មិថុនា
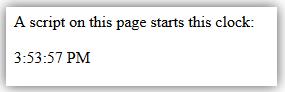
បង្ហាញ Digital Clock នៅលើគេហទំព័រដោយប្រើប្រាស់ JavaScript

ក្នុងអត្ថបទនេះ ទស្សនាវដ្ដីអាន-ANT សូមបង្ហាញពីរបៀបបង្កើត Digital Clock នៅលើគេហទំព័រដោយប្រើប្រាស់ភាសា JavaScript
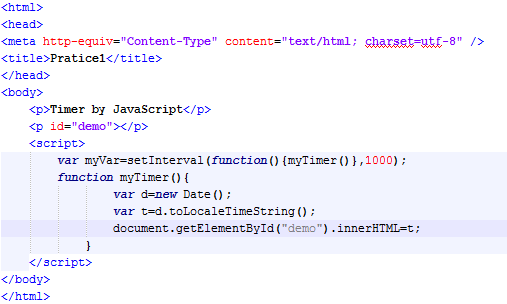
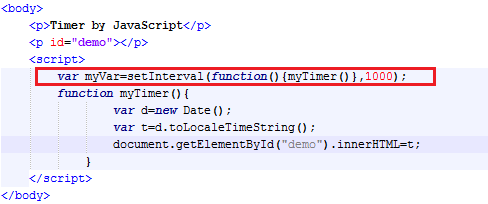
♦ កូដ៖

+ ពន្យល់កូដ:
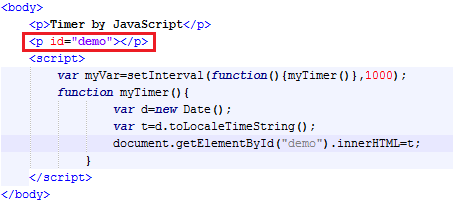
-ជាដំបូងត្រូវបង្កើត HTML Tag មួយសិនរួចដាក់ id រឺ class selector ទៅឲ្យ tag នោះ ដើម្បី ហៅប្រើនៅក្នុង JavaScript

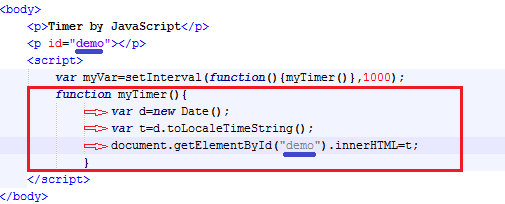
- បន្ទាប់មកយើងត្រូវបង្កើត function myTimer () មួយសិនដែលកូដនៅក្នុងបន្ទាត់ព្រួញ
ទីមួយនិងទីពីរប្រើសម្រាប់ចាប់យកថ្ងៃខែពីម៉ាស៊ីនServer ។ ហើយកូដនៅក្នុងបន្ទាត់ព្រួញទីបី គឺប្រើសម្រាប់បញ្ចូនថ្ងៃខែនេះទៅឲ្យ tag HTML តាមរយ: id selector ។

-ជំហានចុងក្រោយគឺយើងគ្រាន់តែបង្កើត អថេរmyVar មួយ ដើម្បីផ្ទុក function myTimer () ឲ្យដើរតាម setInterval ហើយកំណត់ល្បឿនរបស់វាស្មើនឹង 1000 (ដើរមួយវិនាទីម្ដង)

សូមសាកល្បងដោយខ្លួនអ្នក ...!
♦ រៀបរៀងអត្ថបទដោយ ៖ លោក ស្រី ទិត្យសត្យា
♦ សម្រាប់ព័ត៌មានវគ្គសិក្សាកុំព្យូទ័រនៅអាន-ANT http://training.antkh.com/
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



