ឧសភា
របៀបបង្កើតគេហទំពរ័ឲ្យមានលក្ខណៈជា Auto Scroll

ជាធម្មតាក្នុងការបង្កើតគេហទំពរ័គឺមានច្រើនបែបច្រើនសណ្ឋានណាស់ គេហទំពរ័ខ្លះមានលក្ខណៈជាការផ្សព្វផ្សាយផលិតផល ឯខ្លះទៀតមានលក្ខណៈជាការកំសាន្ត ឬ អត្ថបទអប់រំផ្សេងៗ ជាដើម ដោយហេតុតែអត្ថបទខ្លះមានខ្លឹមសារច្រើនពេកទើបតម្រូវឲ្យអ្នកប្រើប្រាស់ Scroll ចុះឡើងច្រើនដង ដើម្បីឲ្យកាន់តែមានភាពងាយស្រួលទៀតនោះថ្ងៃនេះយើងសូមណែនាំលោកអ្នកបានដឹងអំពីវិធីក្នុងការដាក់ឲ្យមានប៊ូតុង Scroll ដែលអាចធ្វើឲ្យគេហទំពរ័យើងរត់ចុះ រត់ឡើងដោយស្វ័យប្រវត្តិ ហើយវាអាចប្រតិបត្តិការបានដោយប្រើប្រាស់កូដនៃភាសា Javascript ងាយៗ ។
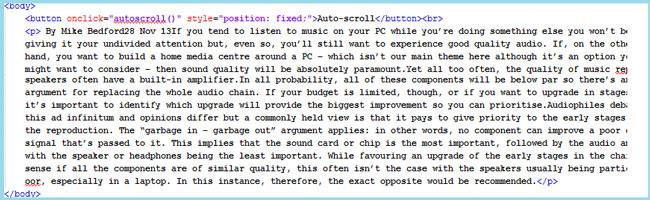
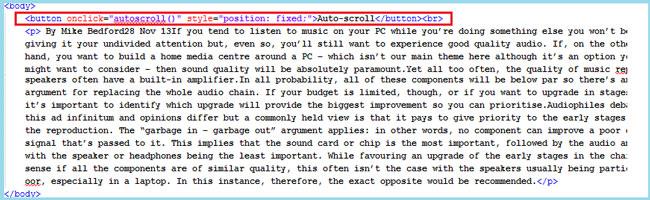
កូដ BODY:

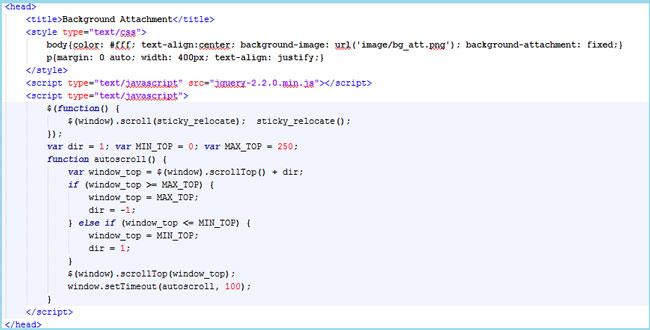
កូដ HEAD:

ការពន្យល់កូដក្នុង BODY:
ចំពោះកូដខាងក្រោមគ្នានអ្វីស្មុគស្មាញទេគឺគ្រាន់តែធ្វើយ៉ាងណាឲ្យអត្ថបទនៅក្នុង គេហទំពរ័មានខ្លឹមសារវែងដែលអាច Scroll បានរួចសរសេរកូដ ដាក់ ប៊ូតុងមួយហើយបន្ថែម Even របស់ Javascript រួចដាក់ឈ្មោះ function ដូចរូបខាងក្រោម:

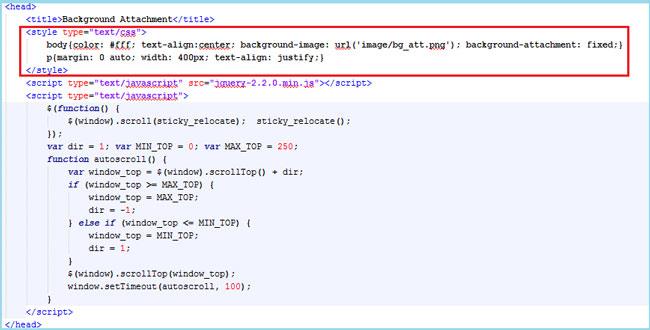
ការពន្យល់កូដក្នុង HEAD:
ខាងក្រោមគឺជាកូដសម្រាប់ដាក់ស្តាយ៍ធម្មតាទៅឲ្យ tag body និង tag paragraph

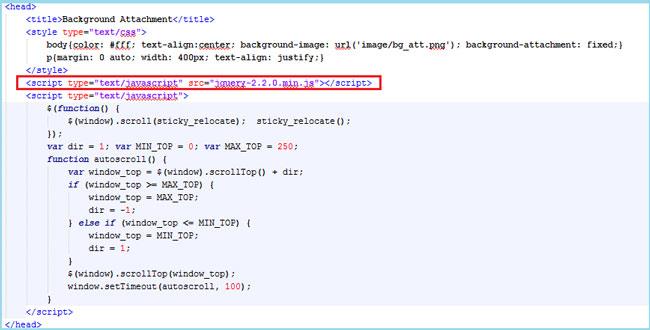
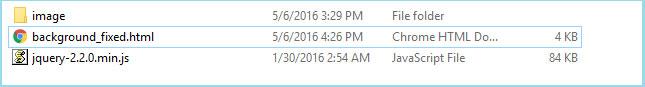
បន្ទាប់មកគឺជាការហៅ file jquery មកជំនួយក្នុងកិច្ចការរបស់យើងដែល file នោះត្រូវបានទុកនៅទីតាំងច្បាស់លាស់រួច Link មកតាម path ។ វាពិតជាសំខាន់ក្នុងការធ្វើឲ្យមានចលនា ឬការផ្លាស់ប្ដូរផ្សេងៗនៅក្នុង Website ហើយអាចទាញយកមកប្រើប្រាស់តាមរយ: source code ខាងលើ


