កញ្ញា
លម្អិតការប្រើប្រាស់រូបភាពជាមួយ CSS
នៅពេលនេះ យើងនឹងលើកយកនូវការប្រើប្រាស់ ផ្នែកមួយយ៉ាងល្អនៃការធ្វើឲ្យ Image មានភាពរស់រវើកនៅលើ webpage របស់លោកអ្នកតាមរយៈកូដ CSS ។

រូបនេះជារូបតែមួយ ដែលនៅក្នុងនោះមានរូបច្រើនបញ្ចូលគ្នាយើងធ្វើបែបនេះ ដើម្បីងាយស្រួលដល់ការ Load យករូបភាពពី Server មកតែម្តងមានន័យថា យើងមិនចាំបាច់ទាញមកទាំង៦រូបនោះទេ វាជួយយើងក្នុងការ Request ទៅកាន់ Server ពី ៦ ដងនៅសល់តែម្តង… ។
របៀបធ្វើ
កូដរបស់ CSS
<style type="text/css">
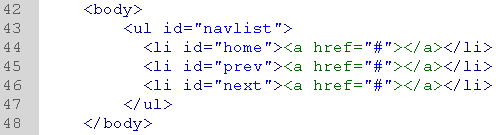
យើងបង្កើត ID មួយឈ្មោះ navlist ដែលមាន tag li នៅក្នុងនោះទៀតទើបកូដ CSS ដំណើរការ មានន័យថា យើងត្រូវហៅ tag មួយដែលមាន id=navlist បន្ទាប់មកខាងក្នុងមាន tag li ទៀត ។
ឧទាហរណ៍៖ នៅក្នុង CSS យើងសរសេរ #navlist li នៅពេលដែលយើងហៅត្រូវសរសេរ


បង្កើត link សម្រាប់ mouse ដំណើរការពេល Mouse Over

បង្កើត id prev សម្រាប់ link prev ដែលជា Image




*** អត្ថបទនេះដកស្រង់ចេញពីទស្សនាវដ្ដី អាន "ANT" ច្បាប់ទី ២៧ ចេញផ្សាយខែ មិថុនា ឆ្នាំ ២០១១
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



