ឧសភា
របៀបដាក់រូបភាពឲ្យ Items របស់ ListView ក្នុង C#
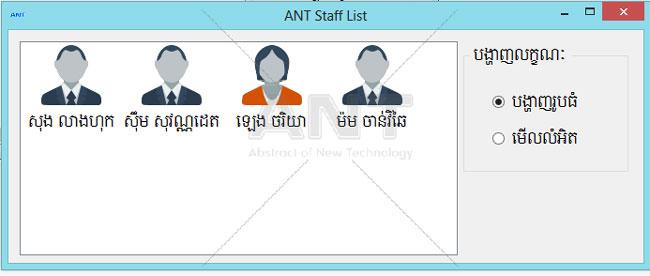
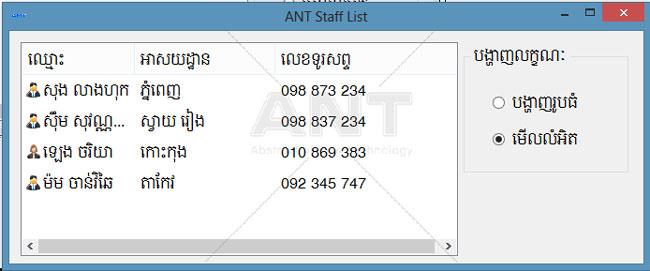
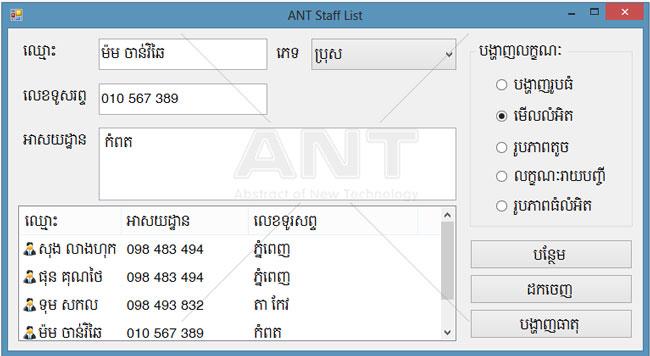
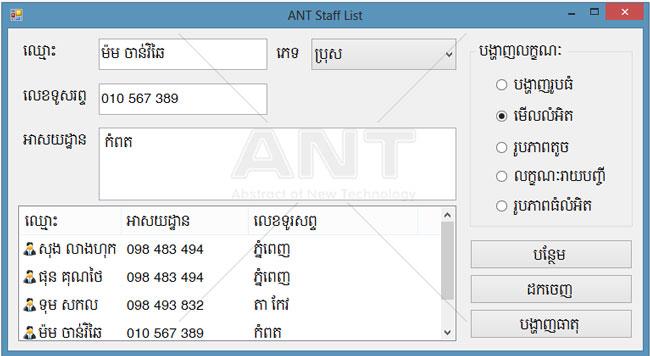
ក្នុងគោលបំណង អត្ថបទនេះ គឺចង់បង្ហាញ អ្នកទាំងអស់គ្នាយល់កាន់តែច្បាស់ ពីរបៀបប្រើប្រាស់ សមត្ថភាព Control ក្នុង C# ។ សូមមើលលទ្ធផលខាងក្រោម ៖


