សីហា
គន្លឹះខ្លះៗពីការបង្កើតទម្រង់ List ដោយប្រើ CSS
♦ កែសម្រួលដោយ កញ្ញា អេង រតនៈ ថ្ងៃទី ២៥ មករា ២០២១
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះមួយចំនួននិយាយពីការបង្កើតទម្រង់ List ដោយប្រើ CSS ។ ដើម្បីកុំឲ្យខាតពេលយូរតោះយើងទៅជួបជាមួយនឹងការណែនាំពីរបៀបនៃការប្តូរទម្រង់ List ដូចខាងក្រោម៖
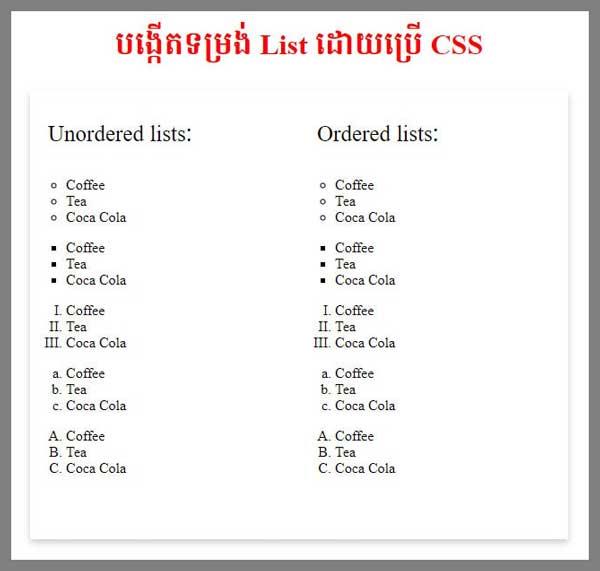
♦ លទ្ធផលកូដ

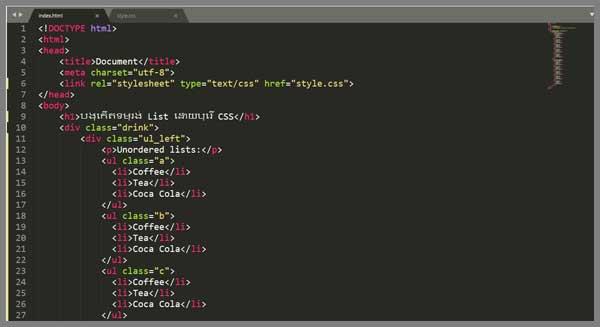
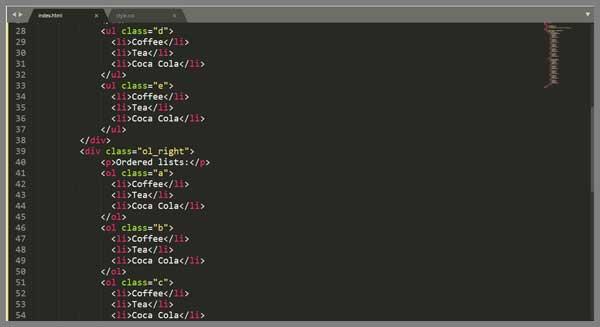
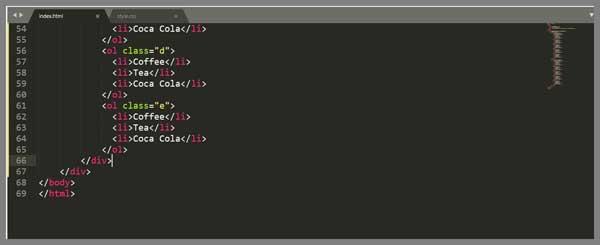
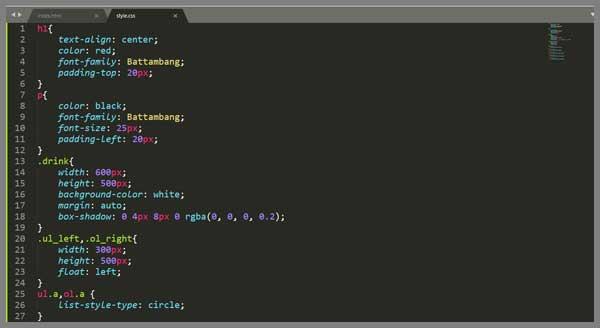
→ ពន្យល់កូដ HTML
នៅពេលយើងដំណើរការកូដក្នុង Browser វានឹងចេញដូចរូបខាងលើ ។



- នៅក្នុងចំណុចកូដ HTML ទាំងអស់ ដើម្បីបង្កើតទម្រង់ list បានគេមាន tag ចំនួនបីគឺ tag ul, tag ol, នឹង tag li ហើយ tag នីមួយៗមានលក្ខណៈខុសៗគ្នា ។
- ចំណែកឯ tag ul និង tag ol មានលក្ខណៈដូចគ្នាគេប្រើវាក្ដោបទៅលើ tag li ដើម្បីឲ្យវាក្លាយជាទម្រង់ list ដែលយើងចង់បាន ។
→ ពន្យល់កូដ CSS


- បន្ទាត់ទី១៣ ដល់ទី១៩ គេប្រើ class drink ដើម្បីបង្កើត box មួយឲ្យនៅកណ្ដាលមានផ្ទៃខាងក្រោយ
ពណ៌សនឹងដាក់ shadow នៅព័ទ្ធជុំនៃ box នោះ ។
- បន្ទាត់ទី២០ ដល់ទី២៤ គេប្រើ class ul_left និង class ol_right ដើម្បីបង្កើត box នៅក្នុង box ដែលមានឈ្មោះថា class drink ដើម្បីងាយស្រួលបែងចែកទន្និន័យគ្នា ។
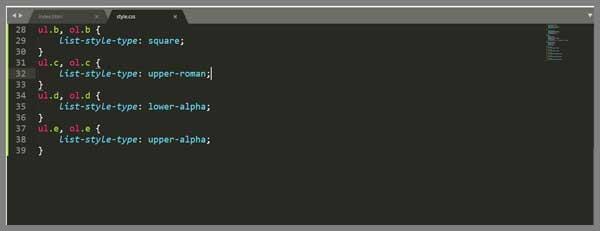
- បន្ទាត់ទី២៥ ដល់ទី៣៩ គេប្រើ property list-style-type ដើម្បីកំណត់លក្ខណៈឲ្យប្រភេទនៃ list ដែលមានរាងជារង្វង់មូល រាង square រាងជា upper roman រាងជា lower alphabet និងរាងជា upper alphabet នៅពីមុខអក្សរ ៕
→ កម្មវិធីដែលបង្កើតដោយអាន-ANT សម្រាប់ Android https://play.google.com/store/apps/developer?id=ANT+Mag

→ កម្មវិធីដែលបង្កើតដោយអាន-ANT សម្រាប់ iOS https://apps.apple.com/us/developer/kakada-sam/id1208341765

→ សម្រាប់វគ្គសិក្សា Web Design with Bootstrap តម្លៃ 80 ដុល្លា http://training.antkh.com/website_design_with_css.aspx
→ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
→ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គសិក្សានៅអាន-ANT កន្លងមក http://training.antkh.com/achievements/
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



