តុលា
Model-View-Controller (MVC) ក្នុងការបង្កើត Web Application
♦♦♦ រៀបរៀងអត្ថបទដោយ ៖ លោក ឆាយ សម្បូរ
♦ អ្វីទៅជា MVC?
MVC (មកពីពាក្យពេញថា Model-View-Controller) គឺជាគំរូសម្រាប់ការបង្កើត application ដែលចែកជាបីផ្នែកធំៗគឺ៖
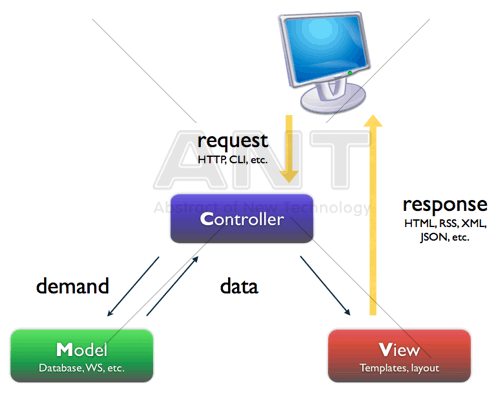
1. Model ៖ ជាអ្នកធ្វើការជាមួយ data ។
2. View ៖ ជាអ្នកបង្ហាញលទ្ធផល ដែលបានមកពី Controller ដែលទៅទាញយក data មកពី model ដើម្បីបោះទៅកាន់ View ។
3. Controller ៖ ជាអ្នកទទួលខុសត្រូវលើការ request របស់អ្នកប្រើ ហើយបញ្ចូនការ request ទាំងនោះទៅ View និង Model ដែល request ត្រូវការប្រើ ។


ដំណើរការនៃការធ្វើការ request របស់ Application ដែលប្រើ MVC
ខាងលើនេះជាដំណើរការរបស់ MVC ដែលបង្ហាញជាគោលធំៗ ។
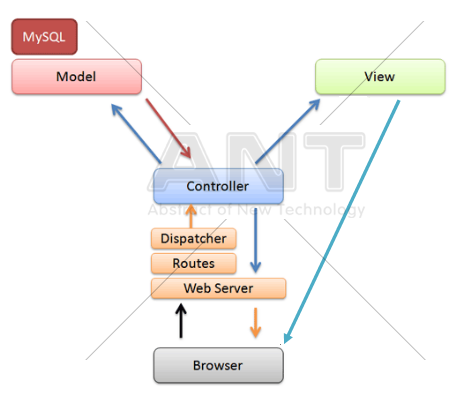
ឥឡូវខ្ញុំសូមនិយាយលម្អិតពីដំណើរការរបស់ MVC ជាមួយនឹងឧទាហរណ៍ជាក់ស្តែង ។ មុននឹងនិយាយពីឧទាហរណ៍នេះសូមមើលរូបខាងក្រោម៖


ដំណើរការនៃការ request របស់ MVC
ឧទាហរណ៍៖
• អ្នកប្រើបើក browser រួចវាយ URL http://mysite.com/video/show/15 (នេះជាការ request របស់អ្នកប្រើ)
• Web server (ដួចជា Apache, IIS, WEBrick ។ ល ។ ) ជាអ្នកទទួល request របស់អ្នកប្រើ រួចបញ្ចូន (routes) ទៅ controller ដែលត្រូវនឹងការ request (default route pattern គឺ “/controller/action/id”) ដែលក្នុងករណី URL ខាងលើនេះគឺ controller = video, method = show, id = 15 ។ បន្ទាប់មក web server ប្រើ dispatcher ដើម្បីបញ្ចូលទៅ controller “video” រួចហៅ method “show” ដោយបោះតម្លៃ “15” ទៅឲ្យ parameters id ។
• Controllers ជាអ្នកដំណើរការ parsing user requests, data submissions, cookies, sessions និង “browser stuff” ។ ក្នុងករណីរបស់យើង method “show” ក្នុង controller “video” ដឹងពីការងាយដែលត្រូវស្វែងរក video ដោយវាទៅសួរ model ដើម្បីរក video ដែលមាន id = 15 សម្រាប់ផ្ដល់ឲ្យអ្នកប្រើ ។
• Models គឺជាកូដ classes ដែលទាក់ទងទៅ database ដែលធ្វើការដូចជា store and validate data, perform the business logic និងការងារផ្សេងទៀតទាក់ទងនឹង data ។ ក្នុងករណីនេះ model នឹងទាញយក video ដែលមាន id = 15 ពី database ។
• Views គឺជាអ្វីដែលអ្នកប្រើនឹងឃើញ (ប្រើ HTML, CSS, XML, Javascript, JSON) ។ ក្នុងឧទាហរណ៍នេះ controller នឹងឲ្យ video id = 15 ទៅ view ដែលមានឈ្មោះ “show” ដើម្បីបង្ហាញ ។
• Controller បញ្ចូនមកវិញនូវ body (HTML, XML, etc.) និង metadata (caching headers, redirects) ទៅ server ។ Server បញ្ចូល data ខាងលើចូលគ្នារួចបញ្ចូនទៅអ្នកប្រើ ។
និយាយសង្ខេបមក MVC គឺជារបៀបក្នុងការបង្កើត application មួយប្រភេទ ដែលបែងចែកការសរសេរកូដ ជាបីផ្នែកធំៗគឺ Model, View និង Controller ។
នាពេលបច្ចុប្បន្ននេះ MVC ត្រូវបានប្រើយ៉ាងច្រើន ក្នុងការបង្កើត Web Application ជាពិសេសប្រើក្នុង Web Framework ដែលលោកអ្នកនឹងឃើញ Web Framework ទាំងនោះនៅខាងក្រោមនេះ ។
♦ ហេតុអ្វីត្រូវប្រើ MVC ?
ដោយសារតែ MVC គឺជា design pattern ដែលធ្វើឲ្យ application ងាយស្រួលក្នុងការថែទាំ, បែកចែកកូដ និង ពន្លឿនក្នុងការបង្កើត តាមរយៈការកាត់បន្ថយការសរសេរកូដដដែលៗ ។ MVC បំបែក application ទៅជា ៣ ផ្នែកគឺ models, views, និង controllers ដែលអាចឲ្យ developers និង designers ធ្វើការនៅលើ application តែមួយបានយ៉ាងល្អ ដោយការកែរបស់ developers និង មិនប៉ះពាល់ដល់ designer នោះទេ ។
លើសពីនេះ MVC ជួយលោកអ្នកងាយស្រួលក្នុងការ debug ដោយភាគច្រើននៃ error គឺទាក់ទងនឹង database ដូចនេះ developer គ្រាន់តែមើលក្នុង model របស់ URL ដែល request ដោយមិនបាច់ស្មុគ្រស្មាញនឹងកូដនៃការ design នោះទេ ។
♦ ផលវិបាកក្នុងការបង្កើត Web Application ជាមួយ MVC
តាមរយៈអត្ថបទខាងលើលោកអ្នកបានឃើញពីភាពល្អ និង ងាយស្រួលរបស់ MVC រួចហើយ ។ សម្រាប់លោកអ្នកដែលមិនដែលជួប MVC ប្រាកដជាពិបាកយល់ដំណើរការ និង ការសរសេររបស់វាជាក់ជាមិនខាននោះទេ ។ ប៉ុន្តែប្រសិនបើលោកអ្នកអាចបង្កើត application ជាមួយ MVC ដោយខ្លួនឯងបានម្តង នោះលោកអ្នកប្រាកដជាមិនចង់សរសេរកូដតាមរបៀបចាស់ ដែលអ្នកធ្លាប់សរសេរជាយូរមកហើយនោះទេ ។
កូដ Structure របស់ MVC
ខាងក្រោមនេះជា structure របស់ MVC តាមបច្ចេកវិទ្យានីមួយៗ៖


