កក្កដា
អ្វីដែលអ្នកត្រូវដឹងអំពី HTML5

តើអ្វីទៅជា HTML5 ?
ជាទូទៅ HTML គឺជាភាសាគ្រឹះដំបូងនៃការសរសេរកូដដែលយើងបានស្គាល់ថា វាត្រូវបានប្រើប្រាស់ ដើម្បី បង្ហាញ និងរៀបចំព័ត៌មាននៅលើ គេហទំព័ររបស់យើង ។ សព្វថ្ងៃនេះ HTML ត្រូវបានអភិវឌ្ឍន៍ខ្លួនទៅជា HTML5 ដែលវារក្សាសភាពដើមទាំងស្រុង ដូច្នេះ HTML5 គ្រាន់តែជាស្តង់ដារថ្មីមួយរបស់ HTMLប៉ុណ្ណោះ ដែលវាជួយឲ្យការសរសេរកូដមានលក្ខណៈល្អប្រសើរជាងមុន ហើយនៅក្នុង HTML5 ក៏បានបន្ថែម Elements មួយចំនួន ដើម្បីងាយស្រួលប្រើប្រាស់ជាងមុន ដូចជា៖ <header>, <footer>, <nav>, <article>, and <section> ជាដើម ។ មិនត្រឹមតែប៉ុណ្ណោះ HTML5 ក៏បានបន្ថែម attribute type មួយចំនូនផងដែរទៅលើ Form control ដូចជា៖ number, date, time, calendar, color and range ដែលជាជំនួយដល់ការសរសេរកូដ និង ចំណេញពេលវេលាហើយ ANT សូមលើកយកទម្រង់ទាំងនោះមកបង្ហាញដូចខាងក្រោម៖

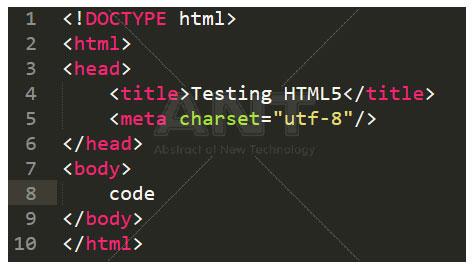
1. ការប្រើប្រាស់ DOCTYPE
កាលពីមុនយើងប្រើប្រាស់ <DOCTYPEs> ដែលជា version ចាស់នៅក្នុង HTML ប៉ុន្តែនៅក្នុង HTML5 យើងប្រើ <DOCTYPE html> ជំនួសវិញ ។ ទម្រង់មួយនេះត្រូវបានសរសេរនៅផ្នែកខាងលើបង្អស់ នៃ file នៅពេលដែលអ្នកបង្កើត file ដំបូង ដើម្បីបញ្ជាក់ថាវាជា HTML5 ។
2. ការប្រើប្រាស់ meta
<meta charset=”uft-8”/> វាមានតួនាទីសំខាន់ក្នុងការ Compile កូដដែលមានលក្ខណៈជាសំណុំតួអក្សរដែលមិនអាចអានបាន ឲ្យវា
ដំណើរការ ហើយអាចអានបាន ពោលគឺវាអាចដំណើរការអក្សរខ្មែរ ក៏ដូចជាភាសាផ្សេងៗបាន ។
3. ទម្រង់របស់ Element
វាមិនមានលក្ខណៈខុសគ្នាពី HTML ធម្មតានោះទេ គឺវាមានបើក tag និង បញ្ចប់ tag ដូចគ្នា ពោលគឺ៖
<p>Example</p>
ចំពោះឈ្មោះរបស់ tag គឺមិនប្រកាន់តួអក្សរនោះទេ អ្នកអាច សរសេរជាអក្សរតូច អក្សរធំ ឬសរសេរលាយ អក្សរតូច អក្សរធំលាយគ្នាក៏បាន ។
<p>…….......………</p> ឬ <P>……………. </P>
<h1>………………</h1> ឬ <H1>……………</H1> ។
4. ទម្រង់របស់ Attribute
នៅក្នុងការកំណត់ attribute ទៅឲ្យ div element នៅក្នុង HTML5 ក៏ដូចទៅនឹង HTML ធម្មតាដែរ ដោយដាក់ដូចខាងក្រោម៖
<div class="example">...</div> ឬ <div id="example">...</div> ឬ <input type="email">
ខាងក្រោមនេះគឺជាឧទាហរណ៍មួយចំនួនស្ដីពីការប្រើប្រាស់ attribute៖
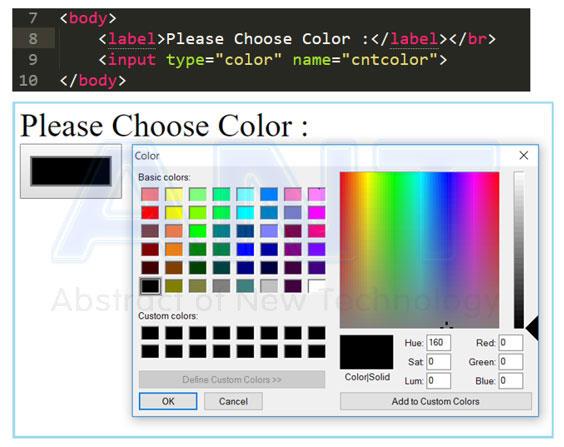
· <input type="color"> សម្រាប់បង្កើត Dialog ពណ៌

