ឧសភា
ស្វែងយល់ពីការប្រើប្រាស់ TabControl នៅលើ Windows Form ភាសា C# និង VB.NET
TabControl គឺជា Control មួយដែលស្ថិតនៅក្រុម Containers ដែលមាននៅក្នុង ToolBox នៃ Microsoft Visual Studio ។ វាមានលទ្ធភាពគ្រប់គ្រងទំព័រជាច្រើននៅក្នុង Form តែមួយ ។ រាល់ទំព័រនីមួយៗវាអាចផ្ទុកនូវ Control ផ្សេងៗទៀត ។ លោកអ្នកប្រហែលជាធ្លាប់បានឮ ឬធ្លាប់បានប្រើប្រាស់វារួចមកហើយនូវ Control មួយនេះ ប៉ុន្តែ តើលោកអ្នកចេះប្រើប្រាស់វាបានកម្រិតណា?
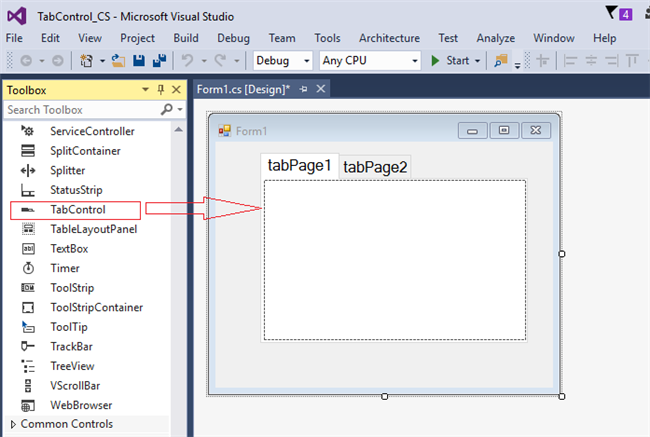
ថ្ងៃនេះថ្នាក់បណ្តុះបណ្តាល អាន http://training.antkh.com សូមលើកយកនូវចំណុចខ្លះៗ ដែលទាក់ទងនឹងការកំណត់ផ្សេងៗទៅ លើ TabControl ដូចជា កំណត់ទំហំឲ្យទំព័រនីមួយៗ ដាក់រូបភាព បន្ថែមទំព័រ ដកទំព័រ ជាដើមដោយធ្វើតាមរយៈការ Design និង ការសរសេរកូដ ។ ដើម្បីប្រើប្រាស់ TabControl បានអ្នកត្រូវចាប់ទាញ TabControl ដែលមាននៅក្នុង ToolBox មកដាក់លើ Form ។

អ្វីដែលលោកអ្នកទទួលបានគឺ tabPage1 និង tabPage2 ដែលជាទំព័រការងារដែលអ្នកត្រូវធ្វើ ។ ក្នុងទំព័រ នីមួយៗមិនមានអ្វីទាំងអស់ ។ មិនមែនមានមានន័យថា TabControl មានតែពីរទំព័រនោះទេ គឺអ្នកអាចបន្ថែម ឬដកទំព័រណាមួយចេញក៏បាន ។
១. របៀបបន្ថែមទំព័រឲ្យ TabControl
- តាមការ Design
Select ទៅលើ TabControl ចូលទៅកាន់ Property windows រកមើល Property មួយឈ្មោះថា TabPages ចុចលើប៊ូតុង (Collections) នោះផ្ទាំង TabPages Collection Editor នឹងលេចឡើង
សូមចុចប៊ូតុង Add ដើម្បីបន្ថែមទំព័រថ្មីទៅកាន់ TabControl តាមចំនួនដែលអ្នកចង់បាន ។ រាល់ទំព័រ នីមួយៗវាមាន Property របស់វាដូចរូបខាងលើ ។ ឧទាហរណ៍ ដើម្បីដាក់ឈ្មោះឲ្យទំព័រសម្រាប់បង្ហាញលើ Form អ្នកត្រូវកំណត់ត្រង់ Property Text ។
- តាមការសរសេរកូដ
កូដ C#
កូដ VB.NET
ពន្យល់កូដ៖
- បន្ថែមទំព័រទៅតាមលេខរៀងបន្តបន្ទាប់ ជាមួយនឹងរូបភាព ។ “ tabPage1”ជាឈ្មោះរបស់ទំព័រ ។
- “ស្វែងរក” ជាឈ្មោះត្រូវបង្ហាញលើ TabControl1 ។
- លេខ ០ ជាទីតាំងរូបភាពនៅក្នុង ImageList1 ។
tabPage1 ឬ tabPage2 ជាឈ្មោះរបស់ទំព័រដែលត្រូវបង្ហាញលើ Form ។ ដូច្នេះបើអ្នកចង់បានទំព័រឈ្មោះអ្វី គឺដាក់ឈ្មោះនោះទៅ ។
ឧទាហរណ៍ TabControl1.TabPages.Add (“ស្វែងរក”) ;
២. របៀបដកទំព័រចេញពី TabControl
- តាមការ Design
ចូលទៅកាន់ TabPage Control Editor ដូចមុន

