ឧសភា
CSS Image Sprite
កែសម្រួលអត្ថបទឡើងវិញ ខែឩសភា ឆ្នាំ ២០១៦
គឺជាវិធីសាស្រ្តក្នុងការកាត់បន្ថយចំនួននៃការស្នើរសុំ protocol HTTP ក្នុងការទាញយករូបភាពពី server ដើម្បីឲ្យ server បញ្ចូនរូបភាពនោះមកបង្ហាញនៅលើ browser ។ ក្នុងនេះដែររូបភាពជាច្រើន ត្រូវបានដាក់បញ្ចូលទៅជារូបភាពតែមួយ ហើយត្រូវបានគេកាត់យកមកប្រើជាចំណែកៗ ។

ដំបូងត្រូវ Design រូបភាពច្រើនបញ្ចូលគ្នាជាមុនសិនដូចខាងក្រោម:

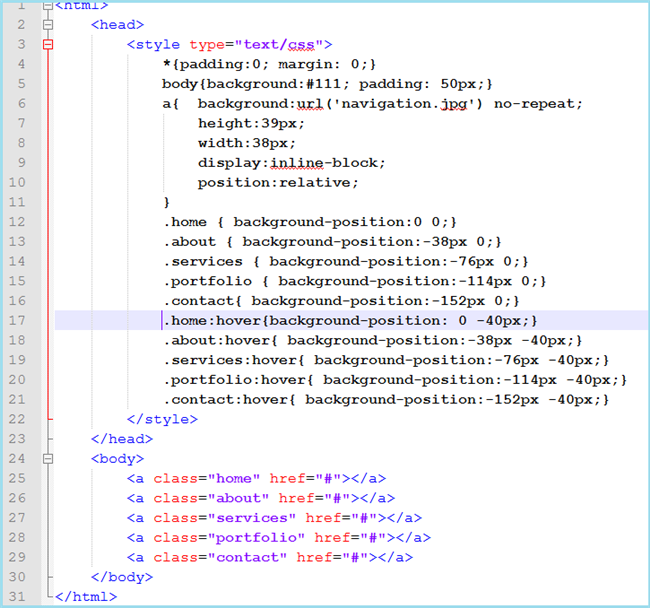
♦ ការសរសេរកូដ:

♦ ការពន្យល់កូដ:
គេបានបង្កើត tag <a> ដោយបានកំណត់ width: 38px និង height: 39px; រួចបង្កើត selector class រៀងៗខ្លួនសម្រាប់កំណត់ Background នៃធាតុនោះ ប៉ុន្តែទីតាំងរបស់ធាតុនីមួយៗគឺមិនដូចគ្នាទេ វាអាស្រ័យទៅ លើការកំណត់របស់យើងធៀបទៅនឹងរូបភាពនៃ Background ។
Ex: background:url (file image) 0px 0px;
♦ តម្លៃទីមួយវាជាអ្នកកំណត់ទៅខាងឆ្វេង ឬ ទៅស្ដាំ អាស្រ័យទៅលើ ការកំណត់តម្លៃ វិជ្ជមាន ឬ អវិជ្ជមាន
♦ តម្លៃទីពីរជាអ្នកកំណត់ទៅខាងលើនិងក្រោម
សូមសាកល្បងដោយខ្លួនអ្នក! !
♦ កែសម្រួលឡើងវិញ ថ្ងៃ ១៧ ខែឩសភា ឆ្នាំ ២០១៦
♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ៣៦ ប្រចាំខែ មីនា ឆ្នាំ ២០១២
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



