ធ្នូ
ការត្រួតពិនិត្យការបញ្ចូលក្នុង Register Form ជាមួយ PHP
នៅក្នុងអត្ថបទនេះ មជ្ឈមណ្ឌលអាន -ANT នឹងបង្ហាញលោកអ្នកពីរបៀបក្នុងការបង្កើត Form Register ដោយប្រើប្រាស់ PHP script ដោយដាក់លក្ខខណ្ឌទៅគ្រប់ TextBox control ដែលមានដូចខាងក្រោម៖
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
User Name: តម្រូវឲ្យលោកអ្នកត្រូវតែវាយបញ្ចូលឈ្មោះ
Password: តម្រូវឲ្យលោកអ្នកត្រូវតែវាយបញ្ចូល អក្សរ ឬ លេខសម្ងាត់ចាប់ពី ៥ តួឡើងទៅ
Confirm: តម្រូវឲ្យលោកអ្នកត្រូវតែវាយបញ្ចូលទៅតាម អក្សរ ឬ លេខសម្ងាត់ឲ្យដូចទៅនឹង TextBox Password
E-mail: តម្រូវឲ្យលោកអ្នកត្រូវតែវាយបញ្ចូលទៅតាមទម្រង់នៃ E-mail address
ឧទាហរណ៍៖ example@gmail.com
Website: តម្រូវឲ្យលោកអ្នកត្រូវតែវាយបញ្ចូលទៅតាមទម្រង់នៃ Address website
ឧទាហរណ៍៖ www.antkh.com ឬ http://www.antkh.com
របៀបអនុវត្តន៍
១. បង្កើត Web Form
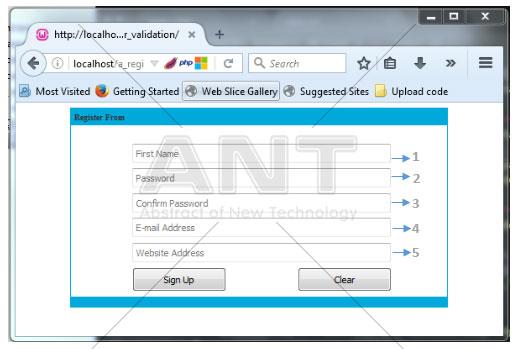
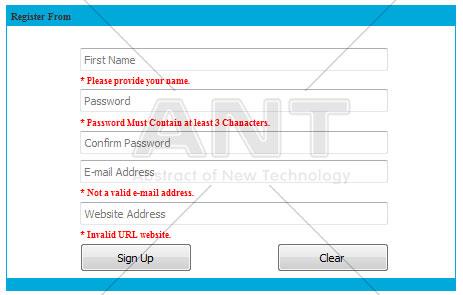
ជំហានដំបូងតម្រូវឲ្យលោកអ្នកបង្កើត PHP page មួយដោយដាក់ឈ្មោះថា register-form.php ចំពោះ stylesheet លោកអ្នកដាក់ឈ្មោះថា “style.css” រួចហើយធ្វើការបង្កើត Web Form ដែលមានទម្រង់ដូចរូបខាងក្រោម៖

