តុលា
ប្រវត្តិនៃភាសា Cascading Style Sheet (CSS)
♦ កែសម្រួលអត្ថបទឡើងវិញ នៅខែកុម្ភៈ ឆ្នាំ ២០២៣ ដោយលោក ចែ សុផល
តើភាសា Cascading Style Sheet (CSS) គឺជាអ្វី?


Cascading Style Sheet (CSS) គឺជាប្រភេទ Style Sheet language ដែលប្រើសម្រាប់បន្ថែមភាពស្រស់ស្អាតទៅឲ្យ Markup language ។ CSS ជាបច្ចេកវិទ្យាគ្រឹៈដែលគេនិយមប្រើច្រើនបំផុតក្នុងការប្រើប្រាស់ ដើម្បីបង្កើតវេបសាយឲ្យមានភាព ស្រស់ស្អាត និងមានចលនា ។ លក្ខណៈពិសេសគឺប្រើសម្រាប់បន្ថែម Style ទៅលើ web pages ដូចជា HTML និង XHTML ឬ XML ជាដើម ។ លើសពីនេះទៀត, CSS បានប្រើសម្រាប់សិក្សាពីការរចនាគេហទំព័រ ឲ្យដំណើរការបានស្ទើរគ្រប់ Browsers (Chrome, Firefox, Safari, Brave, Opera, ...) និងការដាក់ style ជាមួយ CSS Advance ជាច្រើនទៅគេហទំព័រ ដើម្បីឲ្យកាន់តែ ទាក់ទាញ និងងាយស្រួលក្នុងការមើលក៏ដូចជាការប្រើប្រាស់ ។
ពីមុនពេលដែលគ្មាន CSS រាល់ការតុបតែងទៅលើ HTML ត្រូវប្រកាសនូវ Attributes របស់ HTML Tags និង ប្រើប្រាស់ HTML Formatting Elements ។ យើងឃើញថាការតុបតែង Styles ទាំងនេះ វាមានលក្ខណៈដដែលៗ និងខាតពេលវេលា ហេតុដូចនេះ CSS បានបង្កើតឡើងនូវ stylesheet ដើម្បីផ្ដល់ភាពងាយស្រួលក្នុងការសរសេរកូដ ការគ្រប់គ្រង ជាពិសេសមានភាពទាក់ទាញឲ្យ កាន់តែស្រស់ស្អាត ជាង HTML ។
→ ចូររៀបរាប់ពីប្រវត្តិនៃភាសា CSS?
CSS ត្រូវបានផ្តួចផ្តើមគំនិតបង្កើតវាឡើងដោយ លោក Hakon Wium Lie នៅ ថ្ងៃទី១០ ខែតុលា ឆ្នាំ១៩៩៤ ។ ក្នុងខណៈពេលនោះ លោក Lie បានកំពុងធ្វើការជាមួយ លោក Tim Berners-Lee នៅក្រុមហ៊ុន CERN (European Organization for Nuclear Research) ។

