ឧសភា
បង្កើតប្រអប់ 3D ជាមួយនឹង CSS3
នៅក្នុងលេខនេះយើងនឹងលើកយកពីការប្រើ Property របស់ CSS 3 បន្តទៀត គឺលើកយកពីការបង្កើតប្រអប់ដែល មានលក្ខណៈ 3D ។
ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានព័ត៌មានថ្មីៗទាក់ទងនឹងបច្ចេកវិទ្យា

ក្នុងការអនុវត្តន៍នូវ CSS នេះត្រូវកំណត់មុំឲ្យបានច្បាស់ និង ទីតាំងរបស់ Box នីមួយៗ ក្នុងនោះដែរយើងបានប្រើ Property ថ្មីមួយគឺ transformation សម្រាប់ធ្វើការបង្វិលប្រអប់ ទៅតាមទិសដៅណាមួយដែលយើងចង់បាន ។
- Transformation ជា Property មួយសម្រាប់កំណត់លក្ខណៈ 2D និង 3D ទៅឲ្យធាតុណាមួយ ។ Property នេះដែរក៏អាចធ្វើការបង្វិល ប្តូរទីតាំងរបស់ Block ណាមួយ និង បត់បែនរូបរាង Object ទៅតាមមុំដែលយើងចង់បានប៉ុន្ដែ Property នេះក៏វាមិនដំណើរការជាមួយ Browser ទាំងអស់នោះទេ គឺតម្រូវឲ្យយើងថែមនូវ Prefix ទៅលើ Property នេះទើបអាចដំណើរការបានច្រើន Browser ។
+ -ms-transformation : សម្រាប់ឲ្យ Property នេះដំណើរការជាមួយ Internet Explorer
+ -moz-transformation : សម្រាប់ឲ្យ Property នេះដំណើរការជាមួយ Mozilla Firefox
+ -o-transformation : សម្រាប់ឲ្យ Property នេះដំណើរការជាមួយ Opera
+ -webkit-transformation : សម្រាប់ឲ្យ Property នេះដំណើរការជាមួយ Safari និង Google Chrome
មុននឹងចាប់ផ្តើមយើងសូមណែនាំពី Property និង Value មួយចំនួនជាមុនសិន
- Transform: rotate (0deg) ; សម្រាប់ធ្វើការបង្វិលលក្ខណៈ 2D ដែលតម្លៃគិតជាដឺក្រេ ។
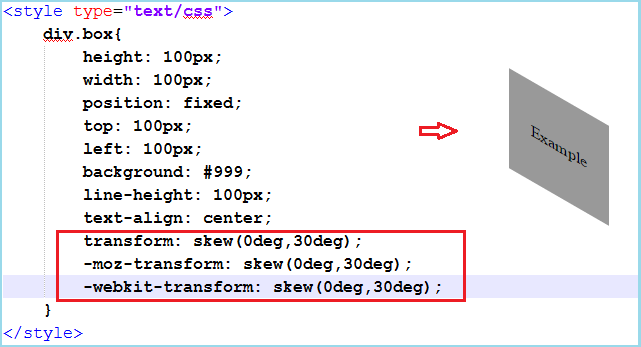
- Transform: skew (0deg,0deg) : សម្រាប់ធ្វើការទាញ ដែលតម្លៃវាគិតជាដឺក្រេដូចគ្នាហើយតម្លៃទី មួយគឺX និង តម្លៃទីពីរ ឬគឺY តែប្រសិនបើមានតម្លៃតែមួយមានន័យថាវាដំណើរការX ។
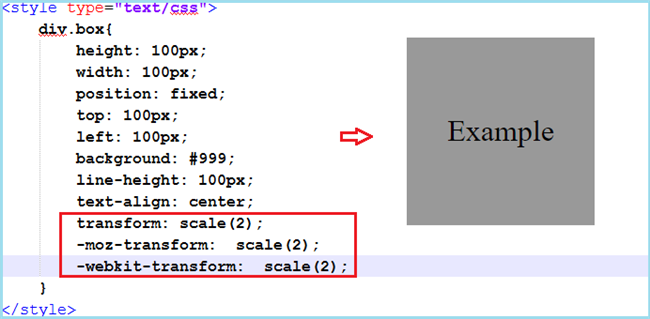
- Transform: scale (W,H) ; សម្រាប់ធ្វើការបន្ថែមទំហំនៃប្លុកណាមួយដែលតម្លៃទីមួយជាប្រវែង និងតម្លៃទីពីរគឺកម្ពស់ តែប្រសិនបើដាក់តម្លៃមួយគឺវាដំណើរការទាំងពីរ មិនតែប៉ុណ្ណោះវាមានតួ នាទីមួយទៀតគឺការធ្វើឲ្យបញ្ច្រាស់ថែមទៀតដោយគ្រាន់តែដាក់តម្លៃនោះទៅជាអវិជ្ជមានវិញ ។
ឧទាហរណ៍:
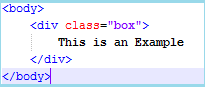
- ខាងក្រោមជាកូដ HTML ដែលយើងបានដាក់ selector class

