មិថុនា
អ្វីដែលអ្នកត្រូវដឹងជាមួយ CSS3
♦ រៀបរៀងអត្ថបទឡើងវិញនៅខែកុម្ភៈ ឆ្នាំ២០២៣ ដោយលោក ចែ សុផល

♦ តើអ្វីទៅជា CSS3?
CSS3 គឺជាជំនាន់ចុងក្រោយរបស់ភាសា CSS (Cascading Style Sheet) ដែលវាបន្ថែមនូវ Attribute ថ្មីៗជាច្រើន ហើយវាជារឿងពិសេសមួយសម្រាប់ Designer ពីព្រោះវាងាយស្រួលជាងមុន និងជួយឲ្យ Website កាន់តែមានភាពស្រស់ស្អាតហើយមើលទៅមានភាពទាក់ទាញ ។ លើសពីនេះបន្ថែមទៀត CSS3 បានធ្វើឲ្យមានភាពងាយស្រួលក្នុងការបង្កើតគេហទំព័រដែលលក្ខណៈ Responsive ។
♦ មុខងារថ្មីរបស់ CSS3៖
• New Selectors: ប្រើសម្រាប់ជ្រើសរើសធាតុ HTML ដែលអ្នកចង់ធ្វើរចនាប័ទ្ម ។
ដូចជា: Combinators, Attribute, Pseudo-classes, Pseudo-elements.
• CSS Functions: គឺជាអនុគមន៍មួយដែលអាច ផ្ទុកតម្លៃបានច្រើន ។
• Shadows Effect: សម្រាប់ដាក់ស្រមោលប្រអប់ និងស្រមោលអត្ថបទ ។
• Rounded Corners: សម្រាប់កំណត់ជ្រុងឲ្យកោងនៃរូបភាព ឬ Blocks នៃធាតុ ។
• Gradients: ប្រើសម្រាប់ដាក់ផ្ទៃខាងក្រោយជា Linear, Radial and Repeating gradients ។
• Opacity: ប្រើសម្រាប់កំណត់ភាពច្បាស់នៃរូបភាព ឬក៏ block ណាមួយឲ្យមើលឃើញព្រាលៗ ឬក៏ច្បាស់ ។
• Transitions: សម្រាប់កំណត់ល្បឿនចលនា ឬល្បឿននៃការផ្លាស់ប្តូរ ។
• Transformations: ជាប្រភេទ effect មួយដែលអាចឲ្យយើងធ្វើការប្តូររូបរាង, ទំហំ, និងទីតាំងរបស់ Element ។
• Animations: ប្រើសម្រាប់បង្កើតចលនាវត្ថុណាមួយសម្រាប់គេហទំព័រ ។
• Flexbox: ប្រើសម្រាប់ឲ្យមានភាពងាយស្រួលក្នុងការ Design Layout Responsive ដោយមិនត្រូវការប្រើប្រាស់ Float ឬ Position properties ឡើយ ។
• Grids គឺបានផ្ដល់នូវប្រព័ន្ធប្លង់ដែលមានមូលដ្ឋានជាមួយនឹងជួរដេក និងជួរឈរ ដែលធ្វើឲ្យវាកាន់តែងាយស្រួលក្នុងការរចនាគេហទំព័រដោយមិនចាំបាច់ប្រើ Float ឬ Position properties ឡើយ ។
• @font-face គឺជាច្បាប់មួយដែលប្រើសម្រាប់កំណត់ពុម្ពអក្សរសម្រាប់ធាតុ HTML យោងទៅតាមឈ្មោះនៃពុម្ពអក្សរ តាមរយៈ font-family & src property ។
• @media គឺជា Rule នៃការសរសេរកូដ ដើម្បីកំណត់ Style ផ្សេងៗគ្នាទៅឲ្យ Element តែមួយទៅតាមទំហំ Screen ខុសគ្នាដែលបានកំណត់ជាក់លាក់ ។
♦ តើ CSS អាចដំណើរការនៅលើ Browser ណាខ្លះ?
សម្រាប់ភាសា CSS គឺមាន Properties ជាច្រើនសម្រាប់ធ្វើការរចនា ប៉ុន្តែវាមិនអាចដំណើរការបានគ្រប់ Browser នោះទេពីព្រោះវាជាជំនាន់ថ្មីដូចនេះទាមទាឲ្យយើងប្រើប្រាស់ Browser ដែលមានជំនាន់ខ្ពស់ដែរ យោងតាមព័ត៌មានពី caniuse.com Browser ដែលគាំទ្រ CSS គឺ - Chrome (Version 37-110) , Edge (Version 79 - 110) , Safari (Version 91.1 - 16.3) , Firefox (Version 27 - 110) និង Opera (Version 24 - 95) ។ ចំណាំ៖ ទោះជាយ៉ាងណាក៏ដោយនៅតែមាន Properties មួយចំនួនមិនអាចដំណើរការបានដដែល ដូចនេះសូមកុំបារម្ភអីវាមិនប៉ះពាល់ដល់កូដដទៃទេ ។
→ ការប្រើប្រាស់ CSS3
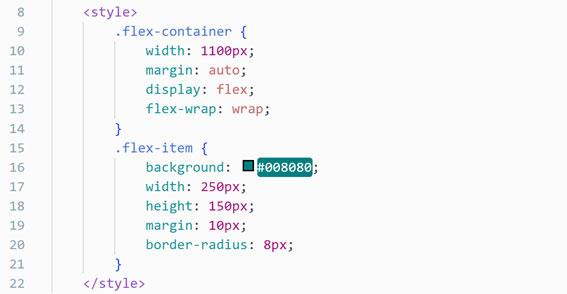
ដោយសារតែមាន Properties ច្រើនយកមកបង្ហាញមិនអស់ ដូចនេះយើងសូមលើកយកមកបង្ហាញពីការប្រើប្រាស់ Flexbox ជាមួយ Property display: flex និង flex-wrap: wrap


