កញ្ញា
ការត្រួតពិនិត្យ Login Form ដោយប្រើប្រាស់ JavaScript និង CSS
កែសម្រួលអត្ថបទដោយ ៖ ១៦ សីហា ឆ្នាំ ២០១៦
លោកអ្នកអានបានដឹងរួចមកហើយអំពីវិធីក្នុងការត្រួតពិនិត្យទៅលើ Form មុនពេលអ្នកធ្វើការចុចប៊ូតុង ដើម្បី send ទិន្នន័យរបស់អ្នក ដែលបានបញ្ចូល ។ ហើយវាប្រើប្រាស់ ការបង្ហាញនៅការ Error សារដោយប្រើប្រាស់កូដរបស់ JavaScript ដើម្បីបង្ហាញជា Message Box ។ ឥលូវយើងនឹងបង្ហាញអ្នកអំពីវិធីមួយថ្មីទៀតដែលអ្នកអាចធ្វើការ ត្រួតពិនិត្យនៅ Form របស់អ្នកដោយប្រើប្រាស់ កូដ JavaScript ជាមួយ ធាតុផ្សំមួយចំនួនទៀតពី កូដ CSS Style sheet ដោយការដាក់ពណ៌ Background color ទៅកាន់ទីតាំងដែលមិនបានបញ្ចូលទិន្នន័យ ឬក៏មិនត្រឹមត្រូវ ។
ខាងក្រោមនេះជាវិធីសាស្រ្តក្នុងការបង្កើត ដែលយើងបានលើកយកមកនៅវិធីក្នុងការត្រួតពិនិត្យទៅលើការ Login Form របស់អ្នកប្រើប្រាស់ ជាមួយនឹង Username ហើយនិង Password របស់គាត់ ។ សូមមើលការណែនាំនៃជំហាននីមួយៗដូចខាងក្រោម៖
♦ ជំហានទី១
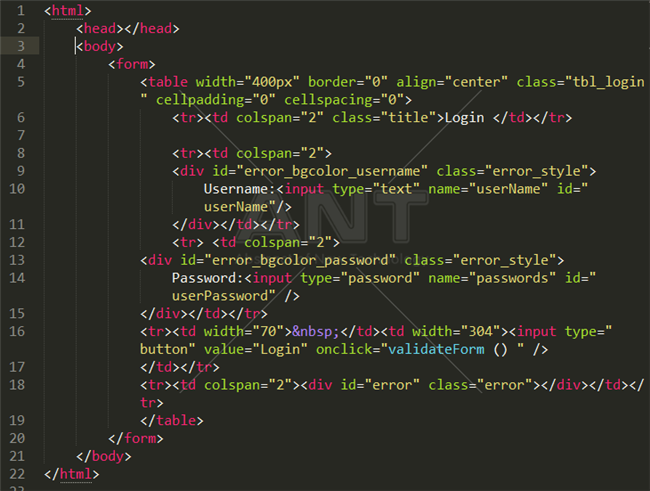
សូមអ្នកធើ្វការបើកកម្មវិធី Text Editor (Example ៖ Notepad) ណាមួយរួចសរសេរកូដដូចខាងក្រោម ដើម្បីបង្កើតនៅ Form មួយសម្រាប់អ្នកប្រើប្រាស់ធ្វើការ Login បន្ទាប់ពីអ្នកធ្វើការ សរសេរកូដរួចរាល់ហើយសូមអ្នកដាក់ឈ្មោះវាថា login.html

♦ ជំហានទី ២
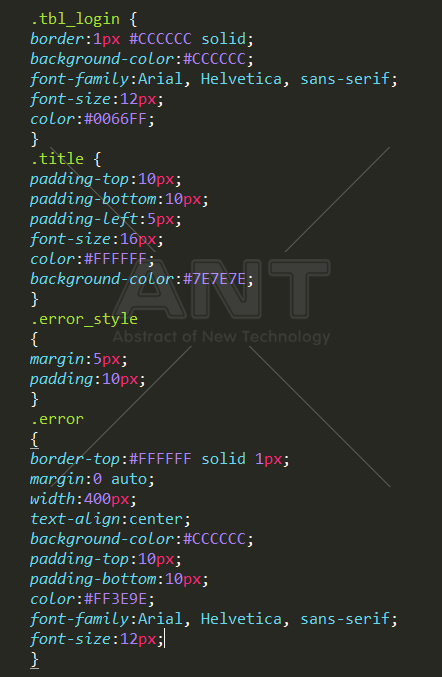
បន្ទាប់ពីអ្នកធ្វើការសរសេរកូដ ដូចជំហានទីមួយ រួចហើយអ្នកសូមអ្នកធ្វើការ សរសេរកូដសម្រាប់ដាក់ CSS Style ទៅឲ្យ Form របស់អ្នកដូចខាងក្រោមដោយដាក់ឈ្មោះថា style.css