ដើម្បីអាចសម្រេចបាន នៅលទ្ធផលដូចខាងលើ សូមអនុវត្ថន៍តាមការណែនាំដូចខាងក្រោម៖
លោកអ្នកបានដឹងរួចមកហើយអំពីការកំណត់ Properties មួយចំនួនទៅកាន់ ListView ។ ក្នុងលេខនេះយើងសូមលើកយកនូវ properties ខ្លះៗបន្ថែមទៀត ព្រមទាំងវិធីសាស្រ្តក្នុងការដាក់រូបភាពទៅកាន់ Items របស់ ListView មកធ្វើការបង្ហាញ ។
♦ ការដាក់រូបទៅក្នុង ListView
ដើម្បីដាក់រូបភាពនៅក្នុង Items របស់ ListViewបាន យើងត្រូវប្រើប្រាស់ Control មួយឈ្មោះថា ImageList ។ ImageList ត្រូវបានប្រើប្រាស់សម្រាប់ផ្ទុកនូវរូបភាពផ្សេងៗជាលក្ខណៈ List ហើយរូបភាពត្រូវបានហៅមកប្រើតាមរយៈ Index ។ សូមមើលការណែនាំដូចខាងក្រោម៖
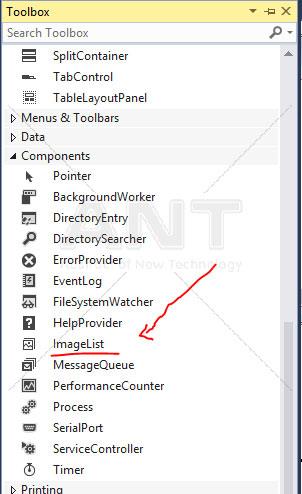
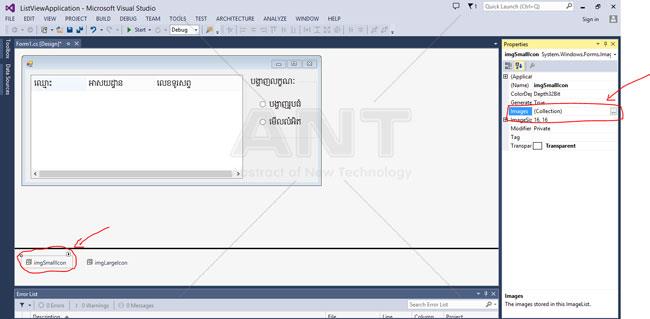
ចូលទៅកាន់ Toolbox ដើម្បីអូស Control ImageList ចំនួន២មកដាក់នៅលើ Form ៖

ដាក់ឈ្មោះឲ្យវា imgSmallIcon ដើម្បីដាក់រូបភាពតូចនៅពេលដែលអ្នកធ្វើការបង្ហាញរូបតូច និងមួយទៀតដាក់ឈ្មោះថា imgLargeIcon ដើម្បីទុកបង្ហាញរូបធំ ។ បន្ទាប់មកយក ListView មួយ GroupBox មួយ Button មួយ នឹង RadioButton ពីរហើយ Design ដូចខាងក្រោម ។

ចូលទៅកាន់ Property របស់ imgSmallIcon ដោយ right-click ទៅលើ imgSmallIcon យក Properties រកមើលពាក្យ Images និងចុចទៅលើប៊ូតុងដែលមាននៅខាងស្ដាំ (ដូចរូបខាងក្រោម) ៖

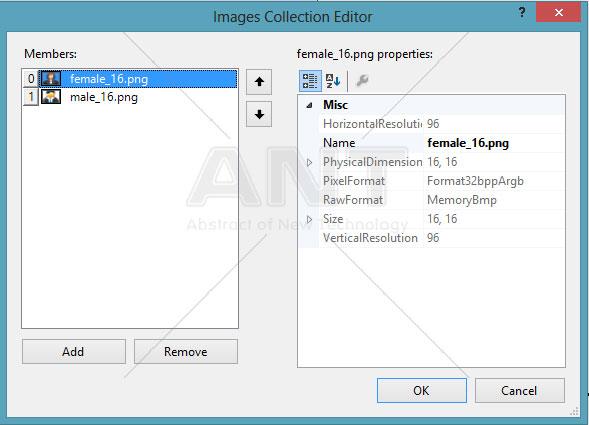
បន្ទាប់មកវានឹងចេញផ្ទាំងមួយដែលអាចឲ្យអ្នកបន្ថែមរូបបាន ។ ចុច ប៊ូតុង Add រួច Browse ទៅកាន់រូបភាពដែលអ្នកចង់ដាក់ (រូបដែលដាក់គួរតែមានទំហំ 16 x 16 pixel ចំពោះរូបភាពដែលយើងចង់ដាក់ជា Small Icon) រូចចុច OK