Select ទៅលើទំព័រណាមួយដែលដែលអ្នកចង់ដកចេញ ហើយចុចប៊ូតុង Remove នោះវានឹងត្រូវបានលុបចេញពី TabPage Collection រួចចុប៊ូតុង OK ។
- តាមការសរសេរកូដ
កូដ C#
កូដ VB.NET
ពន្យល់កូដ៖
- លុបទំព័រចេញពី TabControl1 តាមរយៈឈ្មោះទំព័រ”tabPage1” ។
- ទោះមិនមានទំព័រដែលត្រូវលុបក៏មិនមានបញ្ហា ។
៣. របៀបដាក់រូបភាពឲ្យទៅ TabControl
- តាមការ Design
សូមចាប់ទាញ Control មួយឈ្មោះថា ImageList មកដាក់លើ Form ហើយកំណត់ឈ្មោះតាមអ្នកត្រូវការនៅពេលនេះខ្ញុំសន្មត់ថាវាមានឈ្មោះ imageList1 ។

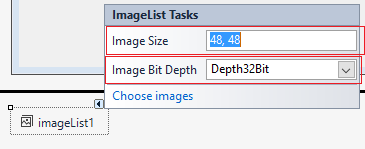
បន្ទាប់មកទៀតសូមចុចលើ smart tag របស់ imageList1 ដូចរូបហើយចុចលើពាក្យ Choose images ដើម្បីទាញរូបភាពពីប្រភពខាងក្រៅមកក្នុង Project ដោយវាបានផ្ទុករូបភាពជាលក្ខណៈ Index ។ ហើយអ្នកក៏អាចផ្លាស់ប្តូរទំហំរូបភាព ដែលនឹងបង្ហាញនៅក្នុងក្បាលទំព័រនៃ TabControl បានដែរ ដោយផ្លាស់ប្តូរទំហំ Pixel ដែលមាននៅក្នុង Property ImageSize ឬក៏អាចផ្លាស់ប្តូរចំនួន bits color របស់រូបភាពដែលត្រូវបង្ហាញផងដែរ ។
Select ទៅលើ TabControl ចូលទៅកាន់ Property មួយឈ្មោះថា ImageList រួចជ្រើសរើសយក imageList1 ដែលអ្នកបានរៀបចំ
បន្ទាប់មកទៀត សូមចូលទៅកាន់ TabPage Collections Editor ដូចរូប
សូម Select លើទំព័រណាមួយដែលចង់ដាក់រូបភាព ហើយមើល Property មួយឈ្មោះថា ImageIndex ដែលវាជា Property មួយអាចឲ្យអ្នកជ្រើសរើសរូបភាពនៅក្នុង imageList1 តាមរយៈ Index ឬក៏អាចកំណត់តាមរយៈឈ្មោះរូបភាពក៏បានដោយអ្នកប្រើប្រាស់ Property មួយឈ្មោះថា ImageKey ។
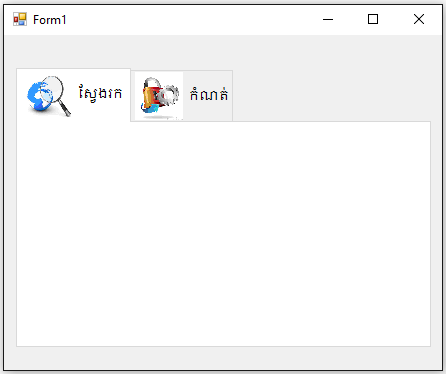
ខាងក្រោមជាលទ្ធផលបន្ទាប់ពីបានកំណត់រួចរាល់

- តាមការសរសេរកូដ
កូដ C#
កូដ VB.NET
ពន្យល់កូដ៖
- លុបទំព័រទាំងអស់ចេញពី TabControl1
- កំណត់ចំនួន Bits Color ឲ្យរូបភាពដែលត្រូវបង្ហាញ
- បង្កើតទំព័រទីមួយ ដោយភ្ជាប់ជាមួយរូបភាពដែលមាននៅក្នុង imageList1តាមរយៈ Index [0]
- បង្កើតទំព័រទីពីរ ដោយភ្ជាប់ជាមួយរូបភាពដែលមាននៅក្នុង imageList1តាមរយៈ Index [1]
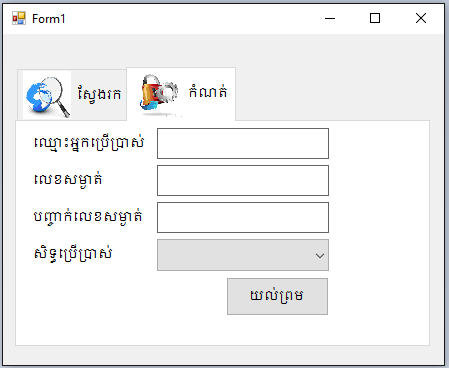
បញ្ចាក់៖ រូបភាពខាងក្រោមជាលទ្ធផលនៃការ Design បើសិនជាអ្នកចង់សរសេរកូដគឺត្រូវសរសេរបង្កើត Controls ផ្សេងៗក៏ដូចជា Event មួយចំនួនទៅឲ្យ Controlsទាំងនោះផងដែរ ។

♦ រៀបរៀងអត្ថបទដោយ៖ លោក គីម សូឡី
♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ៤២ ប្រចាំខែ កញ្ញា ឆ្នាំ ២០១២
អាច Download កម្មវិធីនេះតាមរយ: https://play.google.com/store/apps/details?id=com.antkh.antgeneraldict2016free
សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
♦ សម្រាប់ព័ត៌មានវគ្គសិក្សាកុំព្យូទ័រនៅអាន-ANT http://training.antkh.com/
ឬអាចផ្ញើចូល e-mail: anttraining2013@gmail.com
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