ខណៈពេលភាសា CSS បានលេចចេញជារូបរាងឡើង ពេលនោះហើយត្រូវបានគេពិភាក្សា និង កំណត់ឲ្យប្រើប្រាស់ជាលើកដំបូងដោយអង្គការ W3C (World Wide Web Consortium) ។ លោក Bert Bos ពិតជាមានសារៈសំខាន់ខ្លាំងណាស់ ដោយសារលោកបានក្លាយជាអ្នកចូលរួមក្នុងការបង្កើត CSS1 ។
CSS បានដាក់ឲ្យប្រើប្រាស់ជាផ្លូវការលើកដំបូងដោយ W3C មានឈ្មោះថា CSS Level 1 (CSS1) នៅថ្ងៃទី១៧ ខែធ្នូ ឆ្នាំ១៩៩៦ ដោយលោក Håkon Wium Lie និងលោក Bert Bos ។ លោកទាំងពីរជាមនុស្សដំបូងដែលបង្កើតវាឡើង ។ សមត្ថភាពរបស់ CSS មានដូចជា៖
♣ CSS1
- Font properties មានដូចជា typeface និង emphasis
- Color of text, backgrounds and other elements
- Text Attribute ដូចជា spacing ទៅលើ words, letters និង line of text
- Alignment of text, images, tables and other elements
- Margin, border, padding, and positioning for most elements
- Unique identification and generic classification of groups of attributes
♣ CSS2
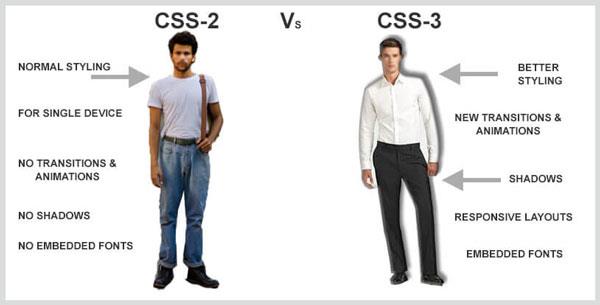
សម្រាប់ CSS level 2 (CSS2) ត្រូវបានបង្កើតឡើងដោយ W3C និងដាក់ឲ្យប្រើប្រាស់ក្នុងខែឧសភា ឆ្នាំ១៩៩៨ ។ CSS2 មានលក្ខណៈពិសេសជាង CSS1 ដែលបានរួមបញ្ចូលនូវសមត្ថភាពថ្មីមួយចំនួនដូចជា absolute, relative, and fixed positioning of element and z-index, the concept of media types, support of aural style sheet, bidirectional text, និងបានបង្កើត properties ថ្មីសម្រាប់ font ដូចជាការដាក់ស្រមោល ។
♣ CSS2.1
ដោយសារ CSS2 មានបញ្ហា Errors ច្រើន, បន្ទាប់មក W3C បានបញ្ចេញ នូវ Version CSS2.1 សម្រាប់កែតម្រូវទៅលើ CSS2 ។ វាមានលក្ខណៈស្តង់ដាជាង CSS2 ជាពិសេសគឺវា Support ទៅលើ Browser version ថ្មីៗ ។
♣ CSS3
CSS3 មានលក្ខណៈខុសគ្នាពី CSS2 ដែលវាមានលក្ខណៈពិសេសដែលត្រូវបានគេកំណត់ឡើង ។ CSS3 ត្រូវបានបែងចែកជាផ្នែកផ្សេងៗមួយចំនួនហៅថា Module ។ Module នីមួយៗបានបន្ថែមសមត្ថភាពថ្មី ដោយបានពង្រីកលក្ខណៈពិសេសដែលបានកំណត់នៅក្នុង CSS2 ។ វាត្រូវបានគេដាក់ឲ្យប្រើប្រាស់ក្នុងខែមិថុនា ឆ្នាំ១៩៩៨ ។
គិតត្រឹមខែមិថុនា ឆ្នាំ២០១២ Modules CSS មានជាង ៥០ ដែលបានដាក់ឲ្យប្រើប្រាស់ដោយក្រុមការងារ CSS ។ រហូតមកដល់ខែមករា ឆ្នាំ២០២១ មាន ៦ Modules ដែលត្រូវបានដាក់ឲ្យប្រើប្រាស់ជាផ្លូវការមានដូចជា៖
- css-cascade-3: CSS Cascading and Inheritance Level 3, __ Feb 2021.
- css-fonts-3: CSS Fonts Module Level 3, __ Sep 2018
- css3-ui: CSS Basic User Interface Module Level 3 (CSS3 UI) , __ Jun 2018
- css3-mediaqueries: Media Queries, __ Jun 2012
- selectors-3: Selectors Level 3, __ Sep 2011
- css3-color: CSS Color Module Level 3, __ Jun 2011
CSS3 រួមបញ្ចូលទាំងការបញ្ជាក់ទាំងអស់នៃ CSS1, CSS2, CSS2.1 និង CSS3 ។ ខាងក្រោមគឺជាមុខងារថ្មីៗមួយចំនួននៅក្នុង CSS3៖
- New Selectors: គឺជាការជ្រើសរើសធាតុ HTML ដែលអ្នកចង់ធ្វើរចនាប័ទ្ម ។ ដូចជា: Combinators, Attribute, Pseudo-classes, Pseudo-elements.
- CSS Function គឺជាអនុគមន៍មួយដែលអាចផ្ទុកតម្លៃបានច្រើន ។
- Shadows Effect: សម្រាប់ដាក់ស្រមោលប្រអប់ និងស្រមោលអត្ថបទ ។
- Rounded Corners: សម្រាប់កំណត់ជ្រុងឲ្យកោងនៃរូបភាព ឬ Blocks នៃធាតុ ។
- Gradients: សម្រាប់ដាក់ផ្ទៃខាងក្រោយជា Linear, Radial and Repeating gradients ។
- Opacity: ប្រើសម្រាប់កំណត់ភាពច្បាស់នៃរូបភាព ឬក៏ block ណាមួយឲ្យមើលឃើញព្រាលៗ ឬក៏ច្បាស់ ។
- Transitions: សម្រាប់កំណត់ល្បឿនចលនា ឬល្បឿននៃការផ្លាស់ប្តូរ ។
- Transformations: ជាប្រភេទ effect មួយដែលអាចឲ្យយើងធ្វើការប្តូររូបរាង, ទំហំ, និងទីតាំងរបស់ Element ។
- Animations: សម្រាប់ធ្វើចលនាវត្ថុណាមួយដោយមិនប្រើ Flash ។
- Flexbox: ប្រើសម្រាប់ឲ្យមានភាពងាយស្រួលក្នុងការ Design Layout Responsive ដោយមិនត្រូវការរប្រើប្រាស់ float ឬ position properties ឡើយ ។
- Grids: គឺបានផ្ដល់នូវប្រព័ន្ធប្លង់ដែលមានមូលដ្ឋានជាមួយនឹងជួរដេក និងជួរឈរ ដែលធ្វើឲ្យវាកាន់តែងាយស្រួលក្នុងការរចនាគេហទំព័រដោយមិនចាំបាច់ប្រើអណ្តែត និងទីតាំង ។
- @font-face: គឺអាច Embedded គ្រួសារពុម្ពអក្សរផ្សេងៗ
- @media: លក្ខខណ្ឌផ្អែកលើ CSS ដើម្បីបង្កើតការរចនាគេហទំព័រដែល Responsive ។

♣ ដកស្រង់ចេញពីប្រភពៈ
- https://en.wikipedia.org/wiki/CSS
- https://tutorial.techaltum.com/css3.html


♦ សម្រាប់ព័ត៌មានវគ្គសិក្សាកុំព្យូទ័រនៅអាន-ANT http://training.antkh.com
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
![]() សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