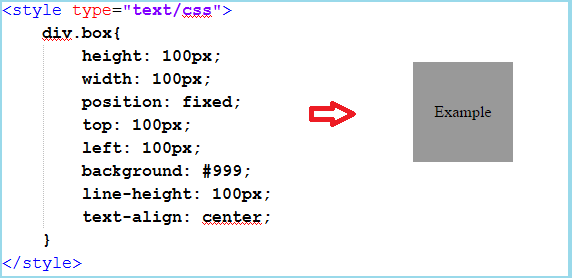
- យើងចាប់ផ្ដើមកំណត់ទំហំនិងរូបរាងរបស់ប្រអប់នោះយើងនឹងទទួលបានដូចខាងក្រោម:

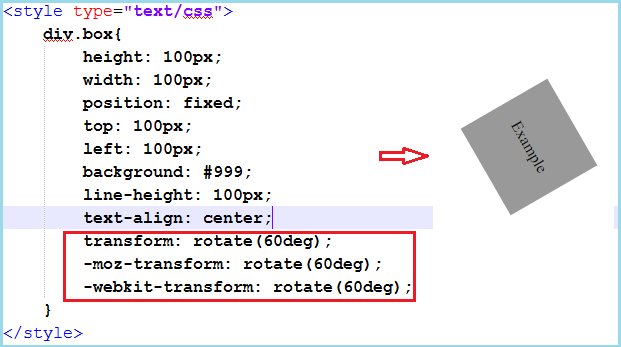
- ក្រោយពីបង្វិលវាដោយឲ្យ rotate ស្មើ 60 ដឺក្រេយើងនឹងទទួលបានដូចខាងក្រោម:

- ជំហានបន្ទាប់គឺយើងធ្វើការទាញវាដោយឲ្យ skew ស្មើនឹង x=0deg ,y=30deg:

- ចុងក្រោយគឺការសាកល្បងប្រើប្រាស់ scale ដោយឲ្យវាពង្រីកខ្លួនឯងពីរដង:

កូដ HTML ជាក់ស្ដែង៖

ការកំណត់ CSS ៖

ពន្យល់កូដ៖
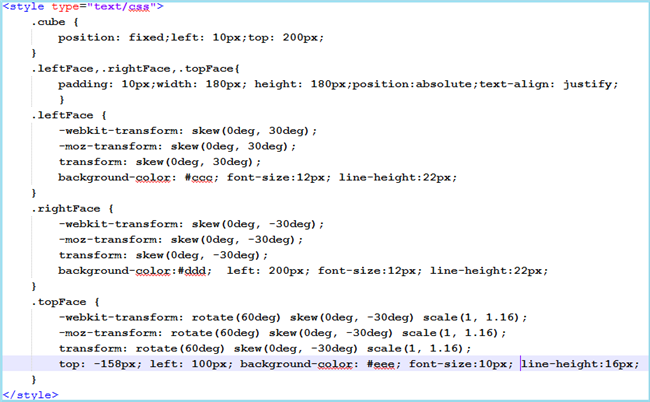
ខាងក្រោមនេះជាកូដ CSS សម្រាប់បង្កើតប្រអប់ដែលមានលក្ខណៈ 3D ៖
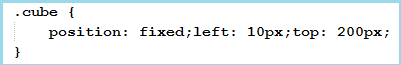
ជាដំបូងយើងត្រូវមានប្រអប់មួយ (cube) សម្រាប់ធ្វើការក្តោបប្រអប់ បីទៀត ក្នុងនោះដែរយើងបានកំណត់ Position ទៅឲ្យវា Fixed ហើយចាប់ផ្តើមពីខាងលើ 200px និង ខាងឆ្វេង 10px ។

