កញ្ញា
ការពង្រីករូបភាពដោយប្រើប្រាស់ Code Javascript

កែសម្រួលឡើងវិញនៅថ្ងៃទី ១៦ ខែសីហា ឆ្នាំ ២០១៦
យើងបានធ្លាប់លើកយកនូវកូដ JavaScript និងកូដ CSS មកបង្ហាញផងដែរ ។ ហើយគេហទំព័រអាន-ANT www.antkh.com យើងខ្ញុំនឹងលើកយកនូវកូដមួយចំនួនទៀតមកបង្ហាញ ។
វាទាក់ទងទៅនឹងកូដ JavaScript ដើម្បីដំណើរការ ក្នុងការពង្រីករូបភាព (Zoom out) របស់អ្នកនៅក្នុងគេហទំព័រដែលតូចឲ្យទៅជាធំបាន ឬក៏បង្រួមរូបភាព (Zoom in) ពីធំឲ្យទៅជាតូចវិញក៏បាន ។
ជាការចាំបាច់មួយ អ្នកត្រូវដឹងថា ហេតុអ្វីបានជាអ្នកត្រូវយល់ដឹងអំពីកូដនេះ? អ្នកត្រូវដឹងថាការប្រើនូវរូបភាពដែលធំៗនៅលើ គេហទំព័រអាចឲ្យ អ្នកចូលទស្សនាមានភាពពិបាកក្នុងការទស្សនា មិនថែមតែប៉ុណ្ណោះ វាអាចបណ្តាល ឲ្យគេហទំព័ររបស់អ្នក មានភាពយឺតនៅពេលបើកម្តងៗ ។
ដូច្នេះហើយអ្នកត្រូវចេះប្រើប្រាស់វិធីសាស្រ្តយ៉ាងណា ដើម្បីធ្វើឲ្យ រូបភាពរបស់អ្នក មានភាពតូចល្មម ដែលអ្នកអាចមើលវាបាន ។ បន្ទាប់មក បើសិនជាអ្នកចង់មើលរូបភាពធំនោះ អ្នកគ្រាន់តែចុចលើរូបភាពតូចនោះវានឹងបង្ហាញរូបភាពធំសម្រាប់អ្នក ។
សូមមើលការណែនាំក្នុងការបបង្កើតនៃជំហាននីមួយៗដូចខាងក្រោម៖
ជំហានទី ១
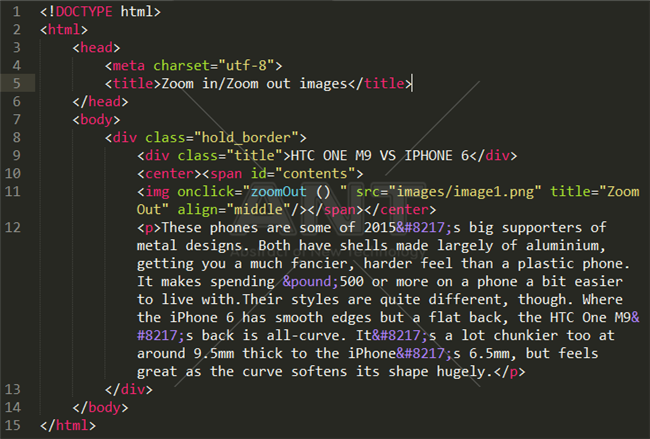
សូមអ្នកធ្វើការបើកនៅកម្មវិធី Text Editor មួយណាក៏បាន ដូចជាកម្មវិធី Notepad ដោយធ្វើការសរសេរកូដដូចខាងក្រោម រួចដាក់ឈ្មោះវាថា index.html ។

- <div class="hold_border"> សម្រាប់ធ្វើការកំណត់ Style ទៅ ឲ្យទីតាំងនៃ គេហទំព័រទាំងមូល ត្រូវបានប្រើប្រាស់ដោយ កូដ Style sheet ។
- <div class="title"> សម្រាប់កំណត់ដាក់ Style ទៅឲ្យ ចំណងជើងរបស់ រូបភាព ។ ត្រូវបានប្រើប្រាស់ដោយ កូដ Style sheet ។
- <span id="contents"> សម្រាប់ធ្វើការកំណត់ទីតាំងដែលត្រូវដាក់រូបភាព ដែលត្រូវផ្លាស់ប្តូរនៅពេលដែលអ្នកបានចុច លើរូបភាពនោះ ។ ហើយវាត្រូវបានប្រើប្រាស់ដោយ កូដ Style sheet ហើយនឹង JavaScript ។
ជំហានទី ២
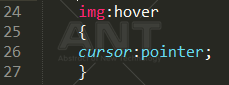
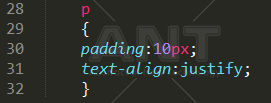
បន្ទាប់ពីអ្នកបានធ្វើការបង្កើតដូចជំហានទី១ រួចហើយសូមអ្នក ធ្វើការបន្តជំហានទី២ ។ ជំហានទី២ជាជំហានមួយដែល អ្នកធ្វើការសេរសេរកូដទៅឲ្យ Style Sheet សូមអ្នកធ្វើការបើក កម្មវិធីសម្រាប់ដូចក្នុងជំហានទី១ រួចធ្វើការសេរសេរកូដដូចខាងក្រោម បន្ទាប់មកដាក់ឈ្មោះវាថា style.css ។
- សម្រាប់កំណត់ Style ទៅឲ្យព្រំដែនរបស់គេហទំព័រទាំងមូល និងសម្រាប់ធ្វើការកំណត់ Style ទៅឲ្យចំណងជើងរបស់រូបភាព

