កក្កដា
យល់ដឹងអំពីដំណើរការរបស់ HTML5 នៅលើ Browsers

អ្នកបានដឹងរូចមកហើយថា HTML5 គឺជា version ចុងក្រោយបង្អស់របស់ភាសា HTML ហើយក្នុងHTML5 បានបន្ថែម Elements, Attributes, input types ជាច្រើន ប៉ុន្តែអ្វីដែលសំខាន់ថា តើវាដំណើរការនៅលើ Browser ណាខ្លះ? ហើយពេលនេះយើងនឹងសិក្សាស្វែងយល់បន្ថែមទៅលើ ដំណើរការរបស់ HTML5 នៅលើ Browser ។
HTML5 គឺដំណើរការ គ្រប់ប្រភេទ Browser ទាំងអស់ ។ ប៉ុន្ដែសម្រាប់ Attribute type មួយចំនួន ដំណើរការនៅតែក្នុង Chrome និង Opera តែប៉ុណ្ណោះ ដូចជា Type ជា date, time, month ជាដើម ។
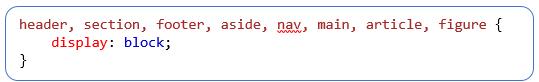
មួយវិញទៀត ដើម្បីការពារចំពោះ Browser ចាស់ៗដែលមិនស្គាល់ Elements ថ្មីៗរបស់ HTML5 យើងគួរប្រើ CSS display property សម្រាប់បង្ហាញ Element ទាំងនេះដោយកំណត់វាទៅជា block ។

ការស្វែងយល់អំពីដំណើរការរបស់HTML5 នៅលើ Browser នីមួយៗ៖
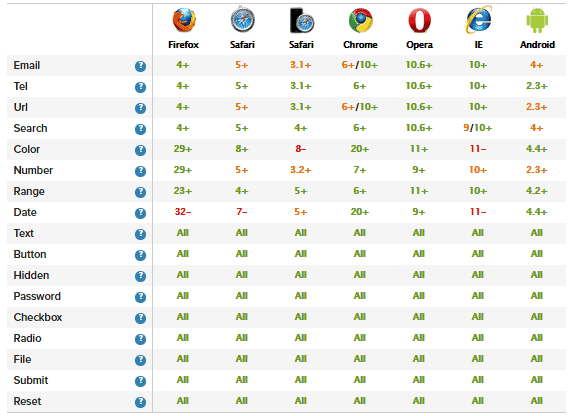
♦ សម្រាប់ input type ថ្មីនៅក្នុង HTML5

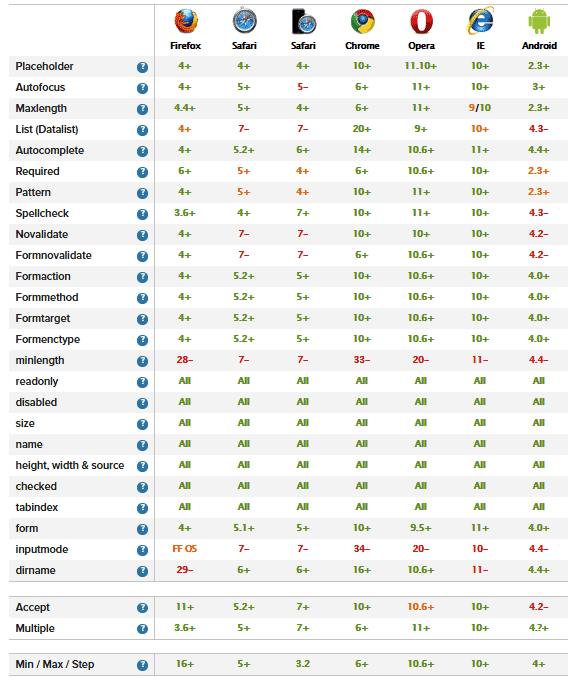
♦ សម្រាប់ input attribute ថ្មីនៅក្នុង HTML5

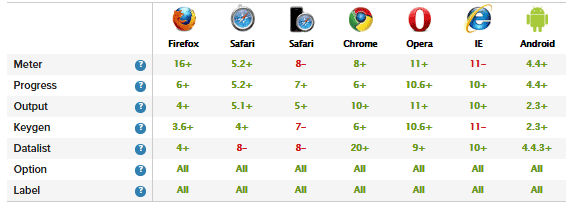
♦ សម្រាប់ Form element ថ្មី

♦ រៀបរៀងអត្ថបទដោយ ៖ លោក សំ រិទ្ធី ត្រួតពិនិត្យនិងកែសម្រួលអត្ថបទដោយ៖ លោក ជា សែនកុសល
♦ មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
♦ មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♦ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



