មិថុនា
បង្កើតម៉ាស៊ីនគិតលេខនៅលើគេហទំព័រដោយប្រើប្រាស់ JavaScript
ក្នុងអត្ថបទនេះទស្សនាវដ្ដីអាន-ANT សូមលើកយកពីរបៀបបង្កើតម៉ាស៊ីនគិតលេខនៅលើគេហទំព័រដោយប្រើប្រាស់ភាសាJavaScript ។ ហើយ ដើម្បីបង្កើត Application នេះបានគឺតម្រូវឲ្យលោកអ្នកត្រូវមានចំណេះដឹងទាក់ទងនឹង HTML , CSS និង JavaScript ។
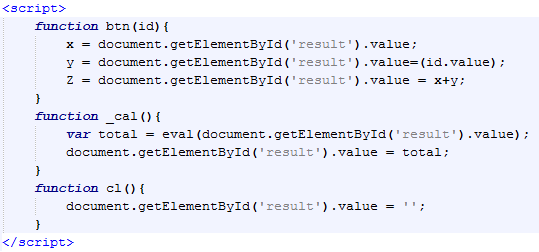
ខាងក្រោមនេះគឺជា Function របស់JavaScript សម្រាប់បង្កើតម៉ាស៊ីនគិតលេខនេះ ៖

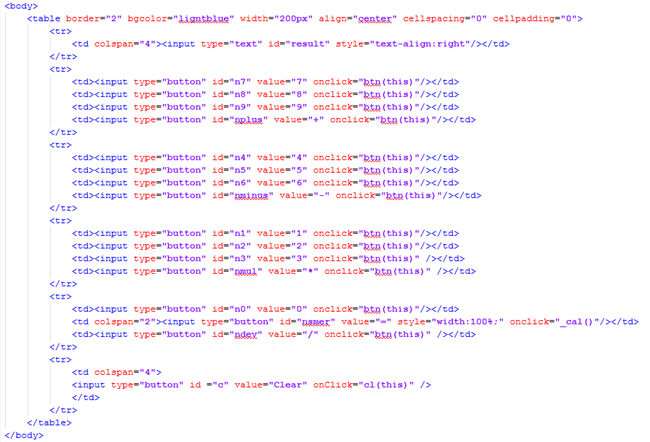
ខាងក្រោមនេះគឺជា HTML និង CSS កូដសម្រាប់បង្កើតជារូបរាងម៉ាស៊ីនគិតលេខ ៖

♦ ពន្យល់កូដ HTML ៖
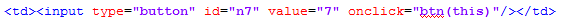
គ្រប់ Button Input ទាំងអស់គឺសុទ្ធតែមាន Attribute Onclick និង id ដូច្នេះមានតួនាទីក្នុងការចាប់យក function ណាមួយមកដំណើរការដែលតម្លៃរបស់វាគឺ id ។

♦ ពន្យល់កូដ JavaScript ៖
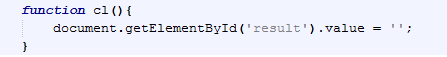
Function cl នេះប្រើសម្រាប់លុបលេខ (Clear Textbox) ។ សូមមើលរូបខាងក្រោម ៖

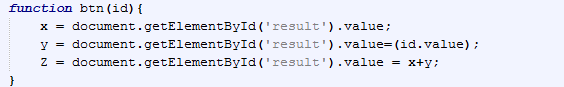
Function btn () ប្រើសម្រាប់ចាប់តម្លៃពីប៊ូតុងដែលបានចុច ហើយយកមកបង្ហាញនៅលើ TextBox ។

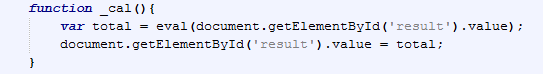
Function _cal គឺសម្រាប់ស្រង់យកទិន្នន័យពី textbox មកធ្វើការគណនាករណីវាមានតម្លៃ + , - , * , /

សូមព្យាយាមដោយខ្លួនអ្នក ... !
♦ រៀបរៀងអត្ថបទដោយ ៖ លោក ស្រី ទិត្យសត្យា កែសម្រួលអត្ថបទឡើងវិញដោយ លោក តី សុជាតិថា
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



