មេសា
ការបង្កើត Web Browser នៅក្នុង Window Form ភាសា C# និង VB.NET
យោងទៅតាមស្ថានភាពនៃការប្រើប្រាស់ Internet សព្វថ្ងៃមានបច្ចេកវិទ្យាជាច្រើន ដែលទាក់ទងនឹងការប្រើប្រាស់ភាសាយកមកបង្កើតគេហទំព័រដូចជា C#, VB.NET និងភាសាដទៃទៀតដែលអ្នកបង្កើតគិតថាងាយស្រួយក្នុងការបង្កើត ។
ដូចនេះ ទើបយើងខ្ញុំបានបំពេញនូវតម្រូវការមួយផ្នែក មកបង្ហាញដែលទាក់ទងការ បង្កើត Browser ដើម្បីចូលទៅកាន់គេហទំព័រផ្សេងៗ មកបង្ហាញនៅលើ Window Form ដោយ លើកយក Control មួយចំនួននៅក្នុង Microsoft Visual Studio ដែលប្រើប្រាស់ភាសា ចំនួនពីរនោះគឺ៖ C# និង VB.NET ។ ក្នុងនោះ Control ដែលជ្រើសរើសយកមកបង្ហាញ នោះមានដូចជា៖ Web Browser និង ToolStrip ។
១. ការបង្កើត
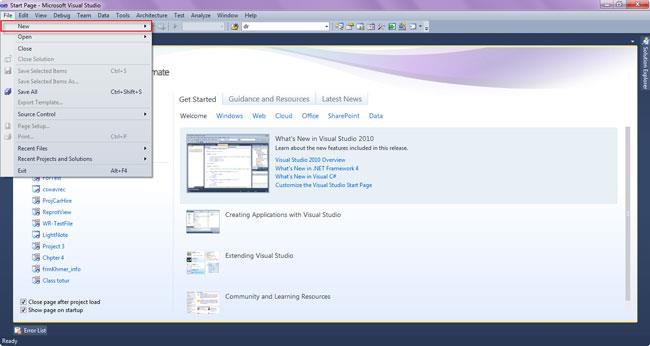
មុនដំបូងលោកអ្នកត្រូវតែមានកម្មវិធី Visual Studio 2013 រឺ Visual Studio 2015 ជាមុនសិនបន្ទាប់មកសូមបើកកម្មវិធី Visual Studio ហើយសូមចូលទៅកាន់ File =>ជ្រើស រើស New Project ឬចុច Ctrl + N ដូចរូបបានបង្ហាញខាងក្រោម៖

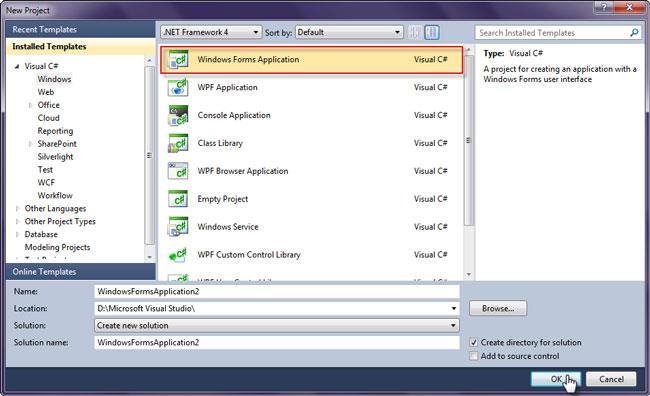
បន្ទាប់មកសូមជ្រើសរើសភាសាសម្រាប់សរសេរកូដ (Visual C# ឬ VB) និងជ្រើសរើស Window Application Form រួចចុចប៊ូតុង OK ។