♦ ជំហានទី៣
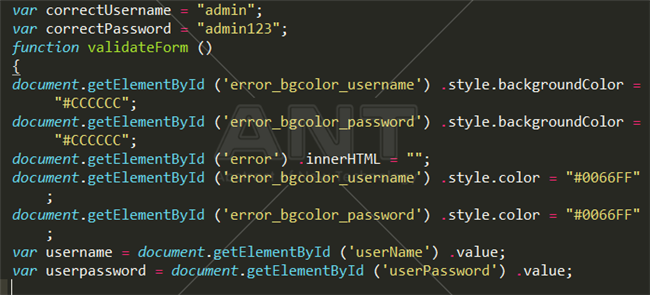
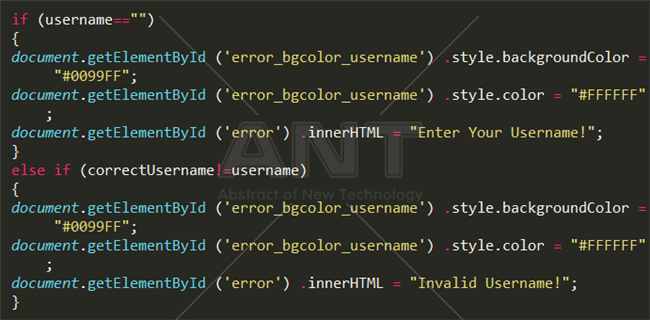
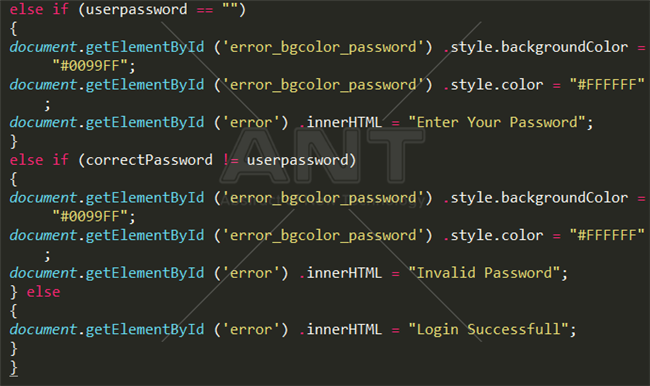
សូមអ្នកធ្វើការសរសេរកូដ JavaScript ដូចកូដខាងក្រោម ដោយដាក់ឈ្មោះថា scriptValidateForm.js



- var correctUsername, var correctPassword សម្រាប់កំណត់តម្លៃជាក់លាក់ទៅឲ្យ Username និង Password សម្រាប់អ្នកប្រើប្រាស់
- validateForm () ជាឈ្មោះ function សម្រាប់ធ្វើការ validate form
- document.getElementById ('error_bgcolor_username') .style.backgroundColor សម្រាប់ធ្វើការបង្កើតនៅ នូវពណ៌ backgroundcolor ទៅកាន់ div tag ដែលមាន ID ឈ្មោះថា error_bgcolor_username សម្រាប់ username
- document.getElementById ('error_bgcolor_password') .style.backgroundColor សម្រាប់ធ្វើការបង្កើតនៅ នូវពណ៌ backgroundcolor ទៅកាន់ div tag ដែលមាន ID ឈ្មោះថា error_bgcolor_password សម្រាប់ការបញ្ចូល Password
- document.getElementById ('error') .innerHTML សម្រាប់កំណត់បង្ហាញជាអក្សរឲ្យអ្នកដឹងអំពីបញ្ហា ការ Error
- if (username=="") , if (userpassword =="") សម្រាប់ត្រួតពិនិត្យនៅពេលដែលមិនបានបញ្ចូល Username ហើយនិង Password
- if (correctUsername! =username) , if (correctPassword! =username) សម្រាប់ត្រួតពិនិត្យទៅលើ ការបញ្ចូលបើសិនមិនដូចទៅនិង Username ហើយនិង Password ដែលបានកំណត់ ។
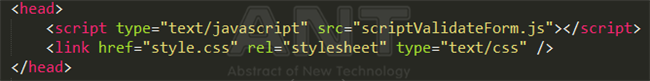
♦ ជំហានទី ៤
សូមធ្វើការបញ្ចូល File ចំនួនពីខាងលើ គឺ style.css ហើយនិង scriptValidateForm.js ទៅក្នុង File ដែលមានឈ្មោះថា login.html ដូចខាងក្រោម៖