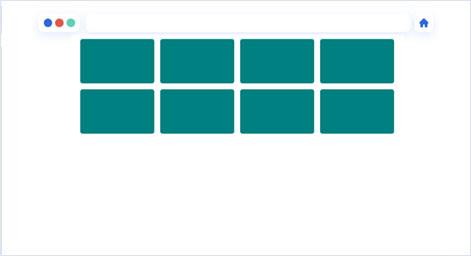
ក្រោយពីយើងបានសរសេរកូដ HTML និង CSS ដោយប្រើ CSS Flexbox យើងនឹងទទួលបានលទ្ធផលដូចខាងក្រោម៖

→ ពន្យល់កូដ CSS Flexbox
Flexbox: គឺជា Properties ដ៏ល្អមួយដែលត្រូវបានគេបង្កើតឡើង ដើម្បីឲ្យមានភាពងាយស្រួលក្នុងការ Design Layout Responsive ដោយមិនត្រូវការប្រើប្រាស់ Float ឬ Position properties ឡើយ ។
- បន្ទាត់ទី12 display – សម្រាប់បញ្ជាក់ប្រភេទនៃប្រអប់ដែលត្រូវប្រើសម្រាប់ធាតុ HTML ។ Flex ជាតម្លៃមួយនៃ Property display ដែលប្រើសម្រាប់ឲ្យ flex-item អាចបត់បែនបាន (តាមលំនាំដើម៖ ផ្ដេកពីឆ្វេងទៅស្ដាំ) ។
- បន្ទាត់ទី13 flex-wrap: wrap មានតួនាទីធ្វើការផ្ទុក flex-Item ខាងក្នុងពេញមួយជួរវានិងធ្វើការចុះបន្ទាត់ Auto
ចំណាំ៖ នៅពេលដែលប្រើប្រាស់ display: flex; ទៅលើ Flex-container នោះមានន័យថាប្រអប់ flex-item នឹងអាចបត់បែនបានច្រើនទម្រង់ ។
→ Properties របស់ Flexbox មានដូចជា៖
Properties of flex container:
1. display flex / inline-flex
2. flex-direction
3. flex-wrap
4. flex-flow
5. justify-content
6. align-items
7. align-content
→ Properties of flex items (child of container) :
1. order
2. flex-grow
3. flex-shrink
4. flex-basic
5. flex
6. align-self
♦ សម្រាប់ Properties ខាងលើយើងហ្នឹងលើកយកមកបង្ហាញនៅពេលក្រោយ ។ សូមអរគុណ ។
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ Android https://play.google.com/store/apps/developer?id=ANT+Mag

♦ វគ្គ Website Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា Website Design with CSS + Bootstrap
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