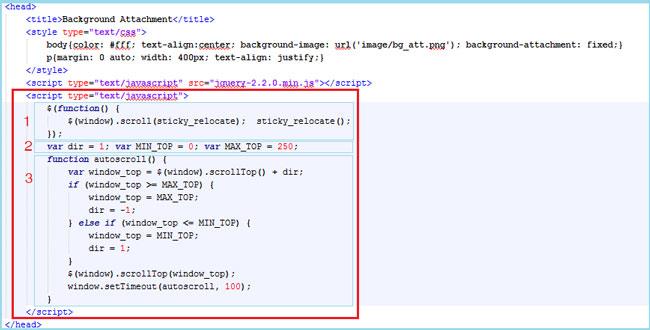
កូដ Javascript:
ចំណុចទី១: ជាកូដសម្រាប់ចាប់យករាល់ Scroll របស់ page
ចំណុចទី២: គឺជាកូដសម្រាប់ប្រកាស
var dir = 1 សម្រាប់កំណត់ពីជំហ៊ាននៃការ scroll ដែលតម្លៃធំ ឬតូចអាស្រយ័លើការកំណត់
var MIN_TOP = 0 គឺសម្រាប់កំណត់ពីចំណុចចាប់ផ្ដើមនៃការ scroll ដែលតម្លៃសូន្យគឺចាប់ផ្ដើមរត់ពីលើបំផុតតែម្ដង
var MAX_TOP = 250 មានន័យថាជាចំណុចក្រោមបំផុតនៃការ scroll
ចំណុចទី៣:
គឺជា function មួយដែលដំណើរការរាល់ពេលដែលយើងបានចុចលើប៊ូតុង បន្ទាប់មកវានឹងចាប់ផ្ដើម scroll រួចប្រសិនបើដល់ចំណុចក្រោមបង្អស់ដែលបានកំណត់វានឹងរត់ឡើងលើវិញ ដូចទៅនឹងលក្ខណៈដែលយើងបានសរសេរខាងក្រោមដោយផ្អែកលើការថែម ឬ ថយជំហ៊ាន ។

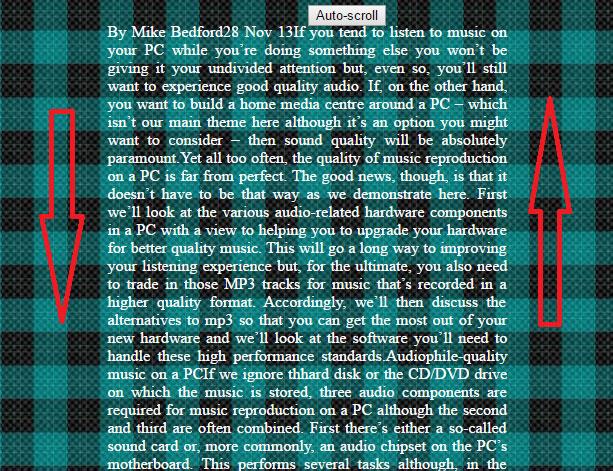
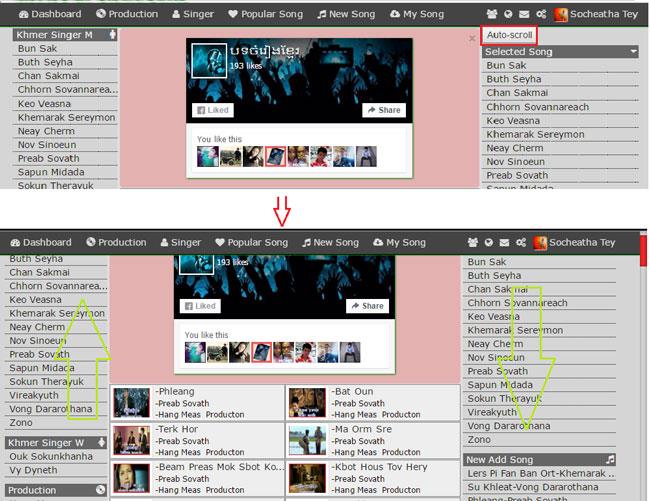
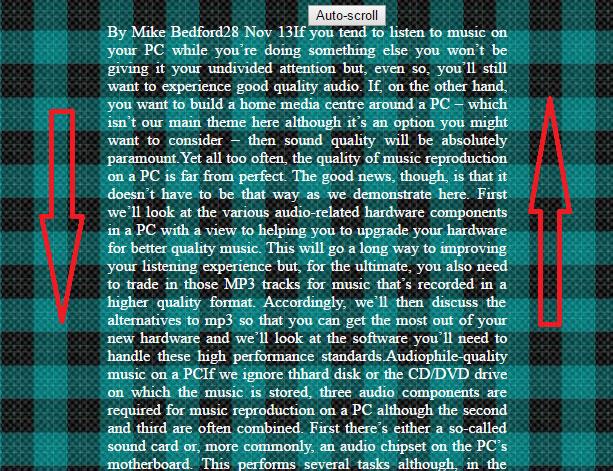
ក្រោយពីការអនុវត្តរួចអ្នកនឹងទទួលបានលទ្ធផលដូចខាងក្រោម៖


សូមសាកល្បងដោយខ្លួនអ្នក ! !
♦♦♦ កែសម្រួលអត្ថបទឡើងវិញដោយ ៖ លោក តី សុជាតិថា
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