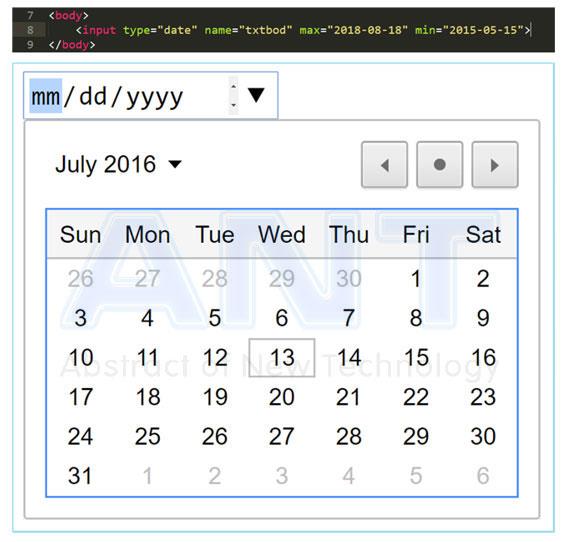
· Input type=”date” ដែលមាន Attribute min ជាតម្លៃទាបបំផុត និង max ជាតម្លៃខ្ពស់បំផុត ហើយវាប្រើសម្រាប់
បញ្ចូលថ្ងៃខែឆ្នាំ

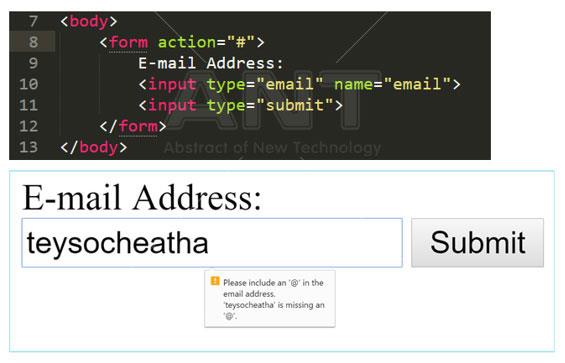
· Input type=”email” វាមានតួនាទីសម្រាប់ Validate E-mail address នៅពេល Submit

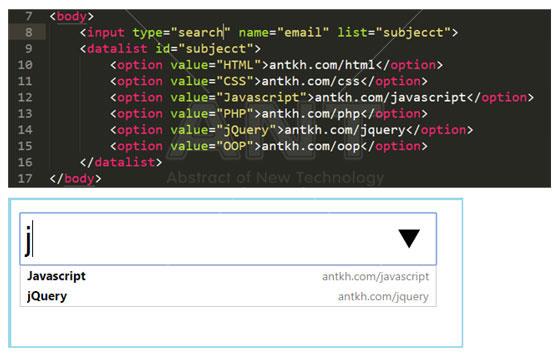
· Input list & datalist គឺសម្រាប់ដាក់ Search Suggestion នៅពេលយើងវាយអក្សរ Search

· Input pattern & value គឺសម្រាប់ Validate field នៅពេលដែល submit ហើយ Value របស់ pattern យើងអាច
កំណត់បានតាមតម្រូវការ ។ ឧទាហរណ៍ខាងក្រោមគឺកំណត់ឲ្យ User វាយបញ្ជូលបានតែលេខប៉ុណ្ណោះហើយ
ត្រូវវាយឲ្យគ្រប់ ៩ តួប្រសិនបើខុសលក្ខខណ្ឌ Form មិន submit ទេហើយវានឹងបង្ហាញសារនៅក្នុង attribute
title=”…” ដែលដូចបានបង្ហាញខាងក្រោម៖

ចំណាំ៖ ដោយសារតែ HTML5 ជាជំនាន់ថ្មីដូចនេះ Attribute របស់វាមួយចំនួនមិនអាចដំណើរ បានគ្រប់ Browser នោះទេដូចនេះសូមសាកល្បងប្រើប្រាស់ជាមួយ Google Chrome ទើបជាការ ប្រសើរ ។
សូមសាកល្បងដោយខ្លួនអ្នក! ! !
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



