សូមទូរសព្ទមក 010 666653 វគ្គបើកថ្មី
C/C++
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
Javascript + JQuery
២៨ មេសា (ច័ន្ទ - សុក្រ ០១h៥០-០៣h២០)
Website Design with CSS, CSS3 & Bootstrap
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
Javascript + JQuery
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C++OOP
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
PHP and MySQL
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
HTML + HTML5 + CSS
២២ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
Website Design with CSS, CSS3 & Bootstrap
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C# for Beginners
ស្នាដៃសិស្សនៅ អាន ២៨ មេសា (ច័ន្ទ - សុក្រ ១៥:៣០ - ១៧:០០)
២៦
ឧសភា
ឧសភា
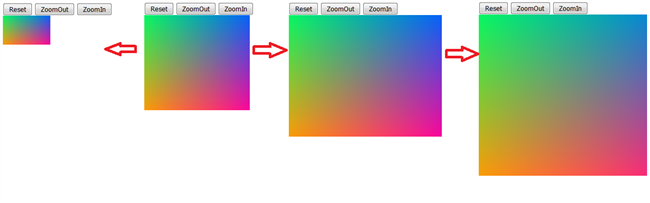
ប្តូរទំហំរូបភាពដោយប្រើប្រាស់ JavaScript

ក្នុងអត្ថបទនេះ ទស្សនាវដ្ដីអាន-ANT សូមបង្ហាញពីគន្លឹះក្នុងការប្តូរទំហំរូបភាពដោយប្រើប្រាស់ភាសា JavaScript យើងអាចពង្រីចនិងបង្រួមរូបភាពនោះបានយ៉ាងងាយស្រួល ។
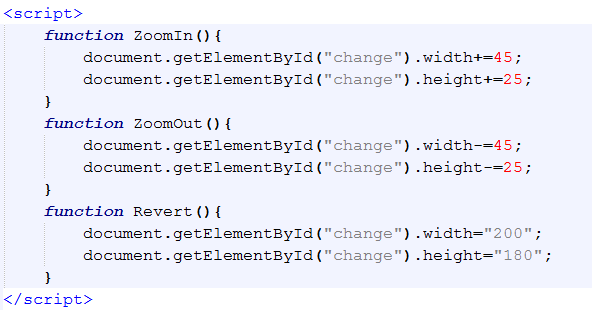
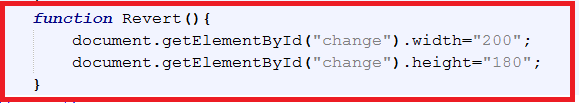
♦ កូដ JavaScript ៖

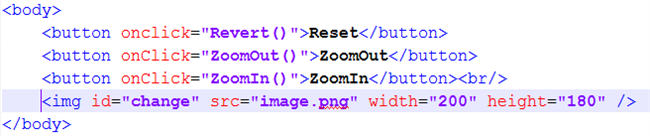
♦ កូដ HTML ៖

♦ ពន្យល់កូដ JavaScript ៖
Function ZoomIn () ត្រូវបានបង្កើតឡើង ដើម្បីពង្រីករូបភាពគឺមានន័យថា យកទំហំរូបភាពចាស់ទៅបូកនឹងបណ្ដោយ៤៥ និងទទឹង២៥ ។

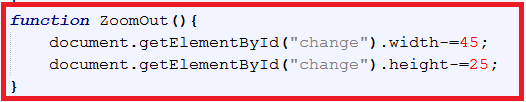
Function ZoomOut () ត្រូវបានបង្កើតឡើង ដើម្បីពង្រីករូបភាពគឺមានន័យថា យកទំហំរូបភាពចាស់ទៅដកនឹងបណ្ដោយ៤៥ និងទទឹង២៥ ។

Function Revert () គឺសម្រាប់កំណត់រូបភាពឲ្យត្រឡប់ទៅទំហំចាស់វិញគឺបណ្ដោយ២០០និងទទឹង១៨០ ។

សូមសាកល្បងដោយខ្លួនអ្នក ...!
♦ រៀបរៀងអត្ថបទដោយ ៖ លោក ស្រី ទិត្យសត្យា កែសម្រួលអត្ថបទឡើងវិញដោយ ៖ លោក តី សុជាតិថា
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



