មេសា
បង្ហាញ Back to top link បន្ទាប់ពី scroll បានពាក់កណ្ដាល screen
Note : សម្រាប់ Script អនុវត្តន៍សួមចុច Link នេះ
Internet ជាប្រភពនៃ ឯកសារសម្រាប់អ្នកស្រាវជ្រាវគ្រប់មជ្ឈដ្ឋាន ។ អ្នកបង្កើតគេហទំព័រក៏ត្រូវមានភាពច្នៃប្រឌិតទៅលើគេហទំព័ររបស់ខ្លួន ដើម្បីទាក់ទាញអ្នកទស្សនាឲ្យបានច្រើន ។ នៅក្នុងទំព័រមួយចំនួនតែងតែមានខ្លឹមសារវែងចុះទៅក្រោមដែលតម្រូវឲ្យអ្នកទស្សនាធ្វើការ scroll ចុះឡើង ។ យើងសូមណែនាំពីវិធីសាស្រ្តមួយ ដើម្បីផ្ដល់ភាពងាយស្រួលដល់អ្នកទស្សនា ដើម្បីត្រលប់ទៅកាន់ទីតាំងខាងលើវិញ គឺការដាក់ link back to top ដោយប្រើប្រាស់ជាមួយនឹង Jquery ។
♦ ការបង្កើត និង ការប្រើប្រាស់ code
នៅក្នុងការបង្កើត Back to top button នេះ ទាមទារឲ្យអ្នកយល់ខ្លះៗអំពី ភាសា HTML, CSS, និង Jquery ។
- ជាដំបូងតម្រូវឲ្យលោកអ្នកមាន File Jquery មួយសិនដែលអាចទាញយកតាមរយ: Website http://code.jquery.com/jquery-1.10.2.min.js ឬអាចចម្លងចេញពីស៊ីឌី អាន លេខ ៥៦បន្ទាប់មកយក File នោះដាក់ក្នុង Project ការងាររបស់អ្នក រួចធ្វើការ Link ទៅកាន់ File Jquery នោះ ។

- ជំហានបន្ទាប់គឺបង្កើត Tag HTML មួយដាក់កន្លែងណាក៏បានឲ្យតែនៅក្នុងចន្លោះbody រួចដាក់ id រឺ class ដើម្បីកំណត់ style

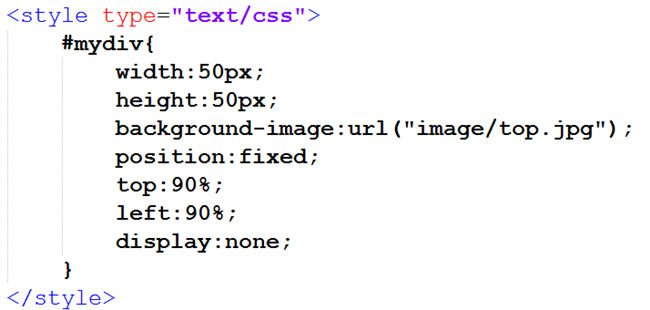
- ការដាក់ style ទៅឲ្យ tag នោះតាមរយ: selector ដែលយើងបានដាក់

-ជំហានចុងក្រោយគឺគ្រាន់តែតម្រូវឲ្យលោកអ្នកធ្វើការកំណត់លក្ខខណ្ឌនៃការ scroll

+ ដំណើរការ:
- ករណី scroll បានពាក់កណ្ដាល screen នោះវាននឹងបង្ហាញ tag <a href=””> ដែលយើងបានបង្កើតសម្រាប់ click ដើម្បីឡើងទៅលើ ៕
+ ចំណាំ:
- webpage របស់លោកអ្នកត្រូវមានខ្លឹមសារដែលអាច scroll បាន ៕
♦ រៀបរៀងអត្ថបទៈ លោក សុង លាងហុក
♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ៥៦ ប្រចាំខែ ធ្នូ ឆ្នាំ ២០១៣
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



