រាប់តុបតែងឲ្យ Button ដែលមានតម្លៃដូចជា padding, border, shadow, …, style
hover និង Focus ជាដើម ។
- សម្រាប់ class btn-primary, btn-success… គឺប្រើសម្រាប់កំណត់ពណ៌ផ្ទៃខាងក្រោយនៃ Button ។
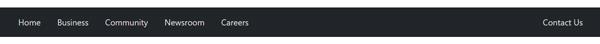
♦ ការបង្កើត Menu bar៖


♦ ពន្យល់កូដ៖
ក្នុងការបង្កើត layout ដោយប្រើ Bootstrap មិនមានភាពស្មុគ្រស្មាញទេ គ្រាន់តែត្រូវដឹងអំពី class និង មុខងាររបស់វាតែប៉ុណ្ណោះ ហើយរាល់ការសរសេរកូដត្រូវស្ថិតនៅក្នុង container ឬ container-fluid ដែលវាមានតួនាទីពង្រីកបង្រួមទៅតាម Device របស់ User ។
- បន្ទាត់ទី១២៖ class=”navbar” ប្រើសម្រាប់ក្តោប Menu ទាំងមូល ដែលមានតម្លៃគម្លាតជាដើម ។
សម្រាប់ class="bg-dark" ប្រើសម្រាប់កំណត់ពណ៌ផ្ទៃខាងក្រោយ ។
- បន្ទាត់ទី១៤៖ class=”nav” ប្រើសម្រាប់ធ្វើឲ្យ Menu link ទៅជាជួរដេក ។
សម្រាប់ class="w-100" ប្រើសម្រាប់កំណត់ប្រវែង (w-100 ស្មើនឹង width: 100%) ។
- បន្ទាត់ទី១៥៖ class=”nav-item” ជា class ប្រើសម្រាប់តុបតែងឲ្យ tag <li> ។
សម្រាប់ class=”nav-link” ប្រើសម្រាប់តុបតែងទៅឲ្យ tag <a> ។
- បន្ទាត់ទី២០៖ class=”ms-auto” ប្រើសម្រាប់រុញ Elements ឲ្យទៅខាងស្ដាំផុត (ms-auto ស្មើនឹង margin-left: auto;) ។
ចំណាំ៖ រាល់ឯកសារទាក់ទងនឹង bootstrap ទាំងអស់មាននៅ https://getbootstrap.com/docs/5.2/components/ដែលយើងនឹងលើកយកចំណុចសំខាន់ៗ មកបង្ហាញនៅអត្ថបទក្រោយៗទៀត ។
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