ក្នុងរូបខាងលើមានការដាក់ចំណាំ ជាមួយនឹងការពន្យល់ដូចខាងក្រោម៖
លេខ១៖ ជា textbox control ខ្ញុំបានកំណត់ឈ្មោះថា “fname” textbox នេះប្រើសម្រាប់បញ្ចូលឈ្មោះពេញរបស់លោកអ្នក
លេខ២៖ ជា textbox control ខ្ញុំបានកំណត់ឈ្មោះថា “password” textbox នេះប្រើសម្រាប់បញ្ចូលលេខសម្ងាត់របស់លោកអ្នក
លេខ៣៖ ជា textbox control ខ្ញុំបានកំណត់ឈ្មោះថា “confirm_password” textbox នេះប្រើសម្រាប់បញ្ចូលលេខសម្ងាត់របស់លោកអ្នកឡើងវិញ ដើម្បីផ្ទៀងផ្ទាត់ ដែលបានបញ្ចូលក្នុងប្រអប់ទី២
លេខ៤៖ ជា textbox control ខ្ញុំបានកំណត់ឈ្មោះថា “email” textbox នេះប្រើសម្រាប់បញ្ចូល E-mail Address របស់លោកអ្នក
លេខ៥៖ ជា textbox control ខ្ញុំបានកំណត់ឈ្មោះថា “website” textbox នេះប្រើសម្រាប់បញ្ចូល Website Address របស់លោកអ្នក
ចំណែកឯ Button Clear វិញ ប្រើសម្រាប់ clear រាល់ទិន្នន័យដែលលោកអ្នកបានបញ្ចូលក្នុង textbox ។ ហើយ Button Sign up គឺត្រូវបានប្រើសម្រាប់ ធ្វើការត្រួតពិនិត្យមើល រាល់លក្ខខណ្ខ ដែលបានកំណត់ចំពោះ textbox នីមួយៗ ប្រសិនបើលោកអ្នកបញ្ចូលព័ត៌មានក្នុង textbox នីមួយៗដោយគោរពទៅតាមលក្ខខណ្ឌនោះលោកអ្នកនឹងឃើញមានពាក្យប្រាប់ថា “You are successfully registered.” ផ្ទុយទៅវិញលោកអ្នកនឹងបានឃើញមាននូវពាក្យដែលប្រាប់ពីកំហុសចំពោះ textbox ណាដែលលោកអ្នកបញ្ចូលមិនគោរពតាមលក្ខខណ្ឌ ។
ការសរសេរកូដ
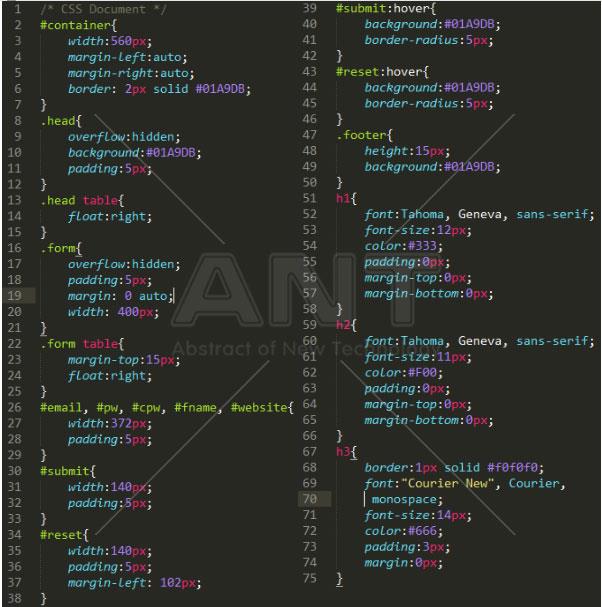
នៅក្នុង file “style.css”

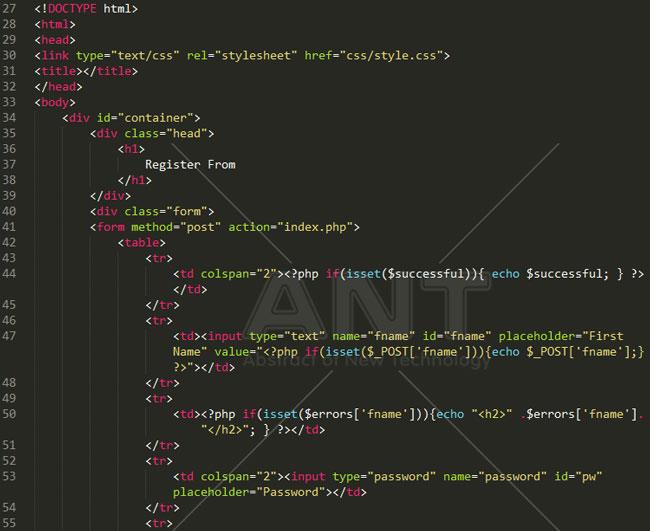
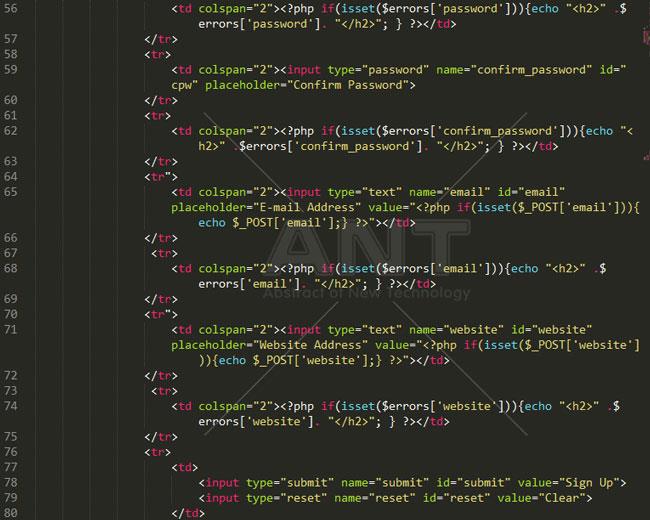
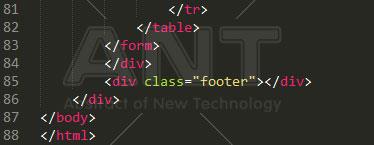
នៅក្នុង file “register-form.php”