ចំពោះការដាក់រូបភាពទៅឲ្យ imgLargeIcon គឺធ្វើដូចទៅនឹងការដាក់រូបទៅឲ្យ imgSmallIcon ដែរតែអ្នកគួរ ជ្រើសរូបភាពដែលមានទំហំ 64 x 64 pixels ដើម្បីឲ្យវាបង្ហាញរូបភាពធំនៅពេលដែលអ្នកធ្វើការប្តូរ View របស់ Listview ។
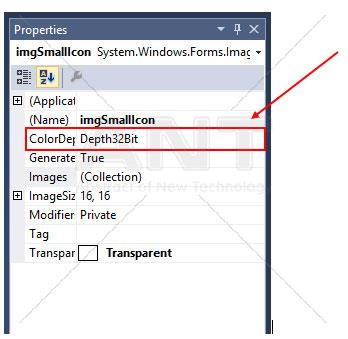
ImageList នីមួយៗអ្នកក៏អាចកំណត់ ColorDepth properties ទៅតាមចំនួន bit color នៃរូបភាពដែលនឹងបង្ហាញ ឧទាហរណ៍៖ យើងជ្រើសរើសយក Depth32bit ដើម្បីឲ្យរូបភាពដែលបង្ហាញច្បាស់ល្អ ។

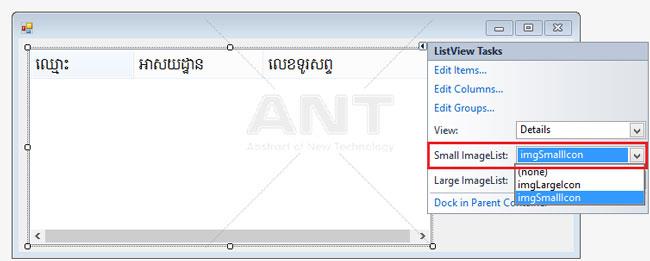
ចូលទៅកាន់ Properties SmallImageList របស់ Listview ចុចទៅលើ DropDownនៃ SmallImageList ហើយជ្រើសយក imgSmallIcon ។

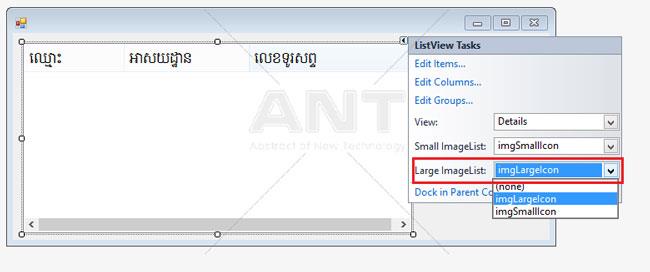
ចូលទៅកាន់ Property LargeImageList របស់ Listview រួចចុចទៅលើ DropDown នៃ LargeImageList ហើយជ្រើសយក imgLargeIcon ដែលយើងបានបង្កើតនិងកំណត់ properties រួចរាល់ (សូមមើលរូប) ។

