មីនា
គន្លឹះខ្លីៗអំពីរបៀបដាក់វីឌីអូនៅក្នុងគេហទំព័រដោយប្រើ HTML
♦ រៀបរៀងលំហាត់ដោយអតីតសិស្ស រ៉ាន់ ប៊ុនផេង កែសម្រួលឡើងវិញនៅខែកក្កដា ឆ្នាំ ២០២៣ ដោយសិស្ស ទេស ម៉េងស៊ឺ
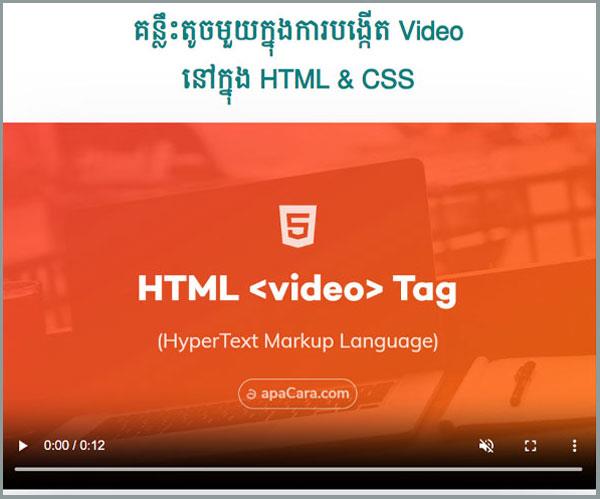
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះតូចមួយក្នុងការបង្កើត Video នៅក្នុង HTML & CSS ។ ដើម្បីកុំឲ្យខាត ពេលយូរ យើងអាចមើលទៅលើលទ្ធផល និងឧទាហរណ៍ជា code នៅក្នុងរូបភាពដូចខាងក្រោម ៖
♦ លទ្ធផលកូដ

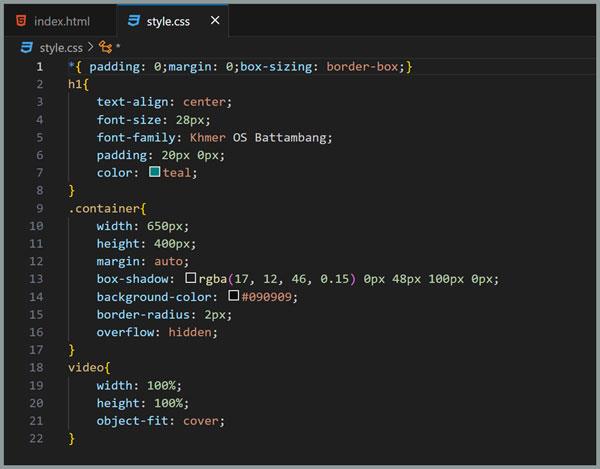
♦ ការពន្យល់កូដ HTML
- នៅបន្ទាត់ ១០ ៖ ជាចំណងជើងដែលបង្ហាញនៅខាងលើ Video
- បន្ទាត់ ១២-១៤ ៖ ជា Tag សម្រាប់បង្កើត Video ។ Tag video វាមាន attribute ច្រើនប្រភេទដូចជា៖ controls, loop, muted, poster
· controls ជា attribute សម្រាប់ដាក់ controls ផ្សេងៗលើ video (attribute នេះត្រូវតែមាន)
· Loop ជា attribute សម្រាប់ឲ្យ Video Play ម្ដងហើយម្ដងទៀត
· muted ជា attribute សម្រាប់បិទសំឡេង
· poster ជា attribute សម្រាប់ដាក់រូបភាពមុន Video ចាប់ផ្ដើម Play
· autoplay ជា attribute សម្រាប់ ឲ្យ Video play ដោយខ្លួនឯង (ពេលដាក់ autoplay ត្រូវដាក់ muted)
- បន្ទាត់ ១៣ ៖ Tag source សម្រាប់ដាក់ Video ។ Tag video វាមាន attribute ច្រើនប្រភេទ ដូចជា៖ src type
· src ជា attribute សម្រាប់ទាញយកទីតាំង Video ។
· type ជា attribute បញ្ចាក់ពីប្រភេទ Video (mp4, webm,…)
♦ ការពន្យល់កូដ CSS

- បន្ទាត់ទី ២ ដល់ ៨ ៖ ជា Properties សម្រាប់តុបតែងឲ្យ tag h1
- បន្ទាត់ទី ៩ ដល់ ១៧ ៖ ជា Properties សម្រាប់តុបតែង class container
· Width កំណត់បណ្ដោយឲ្យ container
· Height កំណត់ទទឹងឲ្យ container
· Margin កំណត់ container ឲ្យចំកណ្ដាល
- បន្ទាត់ទី ១៨ ដល់ ២២ ៖ ជា Properties សម្រាប់តុបតែង Tag video
· Width កំណត់បណ្ដោយឲ្យ video
· Height កំណត់ទទឹងឲ្យ video
· Object-fit កំណត់ឲ្យ video ពេញ container
♦ វគ្គ HTML, HTML5 & CSS តម្លៃ 55 ដុល្លា http://training.antkh.com/html.aspx
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ https://t.me/anttechnology ឬ https://web.facebook.com/anttrainning
Facebook Page: ANT Technology Training Center ឬ ANT Learner ឬ ANTTrainings
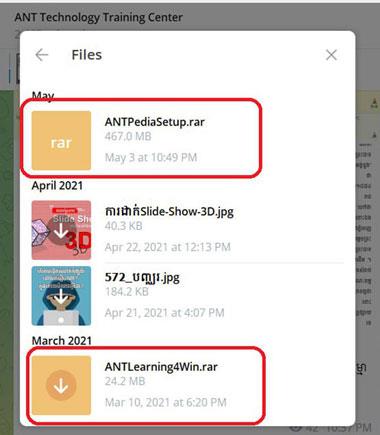
♦ សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner ឬកម្មវិធី ANTPedia សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter

មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