២. ការ Design
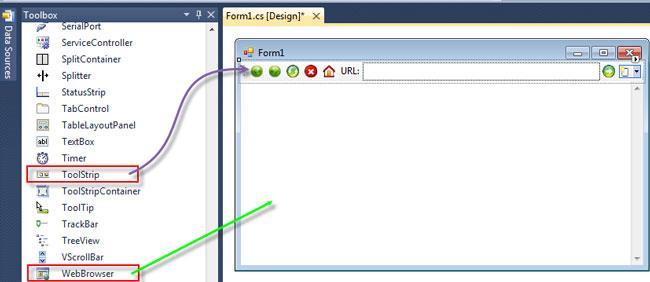
នៅក្នុងការ Design នេះមាន Control ចំនួនពីរដែលបានបង្ហាញគឺ Web Browser និង toolStrip ។ បន្ទាប់មកកំណត់ Properties ឲ្យ Control នៅក្នុង Form ដូចខាងក្រោម៖
ការកំណត់ (Name) ឲ្យ toolStrip
· Name: toolStripButtonGoback សម្រាប់កំណត់ឈ្មោះឲ្យប៊ូតុង Goback
· Name: toolStripButtonGoForward សម្រាប់កំណត់ឈ្មោះឲ្យប៊ូតុង GoForward
· Name: toolStripButtonRefresh សម្រាប់កំណត់ឈ្មោះឲ្យប៊ូតុង Refresh
· Name: toolStripButtonStop សម្រាប់កំណត់ឈ្មោះឲ្យប៊ូតុង Stop
· Name: toolStripButtonGoHome សម្រាប់កំណត់ឈ្មោះឲ្យប៊ូតុង Home
· Name: toolStripButtonGotoUrl សម្រាប់កំណត់ឈ្មោះឲ្យប៊ូតុង GotoUrl
· Name: toolStripTextBoxURL សម្រាប់កំណត់ឈ្មោះឲ្យ TextBoxURL
កំណត់ (Name) ឲ្យ WebBrowser
· Name: webBrowser1 សម្រាប់កំណត់ឈ្មោះឲ្យ WebBrowser

៣. ការសរសេរកូដ
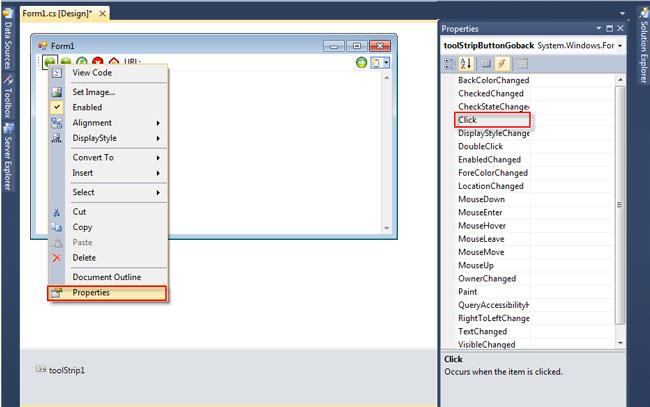
ការបង្កើត event click ទៅឲ្យ toolStripButtonGoback ដោយ right-click លើវារួចនឹងបង្ហាញផ្ទាំង Properties បន្ទាប់មកចុចយក Properties រួចហើយវានឹងបង្ហាញផ្ទាំង Event សូមលោកអ្នក double-click លើពាក្យ Click នោះលោកអ្នកនឹងឃើញដូចខាងក្រោម៖

នៅពេលកម្មវីធីដំណើរការ សូមលោកអ្នកចុចលើប៊ូតុងដែលដាក់រូបភាពខុសប្លែក ពីគ្នា ហើយវានឹងបង្ហាញលទ្ធផលដូចការសរសេរកូដខាងក្រោម៖
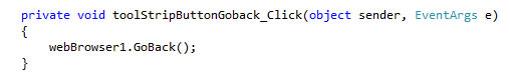
- កូដ C#
បង្ហាញពីការចង់ត្រលប់ក្រោយពី ផ្ទាំងគេហទំព័រមួយទៅគេហទំព័រមួយ

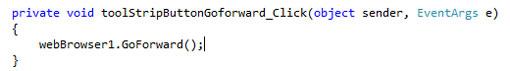
បង្ហាញពីការលោតផ្ទាំងគេហទំព័រមួយទៅគេហទំព័រមួយទៀត

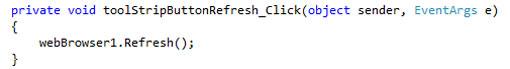
បង្ហាញពីការលោតផ្ទាំងគេហទំព័រនៅផ្ទាំងដដែលៗ (Refresh Page)

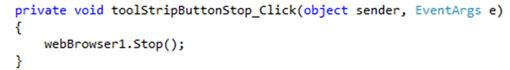
បង្ហាញពីការបញ្ឈប់ដំណើរការរបស់ផ្ទាំងគេហទំព័រ