♦ ចំណាំ៖
- ចំពោះការដាក់រូបទៅឲ្យ Items ដើម្បីបង្ហាញនៅក្នុង ListView គឺយើងដាក់ជាមួយការបន្ថែម Item
- នៅពេលដែលអ្នកធ្វើការដាក់រូបទៅឲ្យ ImageList អ្នកត្រូវដឹងថាតើរូបដែលអ្នកចង់ដាក់ស្ថិតនៅទីតាំង Index លេខប៉ុន្មាន ដើម្បីងាយស្រួលក្នុងការហៅរូបភាពយកមកដាក់នៅក្នុង ListView ហើយបង្ហាញរូបភាពត្រឹមត្រូវ ។
ឧទាហរណ៍ ខាងលើ ក្នុង ImageList យើងបាន Add រូបភាពចំនួនពីរ ដែល រូបភាពទី១ វាជា member ស្ថិតនៅទីតាំង Index ទី០តំណាងឲ្យភេទស្រី ហើយរូបភាពទី២ វាជា member ស្ថិតនៅទីតាំង Index ទី១តំណាងឲ្យភេទប្រុស ។
♦ ការបន្ថែម Itemsនិង SubItems
ការបន្ថែម Items និង SubItems អ្នកអាចដាក់បាន ២ របៀបដូចការបន្ថែម Columns ដែរគឺតាម Design Time និង ការដាក់តាម Run Time (សរសេរកូដ) ។
♦ បន្ថែម Items និង SubItems តាម Design
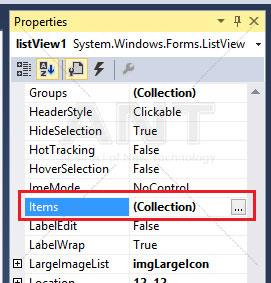
Right Click ទៅលើ ListView1 ហើយជ្រើសយកពាក្យ Properties (ដូចក្នុងរូប ការបន្ថែម Columns ទៅលើ Listview) បន្ទាប់មកសូមរកមើលពាក្យ Items ដែលមាននៅក្នុងផ្ទាំង Properties និងចុចទៅលើប៊ូតុង Collection ដែលនៅខាងស្ដាំដូចរូបខាងក្រោម៖

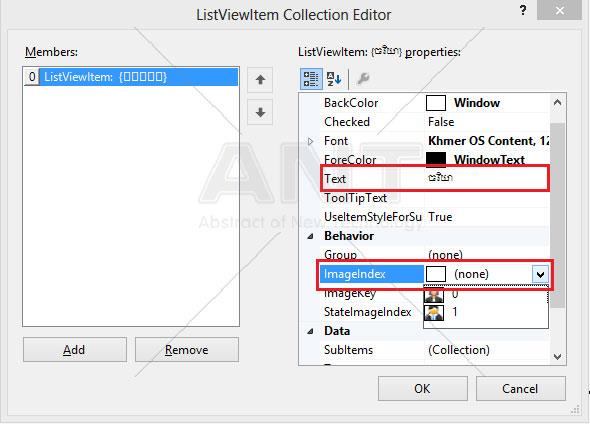
នឹងមានផ្ទាំង Windows លេចចេញមក ដើម្បីឲ្យអ្នកអាចធ្វើការបន្ថែម ឬលុបចោលនូវ column ណាមួយ ។ ចុច Add ដើម្បីបន្ថែម Items, សរសេរពាក្យដែលបង្ហាញនៅត្រង់ Property Text, ហើយអ្នកអាចដាក់រូបភាព ដើម្បីឲ្យបង្ហាញដោយ Property ImageIndex ដូចរូបខាងក្រោម៖

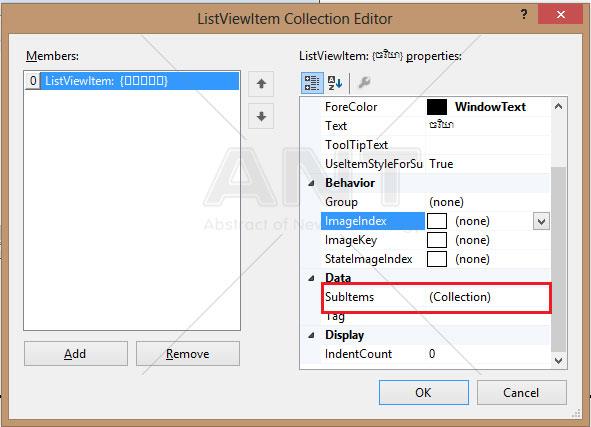
ត្រង់ Property SubItems សូមចុច ប៊ូតុង Collection ដើម្បី Add នូវ SubItems ទៅកាន់ ColumnHeader ដែលបាន Add (សូមមើលរូប) ។