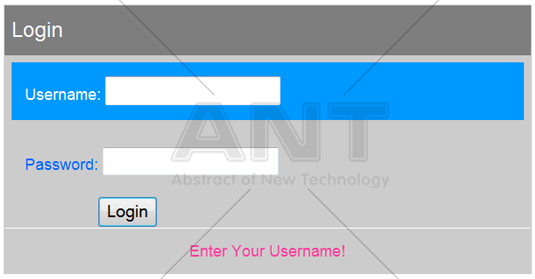
♦ ជំហានទី ៥

- ពេលអ្នកប្រើប្រាស់មិនបានបញ្ចូល Username

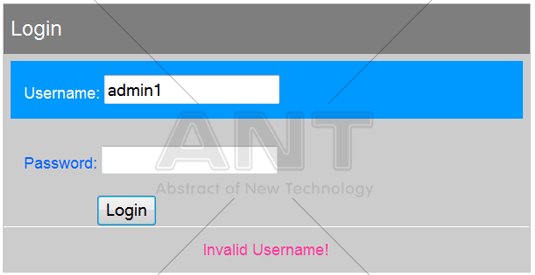
-ពេលអ្នកប្រើប្រាស់មិនបានបញ្ចូល Username មិនត្រឹមត្រូវ

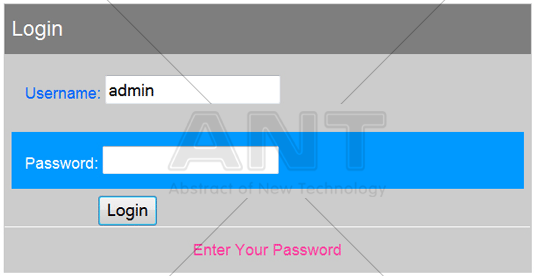
- ពេលអ្នកប្រើប្រាស់មិនបានបញ្ចូល Password

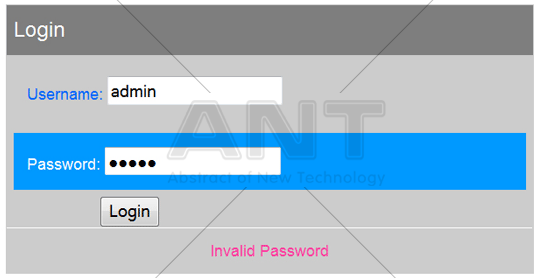
-ពេលអ្នកប្រើប្រាស់មិនបានបញ្ចូល Password មិនត្រឹមត្រូវ

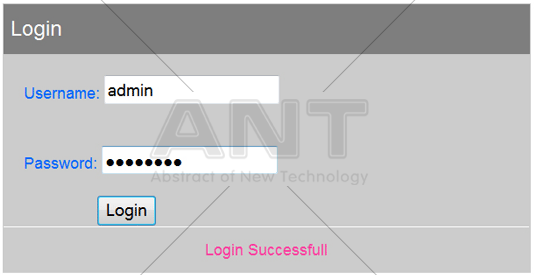
- ពេលអ្នកប្រើប្រាស់បានបញ្ចូល Username ហើយនិង Password បានត្រឹមត្រូវ ពេលនោះអ្នកប្រើប្រាស់អាច Login បានសម្រចហើយ

ត្រូវចងចាំថា Username ហើយនិង Password ដែលត្រឹមត្រូវគឺយើងខ្ញុំបានកំណត់ជាមួយ៖
var correctUsername = "admin";
var correctPassword = "admin123";
*** អត្ថបទនេះដកស្រង់ចេញពីទស្សនាវដ្ដី អាន "ANT" ច្បាប់ទី ១៩ ចេញផ្សាយខែ តុលា ឆ្នាំ ២០១0
*** កម្មវិធី Android ថ្មីៗរបស់អាន-ANT ដែលចេញក្នុងឆ្នាំ ២០១៦ http://antkh.com/tech/2315
*** សម្រាប់កម្មវិធីអានផេឌៀ ដំណើរការលើ Windows (ចាប់ពី Windows 8 ឡើងទៅ) អាច Download ដោយឥតគិតថ្លៃ
សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



