មករា
ការដាក់រូបភាព Slide Show នៅលើគេហទំព័រជាលក្ខណៈ 3D
♦ រៀបរៀងអត្ថបទដោយ លោក ស្រីទិត្យសត្យា កែសម្រួលឡើងវិញនៅថ្ងៃទី ១៥ មិនា ២០២១ ដោយ កញ្ញា អេង រតនៈ និង លោក សួ លីឡាយ
សួស្តីអ្នកទាំងអស់គ្នា! ! ! ថ្ងៃនេះខ្ញុំសូមចែករំលែកអ្នកទាំងអស់គ្នាអំពីចំណេះដឹងខ្លះៗ ទាក់ទង ជាមួយនឹងវិធីសាស្រ្តមួយចំនួនតូចដែលបានដកស្រង់ចេញពីមេរៀន JavaScript និង មេរៀន CSS ដែលក្នុងនោះខ្ញុំបានលើកយកផ្នែកតូចមួយនៃ JavaScript មកបង្ហាញគឺ៖ ការដាក់រូបភាព Slide Show នៅលើគេហទំព័រជាលក្ខណៈ 3D ដើម្បីកុំឲ្យខាតពេលយូរជាមួយនឹងការរៀបរាប់វែងឆ្ងាយអូសបន្លាយពីការដាក់រូបភាពជា slide show យូរ តោះ! ! យើងទៅជួបជាមួយនឹងរូបភាពនៃកូដក៏ដូចជាការពន្យល់ពីកូដដូចខាងក្រោមទាំងអស់គ្នា៖
→ លទ្ធផលក្រោយពីដំណើរការកូដ

ហើយមានចលនាផ្លាស់ប្តូររូបភាពតាមការកំណត់នៅក្នុងកូដ index.html ។
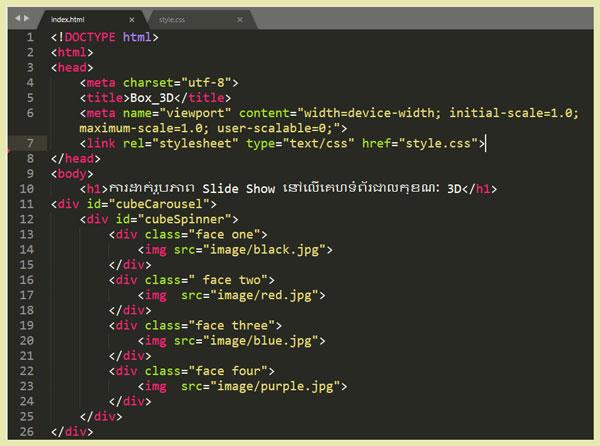
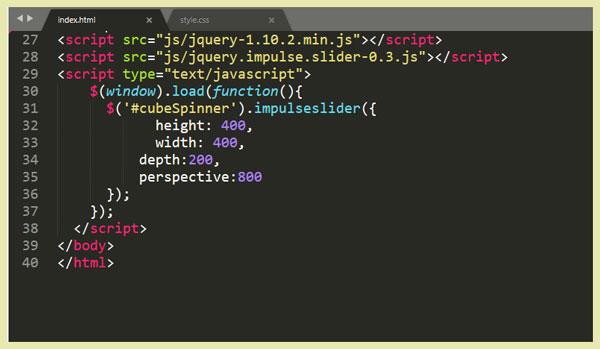
→ កូដ HTML


→ ពន្យល់កូដ HTML
- បន្ទាត់ទី១០ គេប្រើ h1 ដើម្បីដាក់ចំណងជើង
- បន្ទាត់ទី១១ ដល់ទី២៦ គេប្រើ id ហើយនឹង class ដើម្បីងាយស្រួយហៅទៅប្រើមិនបាច់ពិបាកច្រឡំគ្នាហើយ tag img សម្រាប់ហៅរូបភាបមកប្រើ
- បន្ទាត់ទី២៧ ដល់ទី២៨ គេប្រើ tag script ដើម្បីហៅ JavaScript មកប្រើប្រាស់ឲ្យវាដំណើរការ
- បន្ទាត់ទី២៩ ដល់ទី៣៨ គេប្រើ tag script ដើម្បីសរសេរ code JavaScript ឲ្យរូបភាពដំណើរការនៅពេលយើង run នៅលើ browser
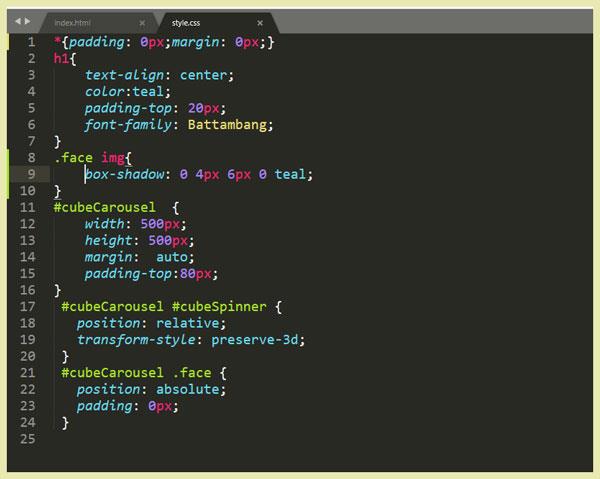
→ កូដ CSS

♻️ សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
📲 សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Android https://bit.ly/3qhYCJf

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