ចំណាំ៖ ពាក្យដែលយើងបានដាក់នៅក្នុង Property Text នឹងធ្វើការបង្ហាញនៅ Columns ទីមួយរបស់ ListView ដែលវាជា main item ហើយ columns ដែលនៅបន្តបន្ទាប់វាជា SubItems របស់ ListView ។
♦ ដាក់ Items និង SubItems តាមកូដ
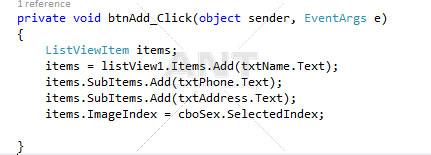
សូមធ្វើការបង្កើត Event Click ទៅប៊ូតុង Add ដើម្បីបន្ថែមកូដដូចខាងក្រោម៖

♦ កូដ C#

♦ ពន្យល់កូដ ៖
យើងប្រើប្រាស់ method និង Property របស់ Class ListViewItems ចាប់យកតម្លៃពី Textbox និង ComboBox ដាក់ ចូល ListView
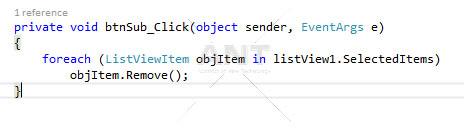
ការលុប Items និង SubItems របស់ ListView តាមរយៈកូដ
យើងអាចបន្ថែម Items បាន យើងក៏អាចលុប Items ទាំងនោះបានផងដែរ (សូមមើលកូដខាងក្រោម)

កូដខាងលើមានន័យថា យើងបានធ្វើការសិក្សាលក្ខណៈដោយការ loop យក Items ទាំងឡាយណាដែលបាន Select នៅក្នុង ListView ហើយ ធ្វើការលុបចោលតាមរយៈ Remove () method () របស់ listview object ។
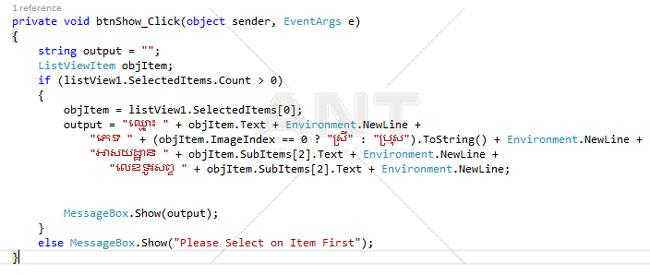
ការចាប់យក Items នឹង SubItems របស់ Listview មកបង្ហាញលើ Message Box តាមរយៈកូដ
សូមធ្វើការបង្កើត Event Click ទៅប៊ូតុង DisplayItem ដើម្បីបន្ថែមកូដដូចខាងក្រោម៖

♦ ពន្យល់កូដ ៖
កូដខាងលើមានន័យថា យើងបានធ្វើការសិក្សាលក្ខខណ្ឌដោយ If ប្រសិនបើ Select លើ Items មួយណានៅក្នុង ListView បន្ទាប់មកចុច Button DisplayItem នោះ Items នឹង SubItems នឹងបង្ហាញលើ Message Box ។
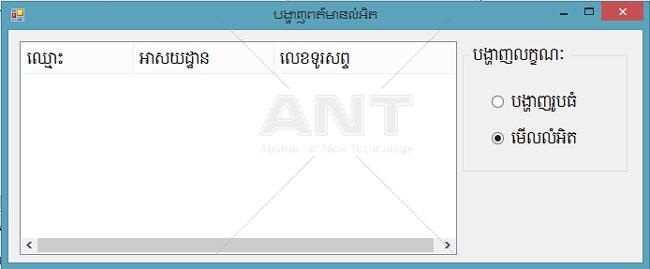
♦ ដំណើរការកម្មវិធី

♦ រៀបរៀងអត្ថបទដោយ ៖ លោក គីម សូឡី កែសម្រួលអត្ថបទដោយៈ លោក ង៉ែត ណារ៉េត
♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ៤០ ប្រចាំខែ កក្កដា ឆ្នាំ ២០១២
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



