មីនា
ធ្វើឲ្យរូបភាពដើរ Random ដោយប្រើប្រាស់ Javascript
ក្នុងអត្ថបទនេះអាន-ANT នឹងបង្ហាញពីរបៀបនៃការ Random Image ដោយប្រើប្រាស់ភាសាJavaScript ។
ខាងក្រោមនេះគឺជាកូដ ៖

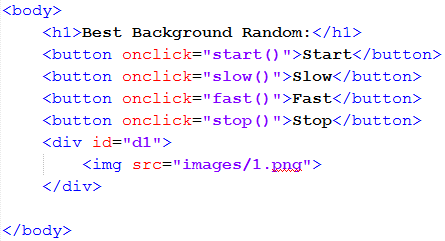
+HTML:

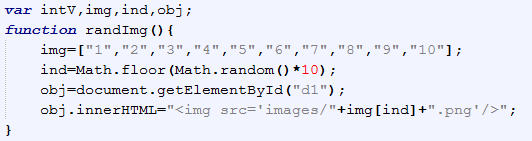
+Javascript:

ពន្យល់កូដ ៖
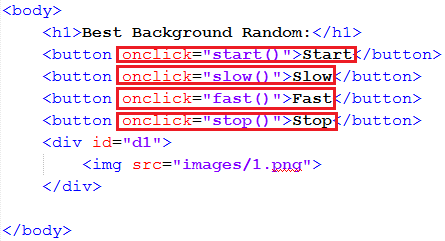
+ HTML :

នៅក្នុង Button នីមួយៗរបស់ HTML គឺមាន attribute ‘onclick’ ។ គេប្រើវាសម្រាប់ហៅ function របស់ javascript មកប្រើហើយ function ទាំងនោះមានតួនាទីទៅតាមការកំណត់របស់កូដ javascript ។
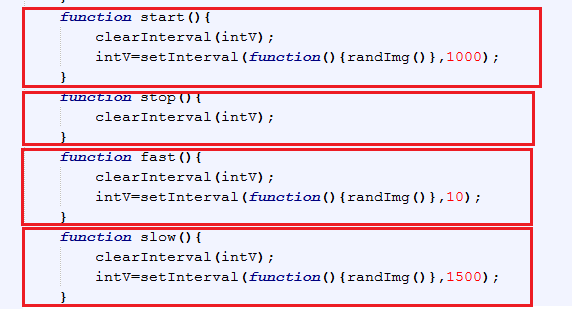
+ Javascript:

Function ‘randImg () ’ គឺមានតួនាទីក្នុងការធ្វើឲ្យរូបភាពដើរដោយស្វ័យប្រវត្ត ហើយដំណើរការរបស់វានោះគឺ:
- អថេរ ‘img’ ត្រូវបានគេប្រកាស ដើម្បីផ្ទុកតម្លៃលេខ ហើយតម្លៃលេខនោះគឺជាឈ្មោះរបស់រូបភាពតែម្ដង ។
- អថេរ ‘ind’ ត្រូវបានគេប្រកាស ដើម្បីផ្ទុកអនុគមន៍ក្នុងការ Random
- អថេរ ‘obj’ គឺប្រើសម្រាប់ចាប់ពីប្លុកHTML ណាមួយដែលមាន id=”d1” ។ បន្ទាប់មកបោះតម្លៃថ្មីទៅឲ្យ Object នោះវិញ ហើយតម្លៃថ្មីនោះគឺជាឈ្មោះរូបភាពដែលយកមកធ្វើការ Random ហើយ ។

ចំណែក function ផ្សេងៗគឺគ្រាន់តែប្រកាសអថេរ intV សម្រាប់ហៅ method setInterval មកផ្ទុក function () {randImg () } ដែលបានកំណត់ខាងលើយកមកដាក់ល្បឿនតាមការចង់បានតែប៉ុណ្ណោះ ។
-clearInverval () : គឺសម្រាប់បញ្ឈប់ដំណើរការរបស់ Interval ។
ចំណាំ រាល់ឈ្មោះរូបភាពត្រូវដាក់ឲ្យបានត្រឹមត្រូវតាមការកំណត់របស់កូដដែលអ្នកបានសរសេរ ។
សូមសាកល្បងដោយខ្លួនអ្នក ...!
♦ រៀបរៀងអត្ថបទដោយ៖ លោក ស្រីទិត្យសត្យា កែសម្រួលអត្ថបទឡើងវិញដោយ៖ លោក តី សុជាតិថា
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



