ឧសភា
ប្រើប្រាស់ CSS ដើម្បី Design Scroll Bar
កែសម្រួលឡើងវិញ ខែ ឩសភា ឆ្នាំ ២០១៦
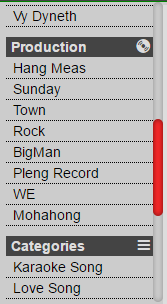
តើអ្នកធ្លាប់បានសាកល្បងកែច្នៃ ScrollBar ដែលមាននៅលើគេហទំព័ររបស់អ្នកហើយ ឬនៅ? ដោយសារតែអត្ថបទខ្លះមានខ្លឹមសារវែងដែលតម្រូវអ្នកប្រើប្រាស់ធ្វើការ Scroll ប៉ុន្តែ ScrollBar មើលទៅហាក់ដូចមិនសូវស្អាតដូចការចង់បាន ដូច្នេះហើយថ្ងៃនេះយើងសូមណែនាអំពីការ រចនាទៅលើ ScrollBar របស់អ្នកឲ្យមើលទៅស្អាតជាងមុន ហើយចំណុចពិសេសនោះគឺគ្រាន់តែប្រើប្រាស់កូដ CSS ងាយៗតែប៉ុណ្ណោះ ។
ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានព័ត៌មានថ្មីៗទាក់ទងនឹងបច្ចេកវិទ្យា

គ្រាន់តែបន្ថែមកូដ CSS មួយចំនួនដូចខាងក្រោមនោះ Scroll Bar នឹងត្រូវបានកែប្រែ
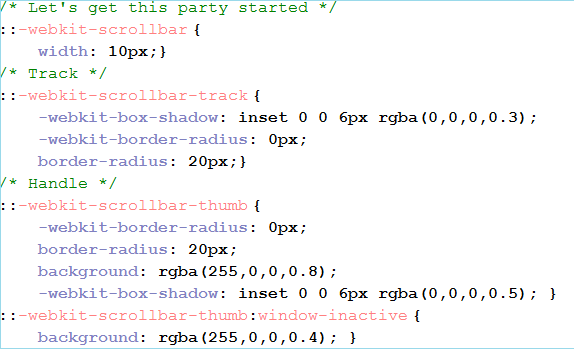
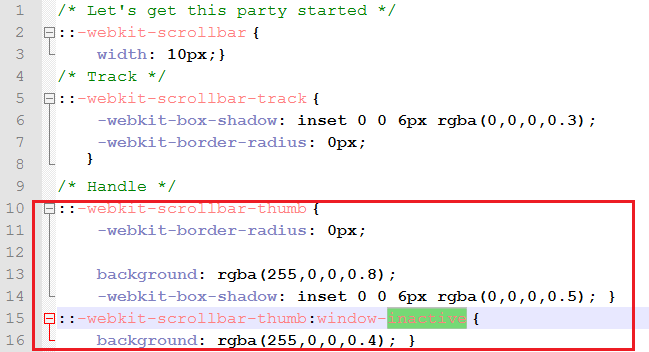
♦ កូដ CSS :

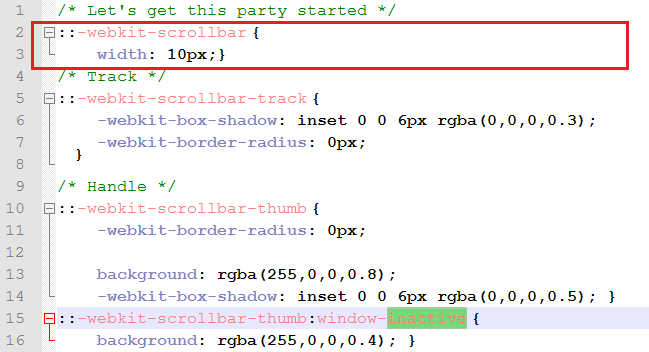
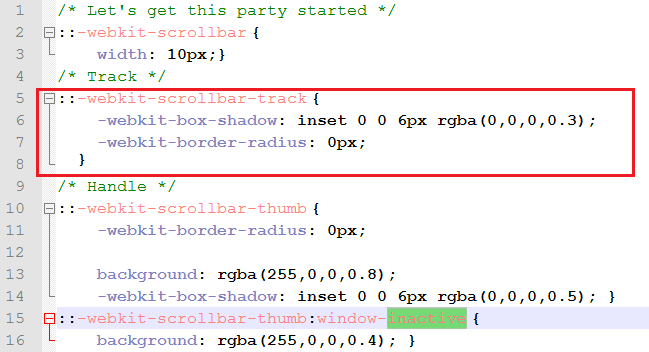
♦ ពន្យល់កូដ:

កូដខាងលើគឺសម្រាប់កំណត់ប្រវែងទទឹងរបស់ ScrollBar ដែល width=10px គឺសមល្មម

កូដខាងលើនេះគឺធ្វើការកំណត់ដាន ឬ គន្លងរបស់ ScrollBar

បន្ទាប់មកកូដខាងលើគឺជាកូដសម្រាប់កំណត់ទៅលើ Button Scroll តែម្ដងដែលអាចធ្វើតាមការចង់បានរបស់លោកអ្នក ។ ក្រោយពីធ្វើតាមការណែនាំខាងលើនោះលោកអ្នកនឹងទទួលបានលទ្ធផល
ចំណាំ: ចំពោះ Version នៃ Browser ខ្លះគឺមិនដំណើរការកូដនេះទេ ដូចនេះសូមសាកល្បងជាមួយ Browser Chrome ៕
សូមសាកល្បងដោយខ្លួនអ្នក ! !
♦♦♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ៣៣ ប្រចាំខែ ធ្នូ ឆ្នំា ២០១១
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