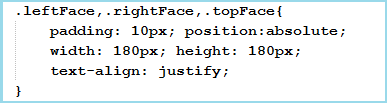
បន្ទាប់មកបង្កើតប្រអប់បីទៀត leftFace, rightFace និង topFace ដែលក្នុងប្រអប់ទាំងបីនោះមាន Property ដែលមានកំណត់គំលាត 10px, ទីតាង absolute គឺវាដើរតាមមេ, ប្រវែង 180px, កម្ពស់ 180px, និងឲ្យវាតម្រឹមផ្នែកសងខាង ៖

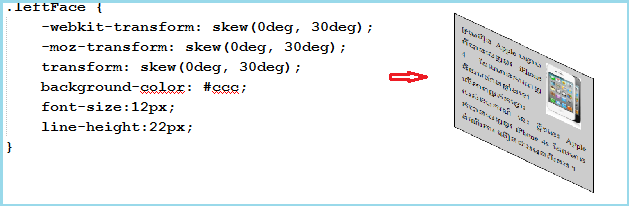
នៅក្នុង leftFace យើងបានកំណត់ ឲ្យបង្វែរទិសឈរ 30 ដឺក្រេ ហើយយើងត្រូវដាក់ Property ចំនួនបីគឺ -webkit-transform សម្រាប់ដំណើរការជាមួយ Google Chrome , -moz- សម្រាប់ដំណើរការជាមួយ Mozilla Firefox និង transform សម្រាប់ដំណើរការជាមួយនឹង Browser ផ្សេងៗទៀត ។ ចំណែកឯ font-size: ជា Property សម្រាប់កំណត់ទំហំអក្សរ និង line-height សម្រាប់កំណត់គម្លាតពីបន្ទាត់មួយទៅបន្ទាត់មួយទៀត ព្រមទាំងមាន Backgorund ពណ៌ #ccc ។

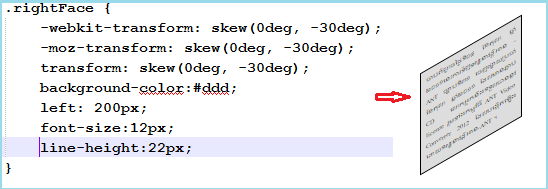
នៅក្នុង rightFace យើងបានកំណត់ ឲ្យបង្វែរទិសឈរ -30 ដឺក្រេ និង Property ផ្សេងៗទៀតដូចទៅនឹង leftFace ដែរ ។

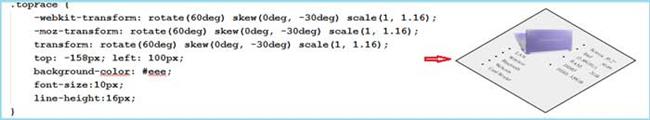
នេះគឺជា Property topFace យើងបានកំណត់
- ឲ្យធ្វើការបង្វិល 60 ដឺក្រេ បង្វែរ -30 ដឺក្រេ ព្រមទាំងពង្រីកទទឹង 1.16 %
- គម្លាតពីខាងលើគឺ -158px ពីខាងឆ្វេង 100px
- background ពណ៌ #eee
- ទំហំអក្សរ 10px
- គម្លាតរបស់អក្សរពីបន្ទាត់មួយទៅបន្ទាត់មួយ 16px

ក្រោយពីអនុវត្តន៍លោកអ្នកនឹងទទួលបានលទ្ធផល

♦ រៀបរៀងអត្ថបទដោយ ៖ លោក អ៊ូ ប៊ុនដេត កែសម្រួលអត្ថបទឡើងវិញដោយ ៖ លោក តី សុជាតិថា
♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី លេខ៣២ សម្រាប់ខែវិច្ឆិកា ឆ្នាំ២០១១
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



