មិថុនា
ចាប់ផ្ដើមជាមួយ JQuery

♦ តើអ្វីទៅជា JQuery?
JQuery គឺជា Javascript កូដមួយកញ្ចប់ដែលត្រូវបានគេចងក្រងធ្វើជា Library មួយ ដើម្បី ប្រើប្រាស់ជាមួយ Event Handling (ការធ្វើសកម្មភាពផ្សេងៗ) និង អាចប្រើប្រាស់ជាមួយ Ajax បាន ដើម្បីជំនួយដល់ គេហទំព័រឲ្យមានលក្ខណៈ Dynamic និង មានល្បឿនលឿនជាងធម្មតា ។ ហើយគេបង្កើត JQuery ឡើង ដើម្បីកាត់បន្ថយការសរសេរកូដ Javascript ។
♦ តើធ្វើដូចម្ដេចទៅ ដើម្បីសរសេរកូដ JQuery បាន?
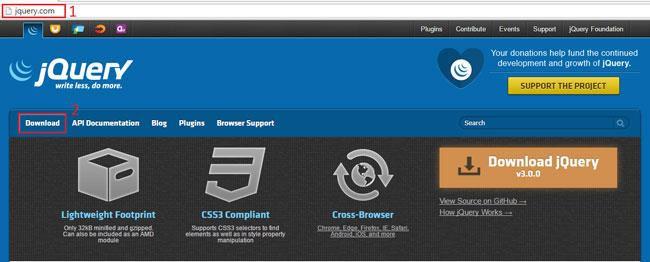
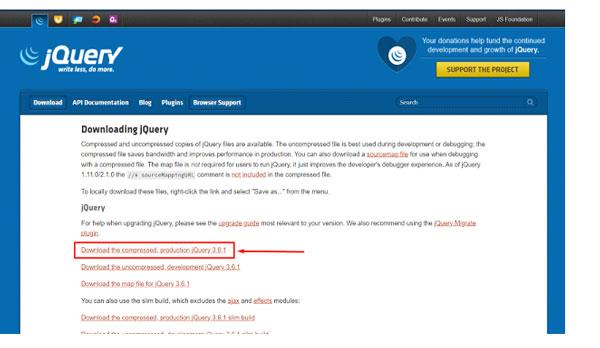
មុននឹងចូលដល់ការអនុវត្តន៍សរសេរកូដតម្រូវឲ្យលោកអ្នកមាន JQuery Library ជាមុន ពីព្រោះវាជាអ្នកផ្ទុក Functions ។ ដើម្បី Download JQuery Library បានសូមលោកអ្នកចូលទៅកាន់គេហទំព័រ http://www.jquery.com បន្ទាប់មកចុចលើពាក្យ Download JQuery v3.6.1 ដែលវាជា ជំនាន់ចុងក្រោយបង្អស់ បន្ទាប់មកសូមជ្រើសរើសតាមប្រភេទនិងជំនាន់ដូចរូបខាងក្រោម៖


ក្រោយពីបាន Download JQuery Library បានសម្រេចហើយលោកអ្នកអាចអនុវត្តន៍សរសេរកូដ បានតាមការណែនាំដូចខាងក្រោម៖
♦ ការចាប់ផ្ដើមសរសេរកូដ JQuery៖
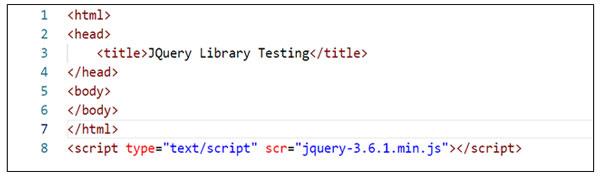
ដំបូងសូមបង្កើត Page HTML នៅទីតាំងជាក់លាក់ បន្ទាប់មកយក File JQuery ដែលលោកអ្នកទើបតែ
download មុននេះបន្តិចទៅដាក់ជាមួយគ្នារួចសរសេរកូដទៅក្នុង page html នោះដោយហៅ jquery ចូលដូចខាងក្រោម៖