- សម្រាប់ធ្វើការកំណត់ Style ទៅឲ្យទីតាំងដែលត្រូវដាក់រូបភាព មិនថែមតែប៉ុណ្ណោះវាអាចត្រូវបានប្រើប្រាស់ ដោយកូដ JavaScript ដើម្បីធ្វើការប្តូរូបភាពផងដែរ

- សម្រាប់ធ្វើការកំណត់ Style ទៅឲ្យ mouse នៅពេលដែលដាក់លើរូបភាព

- សម្រាប់ធ្វើការកំណត់ Style ទៅឲ្យផ្ទៃនៃអក្សរក្នុងមួយ Paragraph

ជំហានទី ៣
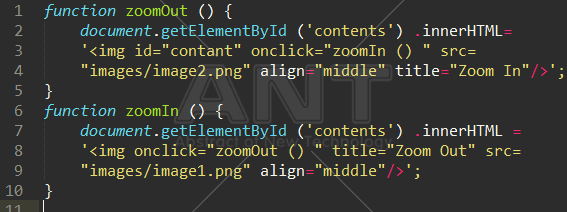
សូមធ្វើបង្កើតកូដសម្រាប់ JavaScript ដោយសរសេរកូដ ដូចខាងក្រោម រួចដាក់ឈ្មោះវាថា script.js

- function zoomOut () ជាប្លុកនៃកូដដែលធ្វើការនៅពេល ដែល អ្នកប្រើប្រាស់ចង់ពង្រីករូបភាព
- function zoomIn () ជាប្លុកនៃកូដដែលធ្វើការនៅពេល ដែល អ្នកប្រើប្រាស់ចង់បង្រួមរូបភាព
- document.getElementById ('contents') .innerHTML សម្រាប់ធ្វើការកំណត់ទីតាំងសម្រាប់ដាក់រូបភាពដោយ ប្រើប្រាស់ឈ្មោះ id របស់ <span> tag ។
ជំហានទី ៤
បន្ទាប់ពីអ្នកបានសរសេរកូដ style.css ហើយនិងកូដ script.js រួចហើយសូមអ្នកធ្វើការបញ្ចូលកូដទាំងពីរទៅកាន់ <head> . . . </head> នៃ index.html page ដូចខាងក្រោម៖

ជំហានទី ៥
ពេលដែលអ្នកបានបញ្ចប់ជំហានទី៤សូមអ្នកធ្វើការ បើក file index.html របស់អ្នក នៅលើ Browser អ្នកនឹងឃើញលទ្ធផលដូចខាងក្រោម៖
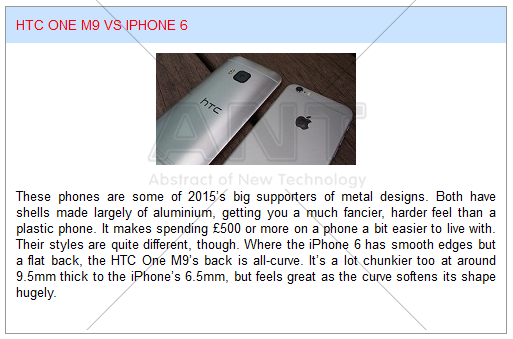
· មុនពេលចុចលើរូបភាព

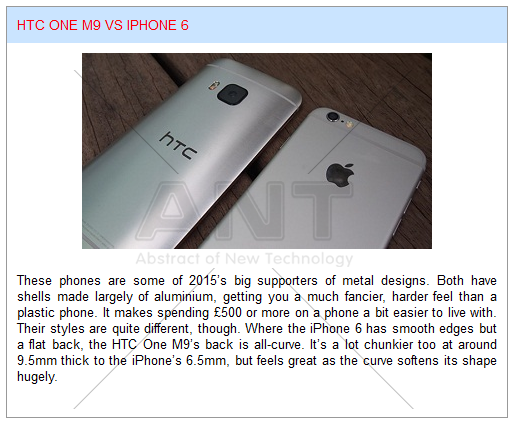
· បន្ទាប់ពីអ្នកចុចលើរូបភាពអ្នកនិងបានដូចរូបខាងក្រោម :

ចងចាំថា៖ រូបភាពរបស់អ្នកត្រូវមានពីរដែលមានទំហំខុសគ្នា (image1 សម្រាប់រូបភាពតូច, image2 សម្រាប់រូបភាពធំ) ។
*** ដកស្រង់ចេញពីទស្សនាវដ្ដី អាន "ANT" ច្បាប់ទី ២០ ចេញផ្សាយខែ វិច្ឆិកា ឆ្នាំ ២០១0
*** កម្មវិធី Android ថ្មីៗរបស់អាន-ANT ដែលចេញក្នុងឆ្នាំ ២០១៦ http://antkh.com/tech/2315
*** សម្រាប់កម្មវិធីអានផេឌៀ ដំណើរការលើ Windows (ចាប់ពី Windows 8 ឡើងទៅ) អាច Download ដោយឥតគិតថ្លៃ
សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