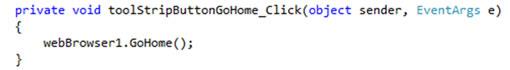
បង្ហាញពីការចាប់យកផ្ទាំងគេហទំព័រដើម

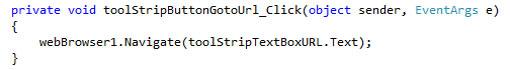
បង្ហាញពីការចាប់យកឈ្មោះរបស់គេហទំព័រនៅពេលអ្នកប្រើប្រាស់បញ្ជូល

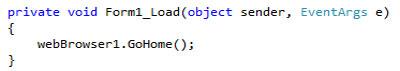
បង្ហាញពីការចាប់យកផ្ទាំងគេហទំព័រដើមពេល Form ផូសឡើង

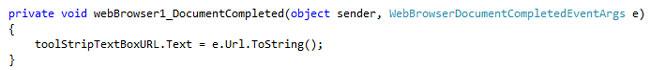
បង្ហាញពីការចាប់យកអាស័យដ្ឋានរបស់គេហទំព័រ

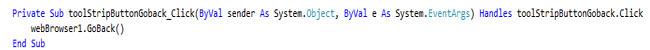
- កូដ VB.NET
បង្ហាញពីការចង់ត្រលប់ក្រោយពី ផ្ទាំងគេហទំព័រមួយទៅគេហទំព័រមួយ

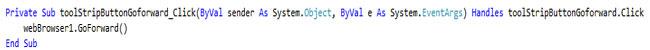
បង្ហាញពីការលោតផ្ទាំងគេហទំព័រមួយទៅគេហទំព័រមួយទៀត

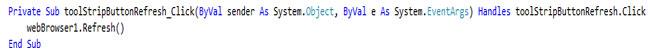
បង្ហាញពីការលោតផ្ទាំងគេហទំព័រនៅផ្ទាំងដដែលៗ (Refresh page)

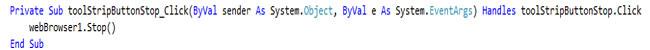
បង្ហាញពីការបញ្ឈប់ដំណើរការរបស់ផ្ទាំងគេហទំព័រ

បង្ហាញពីការចាប់យកឈ្មោះរបស់គេហទំព័រនៅពេលអ្នកប្រើប្រាស់បញ្ជូល

បង្ហាញពីការចាប់យកផ្ទាំងគេហទំព័រដើម

បង្ហាញពីការចាប់យកផ្ទាំងគេហទំព័រដើមពេល Form ផូសឡើង

បង្ហាញពីការចាប់យកអាស័យដ្ឋានរបស់គេហទំព័រ

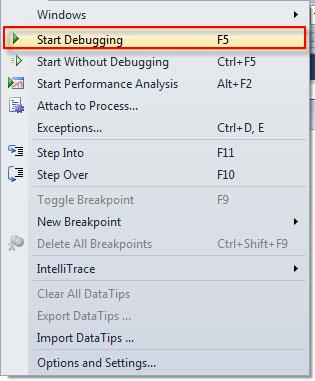
ជាចុងក្រោយសូមលោកអ្នកចុច F5 ឬក៏ចូលទៅកាន់ Debug ហើយសូមជ្រើសរើស ពាក្យ Start Debugging

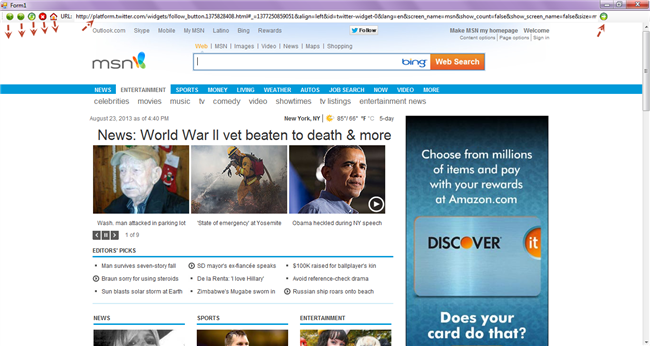
លោកអ្នកនឹងបានលទ្ធផលដូចរូបខាងក្រោម៖

♦ រៀបរៀងអត្ថបទដោយៈ លោក ស៊ឹម សុវណ្ណដែត កែសម្រួលអត្ថបទដោយៈ លោក ង៉ែត ណារ៉េត
♦ ដកស្រង់ចេញពីទស្សនាវដ្ដី អាន "ANT" ច្បាប់ទី ៥៤ ចេញផ្សាយខែ តុលា ឆ្នាំ ២០១៤
សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