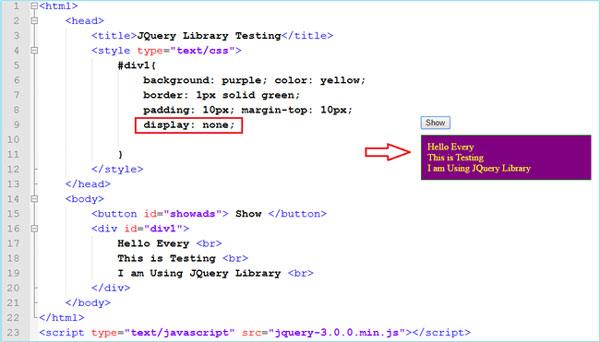
បន្ទាប់មកសូម Design ជាប៊ូតង់មួយ និង អត្ថបទមួយចំនួនដូចខាងក្រោម ប៉ុន្តែយើងធ្វើការលាក់អត្ថបទនោះសិនមិនបង្ហាញឲ្យអ្នកប្រើប្រាស់ឃើញនោះទេ ដោយប្រើ Attribute Display: none;

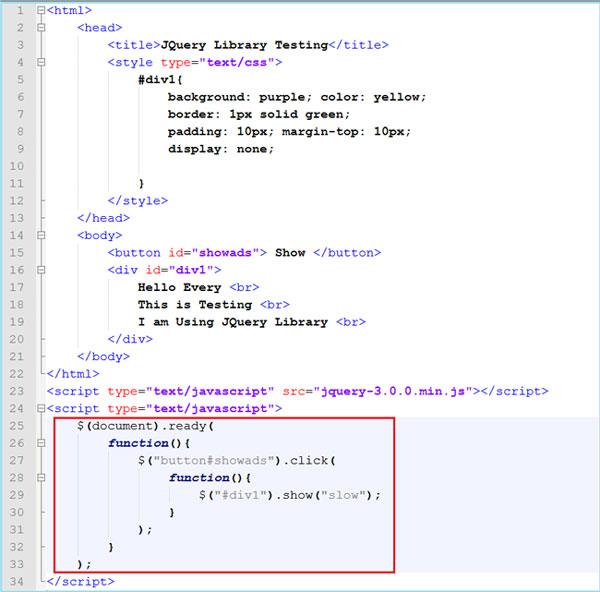
ជាចុងក្រោយយើងនឹងសរសេរកូដ JQuery ដើម្បីឲ្យបង្ហាញអត្ថបទនៅពេលដែលយើងបានចុចលើប៊ូតង់នោះ

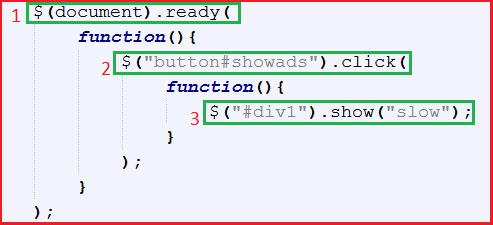
♦ ពន្យល់កូដ JQuery

- កូដទីមួយ នឹងដំណើរការពេល page load ដំបូង ដូចនេះ function ក្នុងនឹងដំណើរការពេល Page ធ្វើការ Load content រួចរាល់
- កូដទីពីរ គឺជា function មួយដែលដំណើរការនៅពេលដែលអ្នកប្រើប្រាស់ (User) បានចុច (Click) ប៊ូតង់ (Button) ដែលមាន id ស្មើនឹង showads
- ឯកូដទីបី វានឹងស្វែងរកធាតុណាដែលមាន id ស្មើនឹង div1 ហើយបង្ហាញធាតុនោះឲ្យអ្នកប្រើប្រាស់ឃើញម្ដងបន្តិចៗ ។
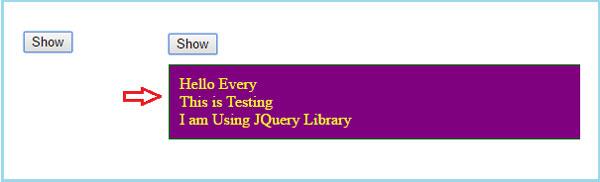
ក្រោយពីបានអនុត្តន៍កូដខាងលើលោកអ្នកនឹងទទួលបានលទ្ធផល

♦ វគ្គសិក្សា JavaSccrip+JQuery តម្លៃ ៧០ដុល្លា http://training.antkh.com/javascript.aspx

♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♦ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ

មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



