ឧសភា
ដាក់បញ្ចូលពុម្ពអក្សរ ទៅក្នុងគេហទំពរ័ ដើម្បីឲ្យដំណើរការគ្រប់ស្ថានភាព ទោះបីជាកុំព្យូទរ័ផ្សេងគ្មាន Font ក៏ដោយ

ជាធម្មតាក្នុងការរចនាគេហទំពរ័លោកអ្នកតែងតែចង់ប្រើប្រាស់ពុម្ពអក្សរដែលមានលក្ខណស្រស់ស្អាត ក៏ដូចជាការប្រើប្រាស់ពុម្ពអក្សរខ្មែរជាដើម ដោយហេតុតែមានម៉ាស៊ីនកុំព្យូទរ័មួយចំនួនមិនអាចមើល ឬដំណើរការនូវ Font ដែលយើងបានដាក់នោះ ដូចនេះហើយយើងសូមលើកយកពីការដាក់ Font ទៅក្នុង website ដោយប្រើភាសា CSS Embed Font ដើម្បីឲ្យអាចប្រើប្រាស់បាន គ្រប់កុំព្យូទរ័ដោយមិនចាំចាប់ដំឡើង Font បន្ថែមនោះទេ ។
យើងសូមលើកយកឧទាហរណ៍ពីការដាក់ Font ខ្មែរមកបង្ហាញ
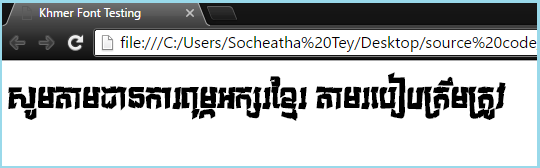
ខាងក្រោមគឺជាបញ្ហាផ្សេងៗនៅពេលដំណើរការនៅលើ Windows Vista,7,8,10

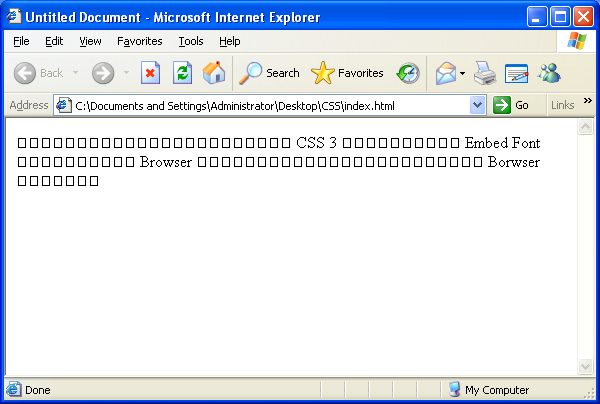
ចំណែកខាងក្រោមនេះជាការប្រើប្រាស់នៅក្នុង Windows Xp ឬ OS ដែលទាបជាងនេះ

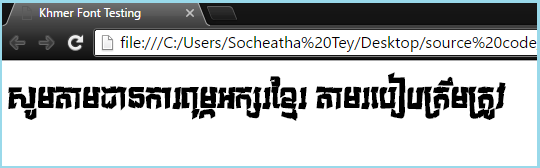
ក្រោយពីការបញ្ចូល Font តាមរបៀបត្រឹមត្រូវហើយយើងទទួលបានដូចខាងក្រោម៖

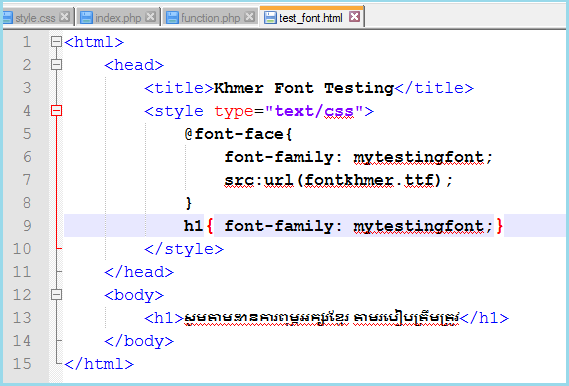
របៀបដាក់បញ្ចូលកូដ៖
កូដទាំងស្រុង ៈ

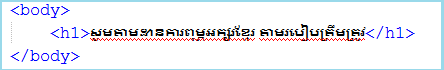
ខាងក្រោមនេះជាកូដ HTML ធម្មតា:

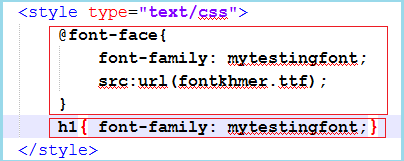
បន្ទាប់មកគឺជាការ Embed Font ដោយប្រើ CSS3 គឺយើង Link ទៅកាន់ Font នោះ បន្ទាប់មកយើងហៅ Font ទៅឲ្យ tag h1 ដែលជា tag របស់ HTML:

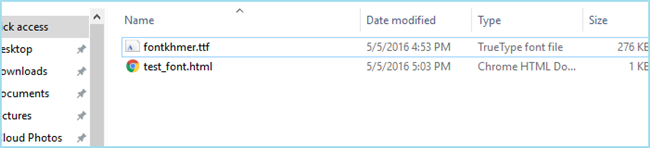
ចំណុចសំខាន់៖ ក្នុងការ Link ទៅកាន់ Font គឺត្រូវតែមាន file នៃ Font នោះនៅក្នុង Project របស់យើង រួច Link ទៅតាម path ដូចខាងក្រោម:

ចំណាំ ៖ ចំពោះការ Embed font នេះវាមិនដំណើរការជាមួយ IE 6, 7 និង 8 ទេ ។
♦ រៀបរៀងអត្ថបទដោយ ៖ លោក អ៊ូ ប៊ុនដេត កែសម្រួលអត្ថបទដោយៈ លោក តី សុជាតិថា
♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ៣១ ប្រចាំខែ តុលា ឆ្នាំ ២០១០
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