ការពន្យល់កូដ
ចំពោះ code ខាងលើខ្ញុំបានប្រើប្រាស់នូវ៖
១. កន្សោម Regular Expression
ក. “/.+@.+\..+/” កន្សោមនេះប្រើសម្រាប់ធ្វើការ Format ទៅលើ E-mail address
ខ. "/\b (?: (?:https?|ftp) :\/\/|www\.) [-a-z0-9+&@#\/%?=~_|! :,.;] * [-a-z0-9+&@#\/%=~_|] /i" កន្សោមនេះប្រើសម្រាប់ធ្វើការ Format ទៅលើ Website address
២. Function preg_match () ប្រើសម្រាប់ត្រួតពិនិត្យទៅលើតម្លៃ ដែលទាញចេញពី textbox នីមួយៗ ដោយ អនុវត្ដនូវ កន្សោម regular expression ប្រសិនបើ ក្នុង string វា return true ផ្ទុយទៅវិញ វា return false ដោយការស្វែងរករបស់វាមិនប្រកាន់តួអក្សរ ។
៣. Function strcmp (str1, str2) ប្រើសម្រាប់ធ្វើការប្រៀបធៀប string ដោយការប្រៀបធៀបវរបស់វាគឺប្រកាន់តួអក្សរ ។
- វា return 1 ប្រសិនបើ string str1 តូចជាង ឬ ធំជាង string str2
- វា return 0 ប្រសិនបើ string str1 ដូចគ្នាទៅនឹង string str2
នៅក្នុងកូដនេះខ្ញុំប្រើវាសម្រាប់ធ្វើការប្រៀបធៀប រវាងទិន្នន័យដែលខ្ញុំទាញចេញពី textbox confirm ជាមួយនឹង ទិន្នន័យដែលទាញចេញពី textbox password ប្រសិនបើទិន្នន័យ នៃ textbox ទាំងពីរដូចគ្នាទាំងស្រុង គឺវាមិនមានកំហុស (error) កើតឡើងនោះទេ ផ្ទុយទៅវិញវានឹងបង្ហាញពាក្យថា “Password do not match” ។
ការដំណើរការកូដ
បន្ទាប់ពីសរសេរកូដខាងលើចប់ហើយ សូមធ្វើការរក្សាទុកកូដក្នុងទីតាំងនៃ web serever
ឧទាហរណ៍៖ C:\wamp\www\your_folder_project\ register-form.php
បន្ទាប់មកបើក Browser វាយពាក្យ http://localhost/ your_folder_project / register-form.php
រូបខាងក្រោមជាលទ្ធផលបន្ទាប់ពីចុច button “Sign Up” ដោយមិនមានការបញ្ចូលទិន្នន័យ

♣♣ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ០៩ ប្រចាំខែ កក្កដា ទៅ សីហា ឆ្នាំ ២០០៩ ព្រមទាំងកែសម្រួលឡើងវិញ ខែសីហា ឆ្នាំ ២០១៦
♥♥♥ កម្មវិធីវចនានុក្រម អាន រុក្ខជាតិឱសថខ្មែរ ២០១៦ (ANT Khmer Medicinal Plant 2016 Android 4.4 ឡើងទៅ)
https://play.google.com/store/apps/details?id=com.antkh.antkhmermedicaldic2016

សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



