ឧសភា
ការសិក្សាអំពី Background Gradients ដោយប្រើកូដ CSS
កែសម្រួលឡើងវិញខែឩសភា ឆ្នាំ ២០១៦

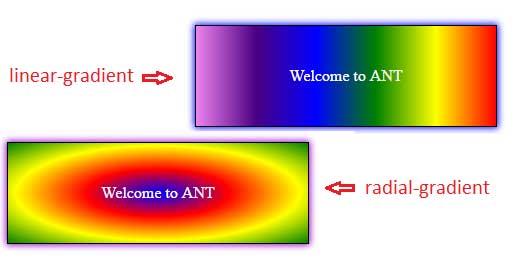
ក្នុងការសិក្សាអំពីភាសា CSS ពេលខ្លះតម្រូវឲ្យយើងដាក់ពណ៌ផ្ទៃទៅឲ្យប្លុកណាមួយ ដើម្បីឲ្យកាន់តែស្រស់ស្អាតទៀតនោះយើងសូមលើកយកមកបង្ហាញនូវ Background Gradient និយាយទៅគឺការដាក់ពណ៌ជាលក្ខណៈចម្រុះដូចក្នុងរូបភាព ។ ហើយក្នុងការដាក់ពណ៌លក្ខណៈនេះមានពីរវិធីគឺ តាម Linear Gradient និង តាម Radial Gradient ។
១. ការដាក់ Background តាម Linear Gradient: គឺជាការដាក់ពណ៌ជាលក្ខណៈជួរដូចខាងក្រោម៖

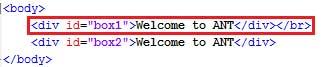
+ កូដHTML:

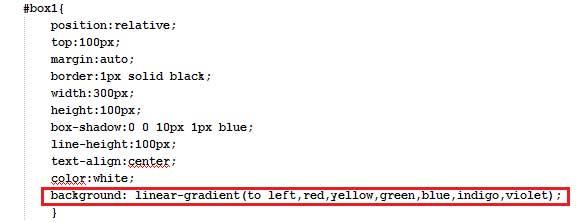
+កូដ CSS:

+ ពន្យល់កូដ:
- ដំបូងត្រូវបង្កើត tag HTML មួយ ដើម្បីធ្វើការចាក់ពណ៌
- រួចធ្វើការចាក់ពណ៌នឹងកំណត់ទៅលើ tag HTMLនោះ ដោយគ្រាន់តែដាក់ទិសដៅនិងឈ្មោះពណ៌ត្រឹមត្រូវ នោះលោកអ្នកនឹងទទួលបានដូចក្នុងរូប លើសពីនេះទៀតក្នុងការដាក់ទិសដៅក្រៅពី -to left នៅមាន -to right, -to top, -to bottom និងផ្សេងៗទៀត ។
+ ការដាក់ Background តាម Radial Gradient: គឺជាការដាក់ពណ៌ជាលក្ខណៈរង្វង់ដូចខាងក្រោម៖

+ ពន្យល់កូដ:
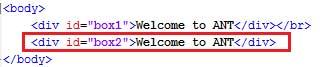
+ កូដ HTML:

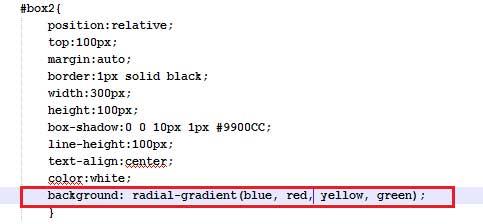
+ កូដ CSS

- Background Radial Gradient គឺវាស្រដៀងទៅនឹង Linear Gradient ដែរ ប៉ុន្តែវាមានលក្ខណៈជារង្វង់ ។
សូមសាកល្បងដោយខ្លួនអ្នក ! !
*** រៀបរៀងអត្ថបទដោយ ៖ លោក អ៊ូ ប៊ុនដេត
*** កែសម្រួលអត្ថបទឡើងវិញដោយ ៖ លោក តី សុជាតិថា
*** ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ៣៣ ប្រចាំខែ ធ្នូ ឆ្នាំ ២០១១
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