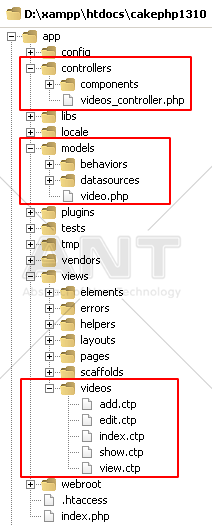
Structure របស់ CakePHP ដែលប្រើ MVC


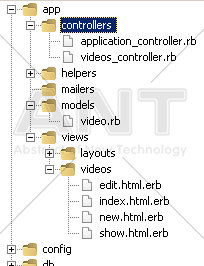
Structure របស់ RubyOnRails ដែលប្រើ MVC
♦ Web Framework ដែលប្រើប្រាស់ MVC
នាពេលបច្ចុប្បន្ននេះ Web Frameworks ស៊េរីថ្មីៗស្ទើរតែទាំងអស់បានប្រើប្រាស់ MVC ជា architecture pattern សម្រាប់ application ផ្សេងៗលើ framework ទាំងនោះ ។
Web Frameworks ដែលប្រើ MVC មានដូចជា៖
• CakePHP (PHP) ៖ http://cakephp.org
• Zend Framework (PHP) ៖ http://framework.zend.com
• Yii (PHP) ៖ http://www.yiiframework.com
• CodeIgniter (PHP) ៖ http://codeigniter.com
• Symfony (PHP) ៖ http://www.symfony-project.org
• ASP.NET MVC ៖ http://www.asp.net/mvc
• Spring Framework (Java) ៖ http://www.springsource.org
• RubyOnRails (Ruby) ៖ http://rubyonrails.org
• Django (Python) ៖ http://www.djangoproject.com
• Catalyst (Perl) ៖ http://www.catalystframework.org
• និង Frameworks ជាច្រើនទៀត
ក្រៅពី Web Frameworks ខាងលើ ក៏មាននូវប្រព័ន្ធរបស់ Web ជាច្រើនទៀត ដែលមានជម្រើសក្នុងការបង្កើតដោយប្រើ MVC ដូចជា៖ Facebook Application Development, Drupal ,AjularJS, WordPress និង Joomla ជំនាន់ចុងក្រោយ ។
១. សម្រាប់លោកអ្នកដែលចង់បានអត្ថបទ ចំណេះដឹង ឬវគ្គសិក្សាបើកថ្មីៗនៅអាន-ANT សូមចុច Like លើ Page
https://www.facebook.com/ant.com.kh & https://www.facebook.com/anttrainning
២. ប្រសិនបើលោកអ្នកចង់តាមដាន ឬមានចម្ងល់ទាក់ទងនឹងកម្មវិធី ANTLearner ឬកម្មវិធីជាច្រើនទៀតបង្កើតដោយអាន-ANT សូមចុច Like https://www.facebook.com/ANTTechnologyTrainingCenter
៣. ប្រសិនបើលោកអ្នកមានបំណងចែករំលែងចំណេះដឹង IT ដល់សមាជិកដទៃសូមចូលទៅកាន់ Group https://www.facebook.com/groups/ANTTrGroup/
៤. ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



